浅谈vue 二级路由嵌套和二级路由高亮问题
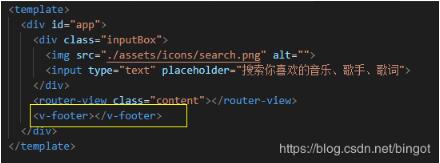
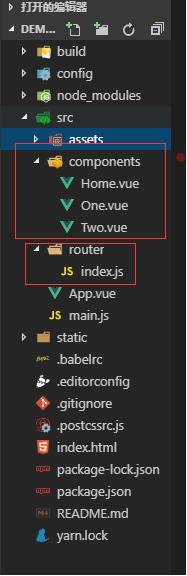
第一层路由我写在app.vue里面。如图所示:

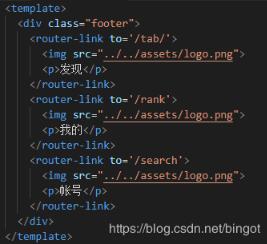
footer.vue:

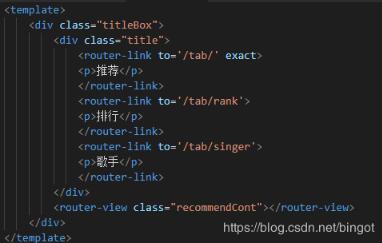
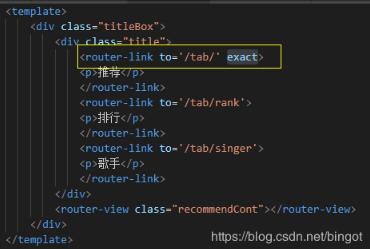
二级路由是这样:

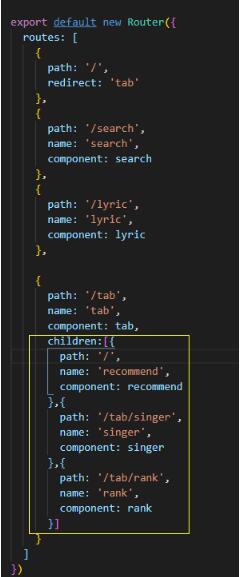
index.js里面的配置:

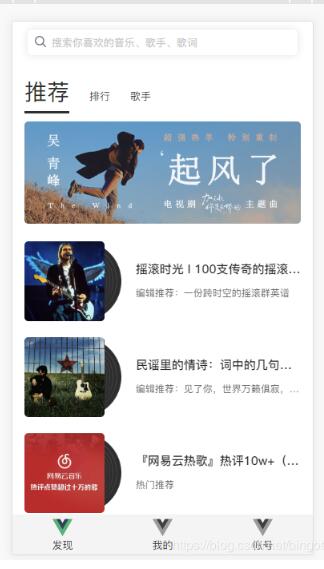
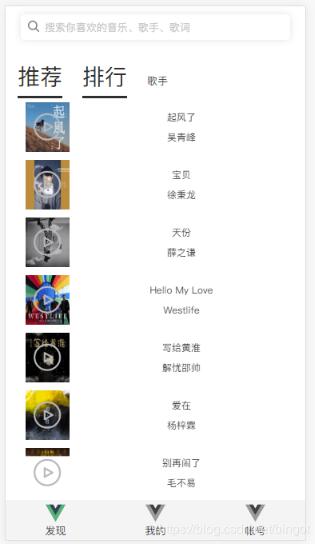
效果图:

效果出来了,又出现新的问题,就是点击二级路由的时候,默认的二级路由高亮不会去掉,如图所示:

在网上看到别人用exact方法,即在默认的二级路由里面加上exact,如图所示:

补充知识:vue - 子路由-路由嵌套
描述:子路由,也叫路由嵌套,采用在children后跟路由数组来实现,数组里和其他配置路由基本相同,需要配置path和component,然后在相应部分添加<router-view/>来展现子页面信息,相当于嵌入iframe。

Home.vue
<template> <div class='hello'> <h1>{{ msg }}</h1> <!-- 添加子路由导航 --> <p>导航 : <router-link to='/home'>首页</router-link> | <router-link to='/home/one'>-子页面1</router-link> | <router-link to='/home/two'>-子页面2</router-link> </p> <!-- 子页面展示部分 --> <router-view/> </div></template><script>export default { name: ’Home’, data () { return { msg: ’Home Page!’ } }}</script><style scoped></style>
One.vue /Two.vue
<template> <div class='hello'> <h1>{{ msg }}</h1> </div></template><script>export default { name: 'One', data() { return { msg: 'Welcome to One!' }; }};</script><!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped>h1,h2 { font-weight: normal;}ul { list-style-type: none; padding: 0;}li { display: inline-block; margin: 0 10px;}a { color: #42b983;}</style>
index.js
import Vue from ’vue’import Router from ’vue-router’import Home from ’@/components/Home’import One from ’@/components/One’ import Two from ’@/components/Two’Vue.use(Router)export default new Router({ routes: [ { path: ’/’, // 默认页面重定向到主页 redirect: ’/home’ }, { path: ’/home’, // 主页路由 name: ’Home’, component: Home, children:[ // 嵌套子路由 {path:’one’, // 子页面1component:One }, {path:’two’, // 子页面2component:Two }, ] } ]})
以上这篇浅谈vue 二级路由嵌套和二级路由高亮问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备