文章详情页
vue 实现根据data中的属性值来设置不同的样式
浏览:60日期:2022-12-18 10:13:03
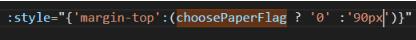
style动态赋值

margin-top的值 根据choosePaperFlag的值来设置 利用三元表达式
补充知识:vue 条件判断绑定内联样式
当需要判断条件来绑定内联样式时 可以三元运算符判断,然后绑定一个对象
:style='!areaCode || !phoneNumber || !receivedCode || !verification ? ’{backgruond:#ccc}’ : $store.state.store.config.background'
以上这篇vue 实现根据data中的属性值来设置不同的样式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
标签:
Vue
相关文章:
排行榜

 网公网安备
网公网安备