文章详情页
vue setInterval 定时器失效的解决方式
浏览:13日期:2022-12-23 10:08:56
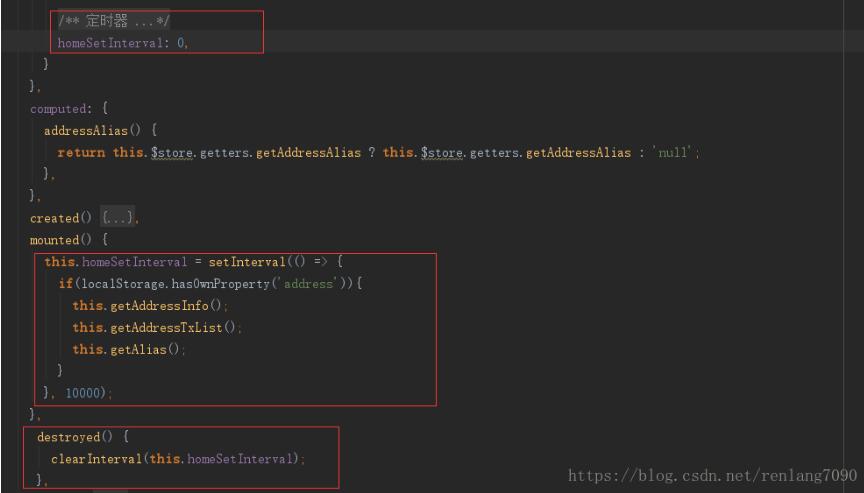
正常情况下,在data里定义homeSetInterval 保存定时器的ID值 ,在销毁组件是使用clearInterval方法是可行的

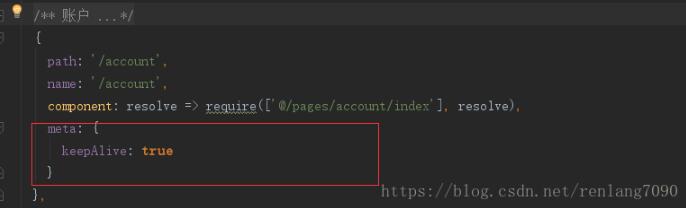
但在使用了如下的keep缓存模式在使用销毁模式不行了

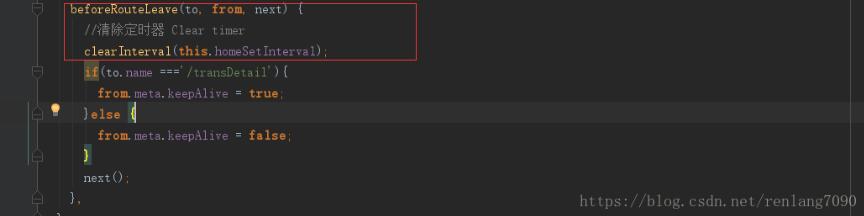
应该使用离开路由器前方法beforeRouteLeave

补充知识:vue中使用定时器的坑
我们在使用vue的脚手架去搭建开发环境的时候,在A页面写入一个定时器去定时请求一个接口,但是我们去B页面,C页面的时候都会有这个接口定时请求的现象,那么怎样处理呢?
第一步:
首先我在data函数里面进行定义定时器名称:
data() {return { timer: null // 定时器名称 } },
第二步:
在要用的方法中使用定时器
this.timer = (() => {// 某些操作}, 1000)
第三步:
beforeDestroy()生命周期内清除定时器
beforeDestroy() { clearInterval(this.timer); this.timer = null; }
以上这篇vue setInterval 定时器失效的解决方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
标签:
Vue
相关文章:
1. idea删除项目的操作方法2. Spring Boot如何移除内嵌Tomcat,使用非web方式启动3. 使用uniapp打包微信小程序时主包和vendor.js过大解决(uniCloud的插件分包)4. IntelliJ IDEA配置Tomcat服务器的方法5. django中cookiecutter的使用教程6. 关于Intellij idea 报错:Error : java 不支持发行版本5的问题7. ASP基础知识Command对象讲解8. 基于python图像处理API的使用示例9. 教你在 IntelliJ IDEA 中使用 VIM插件的详细教程10. Python更换pip源方法过程解析
排行榜

 网公网安备
网公网安备