vue-cli或vue项目利用HBuilder打包成移动端app操作
一、测试项目是否可以正确运行 指令:npm run dev
1、首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目
二、修改路径 (assetsPublicPath: ‘./’)
1、 打开我们config中的js文件,修改assetsPublicPath的路径为'./'(下图的右下角位置)
2、 检查下assetsRoot: path.resolve(__dirname, ‘…/dist’),
assetsSubDirectory: ‘static’,
assetsPublicPath: ‘./’, (一般情况下是这样的)
三、打包文件 指令:npm run build
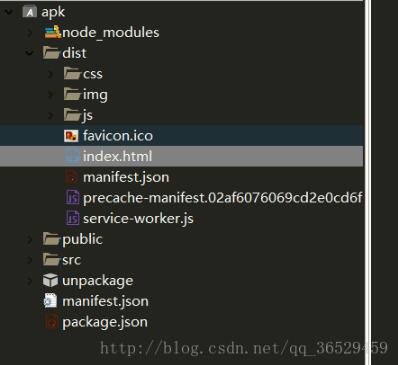
1、打包后会生成dist文件
四、创建新目录(MyApp)
1、 在HBuilder中点击文件,打开目录,找到我们项目中的打包好的文件下找到dist文件,再命名,然后确 定。然后我们会看到这样的带着 W 的文件
五、转换APP
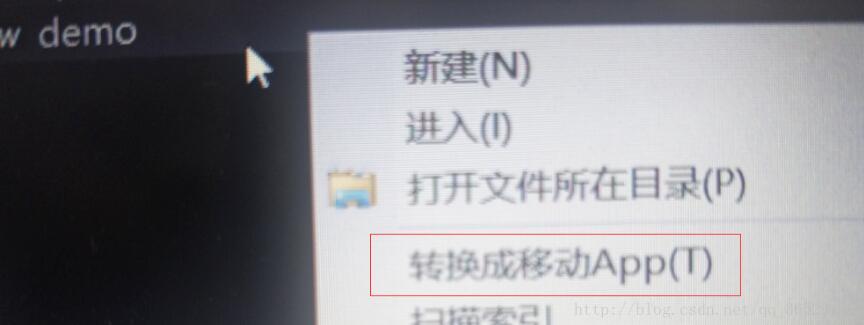
1、点击该项目右键属性,点击转换成App(T)
六、关于manifest.json配置
1、应用信息

2、manifest.json里面配置APP名字及APP图标
app图标:现在下面点击图标配置,然后选择图片放上去(图片只能为PNG格式,通过手动改后缀是不可以的)
3、启动图片(splash)配置,sdk配置等有需要就配置没有就默认
七、调试和打包生成apk
1、先安装个第三方工具(360助手之类的,方便连接模拟调试)
2、调试
(运行?真机运行?选择第一个HBuilder基座运行-把HBuilder调查WebView模式,调试时点击右边)在这里插入图片描述

3、调试完后,进行发行
(1)点击发行,发行为原生安装包
(2)点击使用DCloud公用证书,点击打包
(3)等待制作,下载
4、安装
(1)可直接通过360助手来安装,或者用qq或其他发送到手机上安装,如不能直接安装,就到手机上文件管理找到文件点击安装即可
补充知识:vue-cli打包成apk的完整方法和打包成app所遇到的问题
vue-cli适合写spa(单页面应用程序),因此,我们常会用它来开发app,当我们在pc端开发完成之后,肯定需要打包成apk或者ios(ios我在这里先不阐述)。
我的方法是利用hbuilder来构建apk文件。我们将vue项目创建好后,cd项目文件夹,输入npm run dev(3.0以下版本的命令)/npm run serve(3.0以上命令),打开浏览器,在8080(默认)下查看是否正常显示。
然后用npm run build命令将vue项目进行打包,打包完成后,在项目文件夹中多了一个dist文件夹,这时我们用hbuilder打开vue项目,

右键将之转换成移动app,如果这时候直接将之打包成apk,则会遇到一个巨大的问题,那就是apk安装之后,内容都是空白,没有一点东西,原因就是:路径问题,路径问题,路径问题(重要的事情说三篇),打包好后,所有的路径都是/开头的,/开头表示从根目录开始,而我们需要做的就是将dist项目中的所有/都改为./,./的意思就是当前目录。

然后点击在项目栏中的发行——>云打包,打原生安装包——>最后点击打包完成(如果遇到要配置参数,按需求配置即可).
下图就是我将打包好的apk安装到手机之后的图片。

以上这篇vue-cli或vue项目利用HBuilder打包成移动端app操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备