解决Vue router-link绑定事件不生效的问题
解决方法:加native
<router-link to='/date' @click.native='nav_click'>最新</router-link> methods: { nav_click: function() { console.log(1) }}
解释:
1: 因为它是自定义标签,根本就没有事件和方法,所以不触发,加个native 就是告诉vue 这个标签现在有主了 它是H5标签 可以加事件了。
2:父组件要想在子组件监听自己的click事件就得加native,router-link是标签啊。哪里有父组件????
router-link 其实就是一个封装好的 .vue 组件,所以需要 加.native修饰符才能绑定事件
补充知识:Vue router-link使用的坑
####最近上手VUE,整体配置全部使用默认的配置,但是Route-link就是不跳转
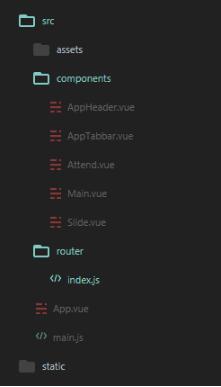
这是我src的项目目录

这是router/index.js的代码,虽然和网上搜的其他的代码截图,整体没毛病,声明并导出了Vue-router的实例
import Vue from ’vue’ import Router from ’vue-router’ import Main from ’@/components/Main’ import Attend from ’@/components/Attend’ Vue.use(Router) export default new Router({ mode: ’history’, routes: [ { path: ’/Main’, name: ’Main’, component: Main }, { path: ’/Attend’, name: ’Attend’, component: Attend }, { path:’/’, redirect:'Main' } ] })
这是main.js的代码,需要注意的是,import router这里不能修改成其他名字
import Vue from ’vue’ import App from ’./App’ import router from ’./router’ Vue.config.productionTip = false;//阻止Vue在正式运行时发出生产提示 /* eslint-disable no-new */ Vue.component new Vue({ el: ’#app’, router, components: { App }, template: ’<App/>’,//在页面引用 })
到了关键点了测试使用router-link
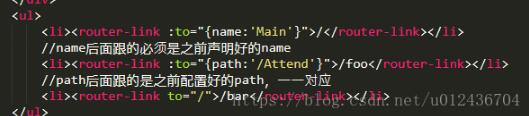
<template> <div id='app'> <AppHeader back='false' :title='title' /> <div class='content'> <router-view /> </div> <ul> <li><router-link :to='{name:’Main’}'>/</router-link></li> <li><router-link :to='{path:’/Attend’}'>/foo</router-link></li> <li><router-link to='/'>/bar</router-link></li> </ul> </div> </template>
找了好久才发现:to后面的用法

我一直出错的地方是在main.js中引入的Main和Attend包括了组件的全路径,当时跟着一个教程做的,然后我再声明path时直接写的是 path:‘/’,我以为会直接找到,后来调试了好久才回过神来不对,需要改成path:’/Main’,即对应的.vue才可以,小问题折腾了好久,记下来
以上这篇解决Vue router-link绑定事件不生效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备