vue项目中使用多选框的实例代码

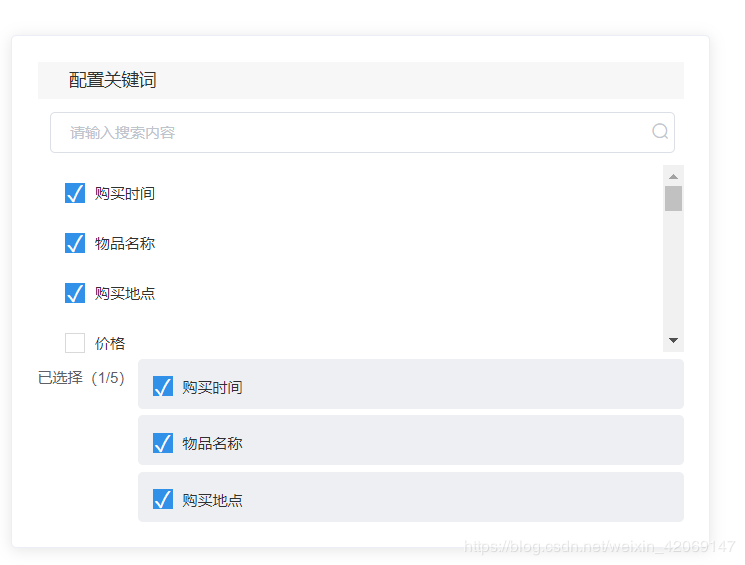
<section style='margin:10px;'> <el-input v-model='searchCon' placeholder='请输入搜索内容' @keyup.13.native='labelSearch'> <i slot='suffix' @click='labelSearch'></i> </el-input> </section> <div class='tmplmsg_keywords_list'> <div v-for='(item, index) in returnDate' :key='index'> <inputtype='checkbox': @change='currentSelect':value='item'v-model='checkedNames' > <label :for='index' class='label'>{{item.keyword_name}}</label> </div> </div> <div class='pitchon'> <div class='name'> <span>已选择(1/5)</span> </div> <div> <div v-for='(item, index) in returnDateArr' :key='index'><input type='checkbox' : @change='currentSelect' :value='item' v-model='checkedNames'> <label :for='index' class='label'>{{item.keyword_name}}</label> </div>data(){return {returnDate:[],checkedNames: [], returnDateArr: [], searchCon: '', // 搜索内容}} currentSelect() { // checkbox 绑定的是checkedNames数组,选中或取消都存在里面 // 把值赋给returnDateArr this.returnDateArr = this.checkedNames; console.log(this.value)} .tmplmsg_keywords_list { height: 150px; overflow-y: scroll; padding-left: 10px;}.checkbox { display: block; height: 40px; line-height: 40px; padding-left: 12px; margin-right: 0;}input[type='checkbox'] { width: 14px; height: 14px; display: inline-block; text-align: center; vertical-align: middle; line-height: 18px; position: relative;}input[type='checkbox']::before { content: ''; position: absolute; top: 0; left: 0; background: #fff; width: 100%; height: 100%; border: 1px solid #d9d9d9;}input[type='checkbox']:checked::before { content: '2713'; color: #fff; border: 1px solid #3190e8; background-color: #3190e8; position: absolute; top: 0; left: 0; width: 100%; font-size: 18px;}.label { vertical-align: sub; margin-left: 10px;}
总结
到此这篇关于vue项目中使用多选框的实例代码的文章就介绍到这了,更多相关vue 使用多选框内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:
1. JavaScript中的for循环与双重for循环详解2. vue项目登录成功拿到令牌跳转失败401无登录信息的解决3. matplotlib如何设置坐标轴刻度的个数及标签的方法总结4. 表单中Readonly和Disabled的区别详解5. Python激活Anaconda环境变量的详细步骤6. 详解PHP结构型设计模式之桥接模式Bridge Pattern7. python使用pgzero进行游戏开发8. .Net中的Http请求调用详解(Post与Get)9. 如何将asp.net core程序部署到Linux服务器10. 利用FastReport传递图片参数在报表上展示签名信息的实现方法

 网公网安备
网公网安备