基于 Vue 的 Electron 项目搭建过程图文详解
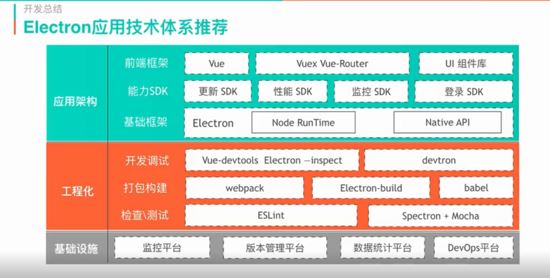
Electron 应用技术体系推荐

目录结构
demo(项目名称)├─ .electron-vue(webpack配置文件)│ └─ build.js(生产环境构建代码) | └─ dev-client.js(热加载相关)│ └─ dev-runner.js(开发环境启动入口)│ └─ webpack.main.config.js(主进程配置文件)│ └─ webpack.renderer.config.js(渲染进程配置文件)│ └─ webpack.web.config.js├─ build(是文件打包使用的)│ └─ win-unpacked/│ │ ├─ locales(地区语言资源包)│ │ ├─ resources(地区语言资源包)│ │ ├─ *.dll(动态链接库)├─ dist(打包后的文件资源)│ ├─ electron| ├─ web├─ node_modules/(依赖目录)├─ src(源码)│ ├─ main(主进程)│ │ └─ index.dev.js(捆绑index.js)│ │ └─ index.js(主进程的进程JS)│ ├─ renderer(渲染进程)│ │ ├─ assets/(放置静态资源,如图片,视频,静态配置)│ │ ├─ components/(放置vue页面)│ │ ├─ router/(放置页面路由)│ │ ├─ store/(放置公共模块,如vuex)│ │ ├─ App.vue│ │ └─ main.js│ └─ index.ejs├─ static/(静态文件)├─ test│ ├─ e2e│ │ ├─ specs/│ │ ├─ index.js│ │ └─ utils.js│ ├─ unit│ │ ├─ specs/│ │ ├─ index.js│ │ └─ karma.config.js│ └─ .eslintrc#全局配置文件├─ .babelrc├─ .eslintignore├─ .eslintrc.js├─ .gitignore├─ package.json└─ README.md
环境搭建
默认有 node 环境.
先安装 electron vue vue-cli ,因为 electron-vue 中有内置 webpack ,无需再装一个独立的 webpack 。
npm install -g electronnpm install -g vuenpm install -g vue-cli
创建一个空文件夹,DOS命令窗口进入该文件夹位置,初始化一个 electron-vue 项目。
//使用vue-cli来安装electron-vue的模板vue init simulatedgreg/electron-vue demo
注:demo 是项目名称
安装依赖
npm install
启动项目(开发环境)
npm run dev
完成1~3步骤,一个基于 vue 的 electron 项目就初始化完成了。
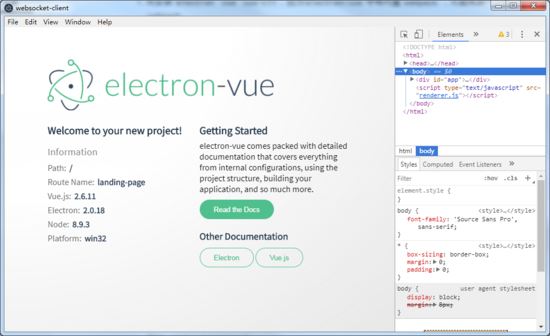
启动项目后效果图如下:

问题解决 初始化报错
当运行 npm init simulatedgreg/electron-vue demo 命令初始化项目时报错,大致意思说找不到 electron-vue 或者安装 create-electron-vue 等原因导致失败,可以选择重新运行命令多试几次,或者先下载electron-vue源码,然后生成自己的项目模板。下面说后者的步骤。
1.electron-vue 下载
2.cmd 切换到该项目根目录
3.初始化一个自己的项目。初始化完之后可以再命令对应的“目录路径”看到你的项目
vue init 项目路径 项目名
4.完成
启动项目报错
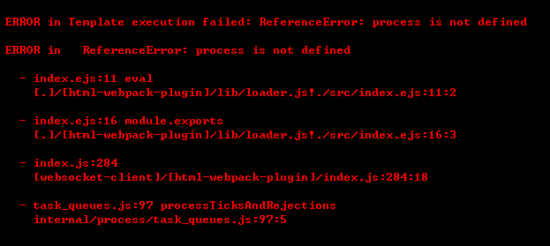
若第一次启动项目报错如下:

大概意思是 提示 src/index.ejs 中没有定义 process 。
原因分析:大概是 html-webpack-plugin 插件处理该ejs文件时,没有读到该插件对应有 process 属性,应该是去配置文件 './electron-vue/webpack.render.config.js' 文件中读取 HtmlWebpackPlugin 插件的 process 属性,而 './electron-vue/webpack.render.config.js' 并未定义该属性,固报此错。
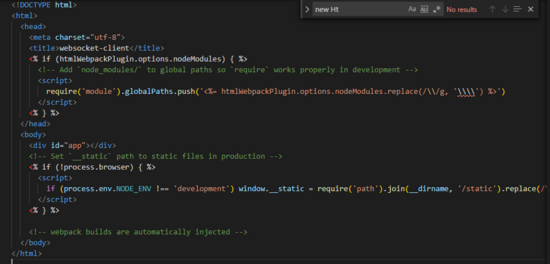
index.ejs 源码:

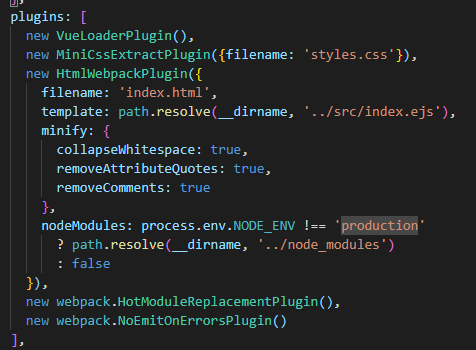
配置文件中插件配置代码:

解决方法一(推荐):
把index.ejs文件中的 <% if (!process.browser) { %> 改成
<% if (!htmlWebpackPlugin.options.process.browser) { %> ,
改完后代码:
index.ejs:

./electron-vue/webpack.render.config.js:

解决方法二:直接删除下图中红框框住部分,没有什么影响:

解决方法三:将node 12.x版本还原到10.16的稳定版即可。
注释:技术推荐Electron 应用技术体系推荐引用他人的electron-vue项目讲解的视频截图,找不到链接了就不写上了。
到此这篇关于基于 Vue 的 Electron 项目搭建的文章就介绍到这了,更多相关基于 Vue 的 Electron 项目搭建内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备