vue 使用async写数字动态加载效果案例
父组件
<interval-number :number-content='blockHeight' v-if='blockHeight>0'></interval-number> import IntervalNumber from ’./IntervalNumber.vue’components:{ IntervalNumber,}
子组件
<template> <span class='IntervalNumber'> {{ counter }} </span></template><script>export default { name: ’IntervalNumber’, props: { numberContent: Number }, data () { return { counter: this.numberContent, timeTicket: null, } }, mounted(){ let time = 1000 //ms 数字滚动总时间 let delayTime = 30 // ms 数字滚动间隔时间 let divisions = time / delayTime this.asyncPrint(this.counter, divisions, delayTime) }, methods:{ timeOut(ms) { return new Promise((resolve) => { this.timeTicket = setTimeout(resolve, ms) }) }, async asyncPrint(value, divisions, ms){ for(let i=0; i< divisions; i++){try { await this.timeOut(ms); } catch (err) { console.log(err) } this.counter = Math.round(value / divisions * i); } this.counter = this.numberContent clearTimeout(this.timeTicket) this.timeTicket = null } }}</script>
补充知识:vue利用 vue-animate-number插件动态展示数字(从0动态滚动到指定数字)
vue-animate-number插件git地址: https://github.com/wangdahoo/vue-animate-number
1.具体实现步骤如下
如果你想展示一下自己的技术,也可以用代码一行一行的写,如果你像我一样“聪明”的话,咱还是用这个插件,亲测效果不错,简单易懂!哈哈,开个玩笑!说正事!
第一步:安装vue-animate-number插件
$ npm install vue-animate-number
第二步:在main.js中引入
import Vue from ’vue’import VueAnimateNumber from ’vue-animate-number’Vue.use(VueAnimateNumber)
第三步:在组件中使用
把所有用到的案例都在下面组件中写出
<template> <div> <animate-number from='1' to='10' duration='1000' easing='easeOutQuad' :formatter='formatter' ></animate-number> <!-- 最简单的案例,from是开始值,to是结束值 --> <animate-number from='1' to='10'></animate-number> <animate-number ref='myNum' from='0' to='10' mode='manual' :formatter='formatter'></animate-number><br> <!-- 也可以通过按钮去触发--> <button type='button' @click='startAnimate()'> animate! </button> </div></template><script> export default { methods: { formatter: function (num) { return num.toFixed(2) }, startAnimate: function () { this.$refs.myNum.start() } } }</script>


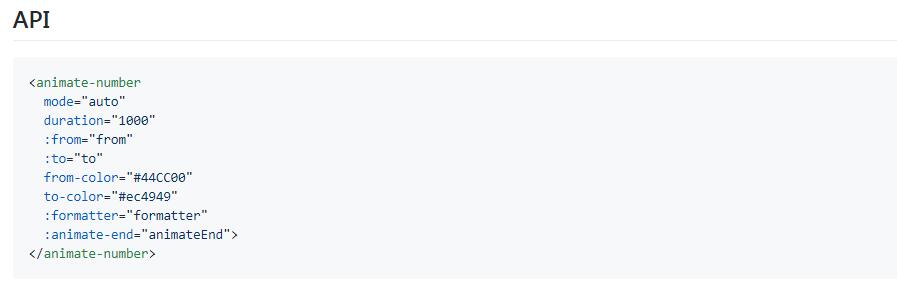
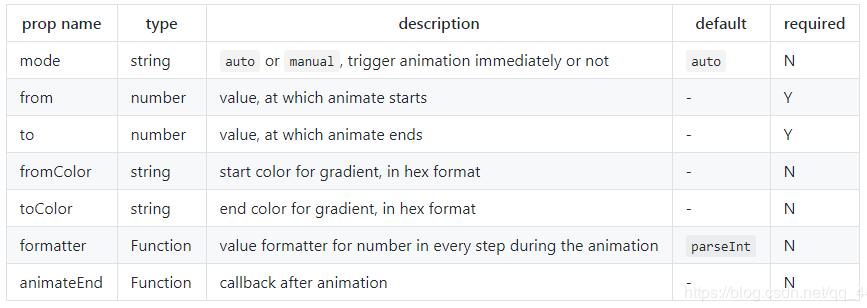
2.vue-animate-number的API
以上显示的代码以及步骤git上都有,并且也比较详细,没事大家可以浏览一下,收藏起来,用到的时候多方便!
以上这篇vue 使用async写数字动态加载效果案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备