文章详情页
vue-router为激活的路由设置样式操作
浏览:2日期:2023-01-05 08:15:43
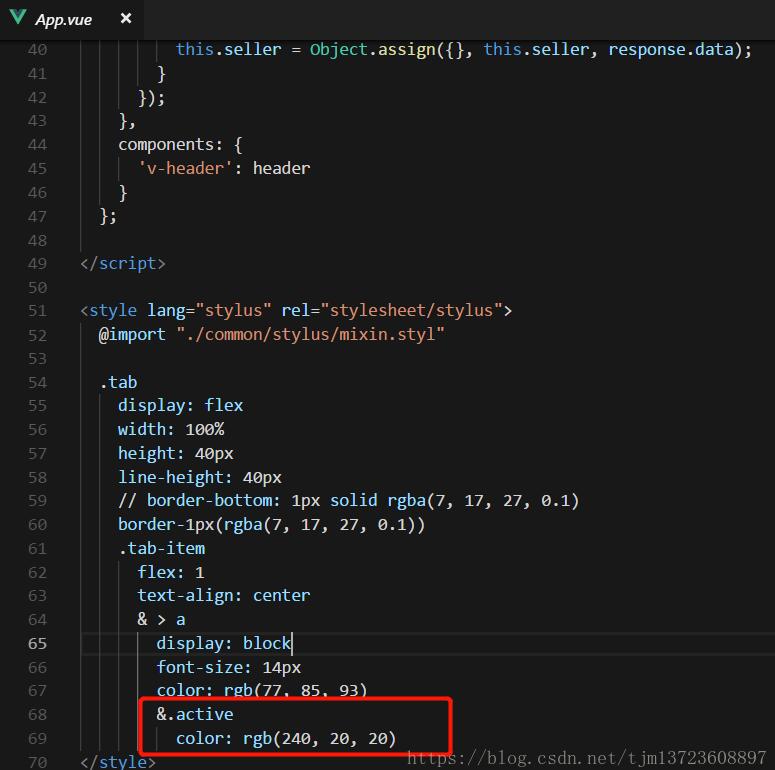
1.首先先写好类名

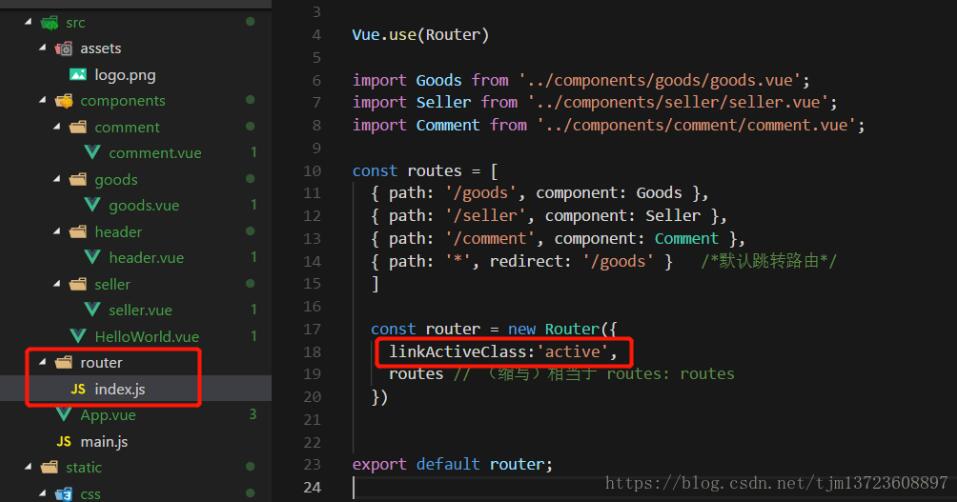
2.在router里的js文件中添加 linkActiveClass:’active’

补充知识:记录vue遇到问题,子页面没有router-link对应导航栏激活样式
如下所示:
li><router-link to='/basicSearch' :class='{’link-active’:linkBoolean}'>基础检索</router-link></li>
data () { return { imgUrl, linkBoolean:false } }, created(){ if(this.$route.path == '/storeDetails' || this.$route.path == '/utxoDetails' || this.$route.path == '/blockAllDetails'){ this.linkBoolean = true } },
根据Router中子页面链接名称,指定对应上级页面的导航样式是否激活
以上这篇vue-router为激活的路由设置样式操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
标签:
Vue
相关文章:
排行榜

 网公网安备
网公网安备