Vue element-ui父组件控制子组件的表单校验操作
方法一:
父组件代码:
<template><div><child-form ref='childRules' :addForm='addForm' > </child-form> <el-button @click='saveForm()' size=’medium’>保 存</el-button> </div></template><script>import childForm from ’./childForm’export default {data(){return {addForm: { name:'', desc: '' },} }, //组件引用 components: { childForm }, methods:{ //保存校验 saveForm() { let flag = this.$refs[’childRules’].validateForm(); if(flag){ console.log(this.addForm); }else{ this.$message.error(’保全信息不完整,请继续填写完整’); } },}}</script><style></style>
//子组件代码
<!-- --><template> <div class='form-content'> <el-form :model='addForm' :inline='true' :rules='formRules' ref='ruleForm' size=’mini’ label- class='form-mini'> <el-form-item label='名字' prop=’name’> <el-input v-model='addForm.name' ></el-input> </el-form-item> </el-form> </div></template><script> export default { name: ’’, props: { addForm: { type: Object, default: function () { return { } } } }, data() { //这里存放数据 return { formRules: { name: [{ required: true, message: ’请输入’, trigger: ’blur’ }] }, }; }, //监听属性 类似于data概念 computed: {}, //监控data中的数据变化 watch: {}, //过滤器 filters: {}, //方法集合 methods: { //子组件校验,传递到父组件 validateForm () { let flag = null this.$refs[’ruleForm’].validate(valid => { if (valid) { flag = true } else { flag = false } }) return flag } } }</script><style lang=’less’> </style>
补充知识:vue element-ui表单验证无效解决方案
在写页面的时候用到的element-ui库中的表单验证
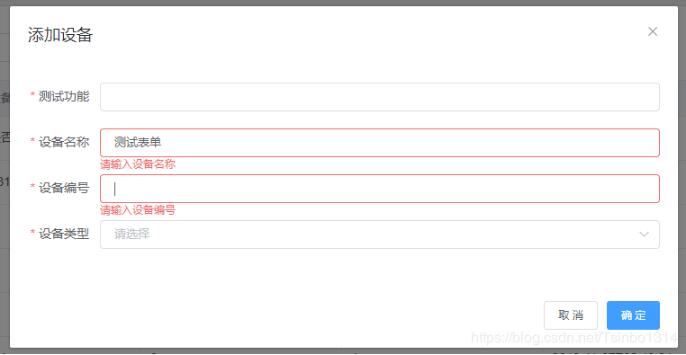
出现如下问题

表单验证效果已有 但验证功能不正确。
检查与对照官网 发现有二点如下所示
第一,在form上需要绑定对象,绑定规则
第二,在form-item上的prop需要与输入框中的绑定对象命名相同。
改完之后,即可对输入内容进行验证
验证内容格式 可参考element-ui官网
以上这篇Vue element-ui父组件控制子组件的表单校验操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备