vue实现评价星星功能
本文实例为大家分享了vue实现评价星星的具体代码,供大家参考,具体内容如下

代码:
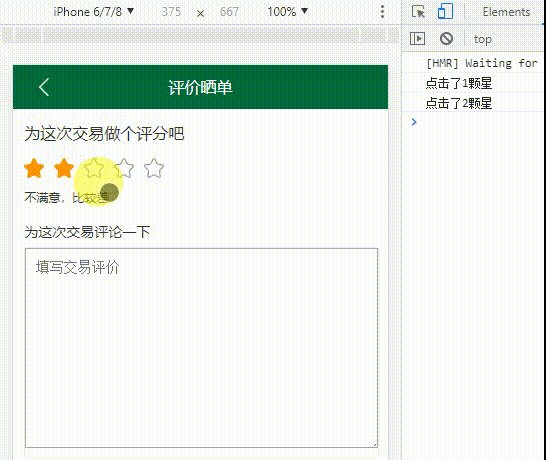
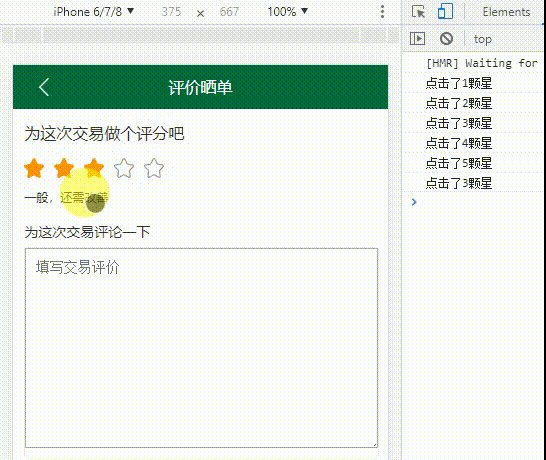
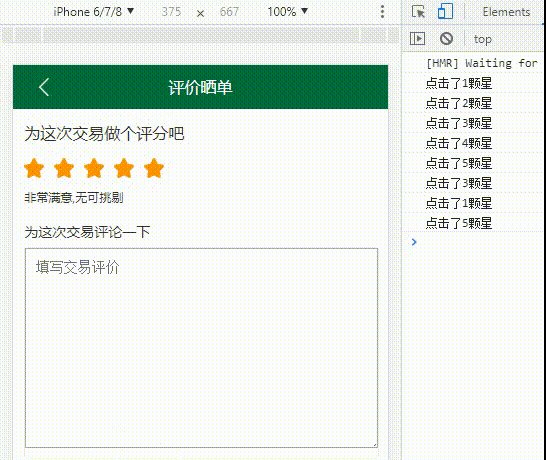
<template> <ul class='StarsWrap'> <li v-for='(i,index) in list' :key='index' @click='clickStars(index)'> <img :src='https://www.haobala.com/bcjs/xing>index?stara:starb'/> </li> </ul> <p>{{rateScoreText}}</p> </template> <script> export default { name: ’evaluate’, data () { return { rateScoreText: ’’, rateScoreDesc: [’非常不满意,各方面都很差’, ’不满意,比较差’, ’一般,还需改善’, ’比较满意,仍可改善’, ’非常满意,无可挑剔’], stara:’../../static/img/details/shoucang.png’,//亮星星 list:[0,1,2,3,4], starb:’../../static/img/details/shouc.png’,//暗星星 xing:0, } }, methods:{ clickStars(i){ this.rateScoreText=this.rateScoreDesc[i] this.xing = i+1 console.log('点击了'+(i+1)+'颗星') } },}</script> <style scoped>.StarsWrap{ width: 100%; height: 0.2rem; margin: 0.1rem 0;}.StarsWrap li{ float: left; margin-right: 0.1rem;}</style>
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备