vue各种事件监听实例(小结)
计算属性的Get方法和Set方法
看代码说话:
<!doctype html><html><head><meta charset='utf-8'><title>vue小练习</title></head><body> <div id='calc'> <a v-cloak=''>{{name}}</a> </div></body></html><script src='https://www.haobala.com/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { counter:0 } ,methods:{ } ,computed: { name: {get: function(){ console.log('得值'); return ’AAAa’;},set: function(){ console.log('设值'); } } } })</script>
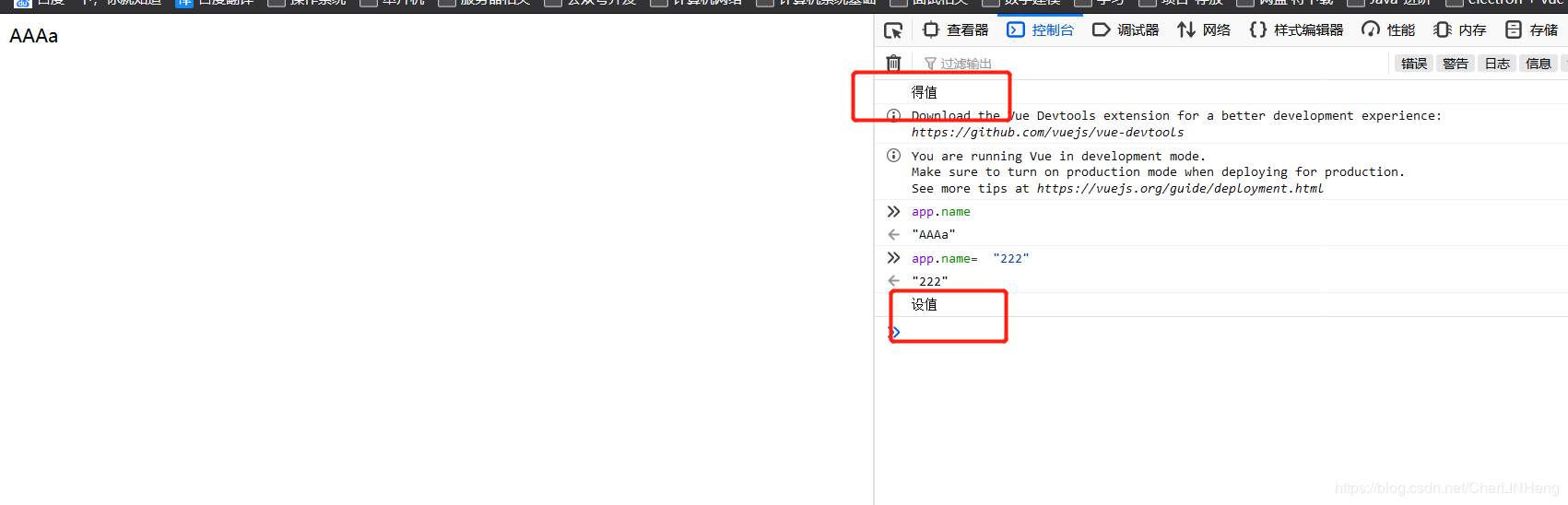
运行后如下:

可以知道,在计算属性对象中,里面定义一个name,通过定义name的set和get方法来对其值进行设置和获取,name获得get函数return的值,name通过set函数进行设置其值,或者说改变他的值。从运行图可以看到,当页面加载的时候,当我用到name的变量的时候,他会默认执行get方法,当我在控制台中改变其值,他会默认执行set方法。
methods中函数执行和computer计算的对比
这两个方式都可以对值进行拼接或者进行复杂操作。那么哪个方法性能比较好呢?答案是computed,原因在于computed内部有缓存。看代码如下来计算分别调用了函数多少次:
<!doctype html><html><head><meta charset='utf-8'><title>vue小练习</title></head><body> <div id='calc'> <a v-cloak=''>{{name}}</a> <a v-cloak=''>{{name}}</a> <a v-cloak=''>{{name}}</a> <a v-cloak=''>{{name}}</a> <hr> <a v-cloak=''>{{a()}}</a> <a v-cloak=''>{{a()}}</a> <a v-cloak=''>{{a()}}</a> <a v-cloak=''>{{a()}}</a> </div></body></html><script src='https://www.haobala.com/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { counter:0 } ,methods:{ a :function(){console.log('执行了一次函数');return ’AAAa’; } } ,computed: { name: {get: function(){ console.log('得值'); console.log('执行了一次 计算属性的get方法'); return ’AAAa’;},set: function(){ console.log('设值'); } } } })</script>
块级作用域

那什么时候改用let,什么时候用const呢。是变量则用let,静态常量则是const。
事件监听
上面已经数说了,标签点击事件,下面我们来说一下,v-on的语法糖,也就是类似v-bind的语法糖为:,, v-on的语法糖为@。代码如下:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件监听练习</title></head><body> <div id='calc'> <a id='num'>{{num}}</a> <button @click='add'>+1</button> </div></body></html><script src='https://www.haobala.com/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 0 } ,methods:{ add: function(){this.num ++; } } ,computed: { } })</script>
运行效果如下:

**传参情况,**代码如下:
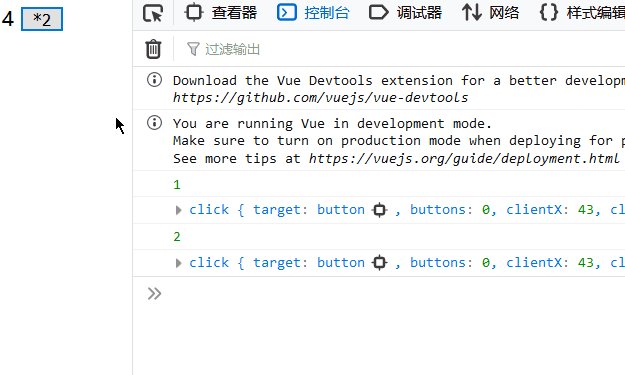
<!doctype html><html><head><meta charset='utf-8'><title>vue事件监听练习</title></head><body> <div id='calc'> <a id='num'>{{num}}</a> <button @click='add(num,$event)'>*2</button> </div></body></html><script src='https://www.haobala.com/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ add: function(param,event){console.log(param);console.log(event);this.num = param * 2; } } ,computed: { } })</script>
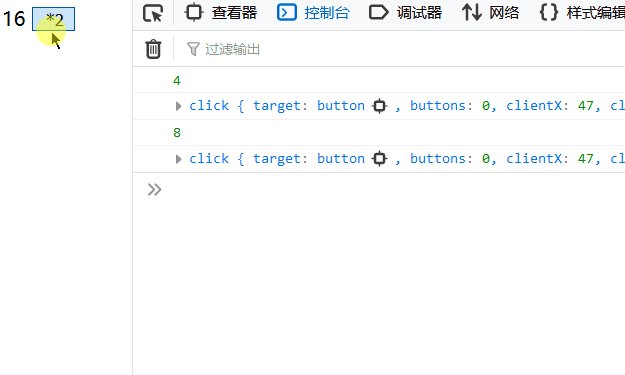
运行如下:

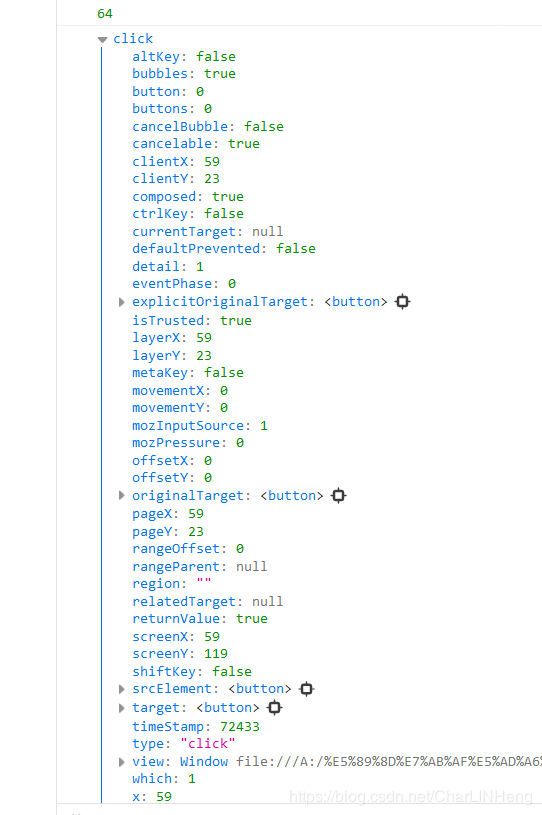
监听获得event对象,里面可以有点击事件详情,代码如下:

说明:
在上面的代码中,
<button @click='add(num,$event)'>*2</button>
num则被vue解释成变量,$event带有美元符号的修饰的变量,则被视为是事件。就是说,当你在网页上对键盘或者鼠标有动作的时候,他会生成事件,这个事件可以被检测到,可以进行传递。
修饰符阻止冒泡
在vue中,我们如果没有组织冒泡,那么请看是下面这样:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件监听练习</title></head><body> <div @click='adda'> <button @click='add'>点我</button> </div></body></html><script src='https://www.haobala.com/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ add: function(){console.log('点击了按钮') } ,adda: function(){console.log('点击了div') } } ,computed: { } })</script>
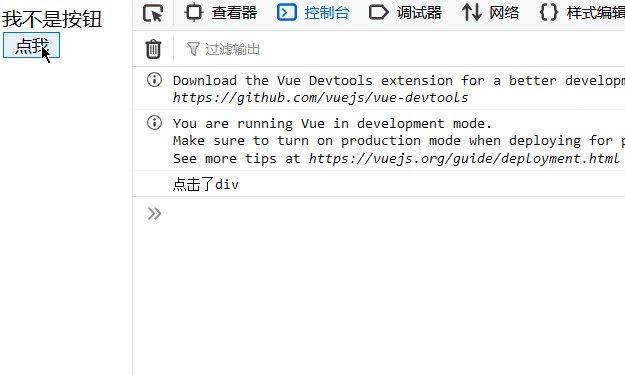
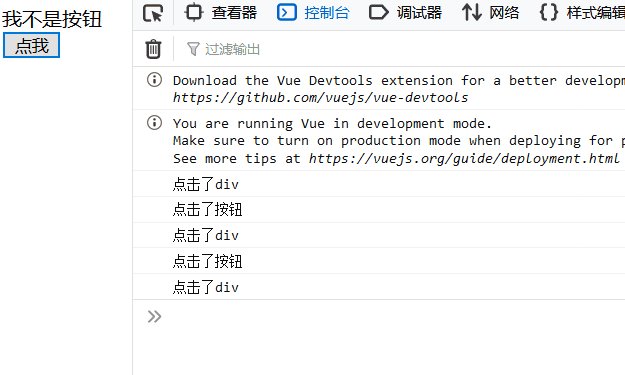
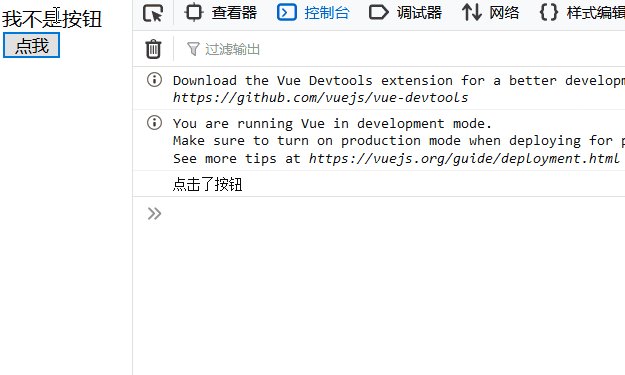
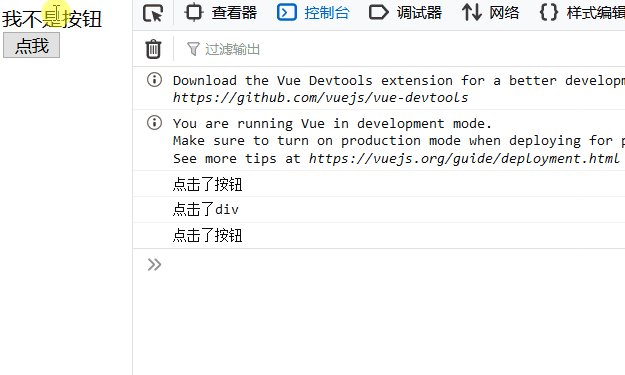
运行结果如下:

那么vue的阻止事件冒泡方法很简答,代码修改如下:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件监听练习</title></head><body> <div @click='adda'> <a >我不是按钮</a> <button @click.stop='add' >点我</button> </div></body></html><script src='https://www.haobala.com/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ add: function(){console.log('点击了按钮') } ,adda: function(){console.log('点击了div') } } ,computed: { } })</script>
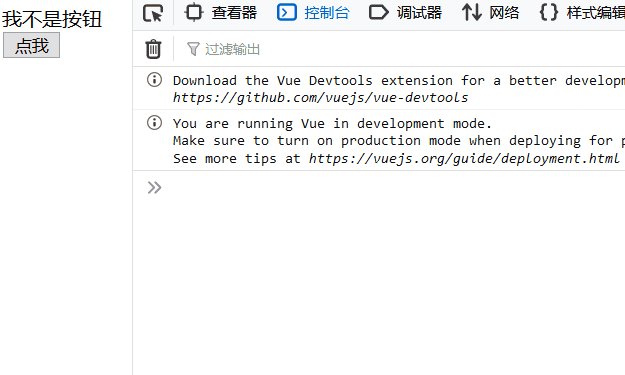
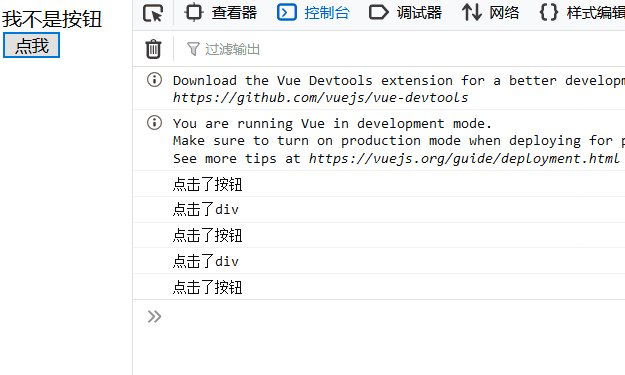
运行如下:

vue回车事件获取输入框的值
代码如下:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件监听练习</title></head><body> <div @click='adda'> <a >我不是按钮</a> <button @click.stop='add' >点我</button> <input type='text' @keyup.enter='console'> </div></body></html><script src='https://www.haobala.com/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ add: function(){console.log('点击了按钮') } ,adda: function(){console.log('点击了div') } ,console: function(event){console.log(event.target.value); } } ,computed: { } })</script>
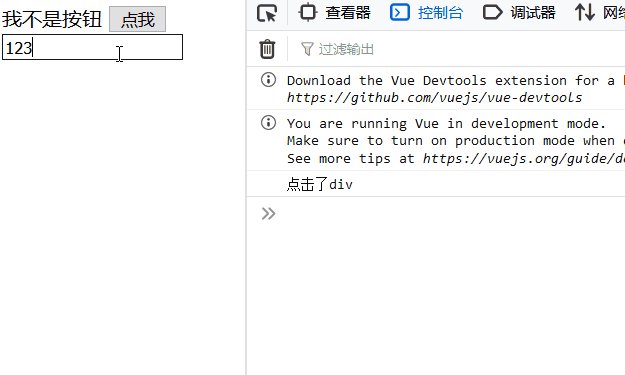
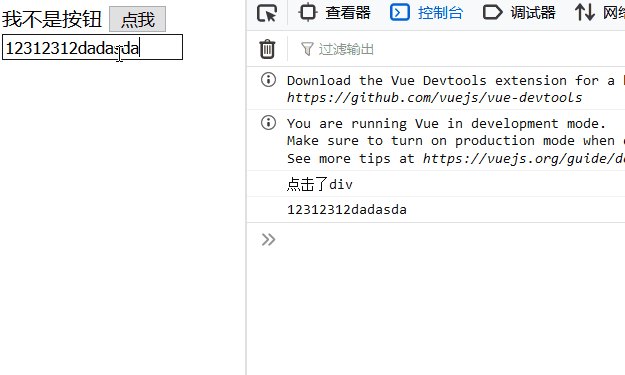
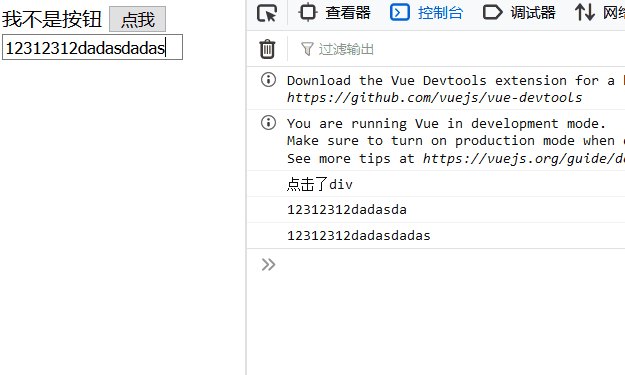
运行效果如下:

通过使用@Keyup.enter事件来进行对输入框input的事件监听。
Vue的阻止表单提交的监听
通常情况下,默认form的submit一点击提交,就立即跳转,情况如下:

我们有时候希望点击提交submit类型的input按钮的时候,不要立即跳转到action页面,那么我们可以通过如下代码来实现:
<!doctype html><html><head><meta charset='utf-8'><title>vue事件监听练习</title></head><body> <div id='calc'> <form action='www.erremall.top' @click.prevent='judge' > <input type='submit'> </form> </div></body></html><script src='https://www.haobala.com/bcjs/js/vue.js'></script><script> let app = new Vue({ el: ’#calc’ ,data: { num: 1 } ,methods:{ judge: function(){//在这里,对数据进行校验。不先提交console.log('来了这里,没有立即跳转'); } } ,computed: { } })</script>
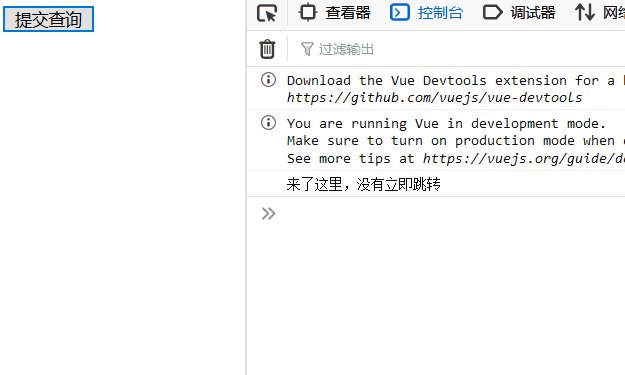
运行效果如下:

到此这篇关于vue各种事件监听实例(小结)的文章就介绍到这了,更多相关vue 事件监听内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备