vue实现分页的三种效果
本文实例为大家分享了vue实现分页效果的具体代码,供大家参考,具体内容如下
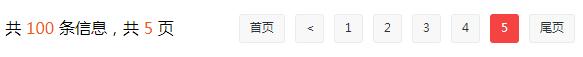
第一种效果:数据量不大时可采用

<!doctype html><html lang='en'><head><meta http-equiv='Content-Type' content='application/xhtml+xml; charset=UTF-8'><script src='https://www.haobala.com/bcjs/vue.min.js' type='text/javascript'></script><title>vue分页</title><style type='text/css'>ul{list-style:none;margin:0;}.pagetation_info{width:100%;height:27px;padding:20px 0;}ul.pagetation_box{float:right;height:100%;padding:0 60px;}ul.pagetation_box li{float:left;height:100%;border:1px solid #e6ecef;border-radius: 3px;background-color: #f8f8f8;margin:0 5px;padding:0 10px;color:#263238;cursor: pointer;text-align: center;line-height: 22px;}ul.pagetation_box li a{text-decoration: none;color:#263238;font-size: 12px;}ul.pagetation_box li.active{background-color: #FF4646;border-color:#FF4646;}ul.pagetation_box li.active a{color:#fff;}ul.pagetation_box li.prev,ul.pagetation_box li.next{width:7px;}ul.pagetation_box li:hover{background-color: #FF4646;border-color:#FF4646;}ul.pagetation_box li:hover a{color:#fff;}.num_total{float:right;height:100%;padding-top:3px;padding-bottom:3px;}.num_total>span{color:#FC5B27;}</style></head><body id='app-body'><div class='pagetation_info clearfix'><ul class='pagetation_box'><li @click=' page.currentpage = 0 '><a href='javascript:;' >首页</a></li><li v-show=' page.currentpage > 0 ' @click=' page.currentpage-- '><a href='javascript:;' ><</a></li><li v-for='d in page.totalpage' @click=' page.currentpage = $index ' :class=' page.currentpage == $index ? ’active’ : ’’ '><a href='javascript:;' >{{$index + 1}}</a></li><li v-show=' page.currentpage < page.totalpage - 1 ' @click=' page.currentpage++ '><a href='javascript:;' >></a></li><li @click=' page.currentpage = page.totalpage - 1 '><a href='javascript:;' >尾页</a></li></ul><div class='num_total'>共 <span>{{page.totalrecord}}</span> 条信息,共 <span>{{page.totalpage}}</span> 页</div></div><script>new Vue({el: '#app-body',data : {'page' : {'totalrecord' : 100,'currentpage' : 0,'pagesize' : 20,'totalpage' : 5,},},watch : {'page.currentpage' : function(val){var _this=this;_this._getList();},},methods : {_getList:function(){}},ready : function(){var _this = this;}});</script></body></html>
第二种效果:当数据量较大时使用

<!doctype html><html lang='en'><head><meta http-equiv='Content-Type' content='application/xhtml+xml; charset=UTF-8'><script src='https://www.haobala.com/bcjs/vue.min.js' type='text/javascript'></script><title>vue分页</title><style type='text/css'>ul{list-style:none;margin:0;}.pagetation_info{width:100%;height:24px;padding:20px 0;}ul.pagetation_box{float:right;height:100%;padding:0 60px;}ul.pagetation_box li{float:left;height:100%;border:1px solid #e6ecef;background-color: #f8f8f8;margin:0 5px;padding:0 10px;color:#263238;cursor: pointer;text-align: center;line-height: 22px;}ul.pagetation_box li a{text-decoration: none;color:#263238;font-size: 12px;}ul.pagetation_box li.active{background-color: #FF4646;border-color:#FF4646;}ul.pagetation_box li.active a{color:#fff;}ul.pagetation_box li.prev,ul.pagetation_box li.next{width:7px;}ul.pagetation_box li:hover{background-color: #FF4646;border-color:#FF4646;}ul.pagetation_box li:hover a{color:#fff;}ul.pagetation_box li.more{width:24px;padding:0;background: url(../img/public/page_more.png) no-repeat center center;border:none;}.num_total{float:right;height:100%;line-height:22px;padding-top:3px;padding-bottom:3px;}.num_total>span{color:#FC5B27;}</style></head><body id='app-body'><div class='pagetation_info clearfix'> <ul class='pagetation_box'><li @click='page.currentPage=1'><a href='javascript:;' >首页</a></li><li v-show='page.currentPage != 1' @click='page.currentPage-- && _gotoPage(page.currentPage)'><a href='javascript:;' ><</a></li><li v-for='index in pages' @click='_gotoPage(index)' :class='{’active’:page.currentPage == index}'><a href='javascript:;' >{{index}}</a></li><li v-show='page.allPages != page.currentPage && page.allPages != 0 ' @click='page.currentPage++ && _gotoPage(page.currentPage)'><a href='javascript:;' >></a></li><li @click='page.currentPage=page.allPages'><a href='javascript:;' >尾页</a></li></ul><div class='num_total'>共 <span>{{page.allRecords}}</span> 条信息,共 <span>{{page.allPages}}</span> 页</div></div><script>new Vue({el : '#app-body',data : {'page':{'currentPage':1,'pagesize':10,'allRecords':100,'allPages':10,'showItem':4,}},watch : {'page.currentpage' : function(val){var _this=this;_this._getList();},},computed:{pages:function(){var _this=this;var p=[];if( _this.page.currentPage < _this.page.showItem ){var i = Math.min(_this.page.showItem,_this.page.allPages);while(i){p.unshift(i--);}}else{var middle = _this.page.currentPage - Math.floor(_this.page.showItem / 2 ),i = _this.page.showItem;console.log(middle,i);if( middle > (_this.page.allPages - _this.page.showItem) ){middle = (_this.page.allPages - _this.page.showItem) + 1}while(i--){p.push( middle++ );}}return p;},},methods : {_gotoPage:function(i){var _this=this;if(i == _this.page.currentPage) return;_this.page.currentPage = i;},},ready : function(){var _this = this;_this.pages;}});</script></body></html>
第三种效果:当数据量很大时使用

<!doctype html><html lang='en'><head><meta http-equiv='Content-Type' content='application/xhtml+xml; charset=UTF-8'><script src='https://www.haobala.com/bcjs/vue.min.js' type='text/javascript'></script><title>vue分页</title><style type='text/css'>ul{list-style:none;margin:0;}.pagetation_info{width:100%;height:30px;padding:20px 0;}ul.pagetation_box{float:right;height:100%;padding:0 60px;}ul.pagetation_box li{float:left;height:100%;border:1px solid #e6ecef;background-color: #f8f8f8;margin:0 5px;padding:0 10px;color:#263238;cursor: pointer;text-align: center;line-height: 27px;}ul.pagetation_box li a{text-decoration: none;color:#263238;font-size: 12px;}ul.pagetation_box li.active{background-color: #03a9f4;border-color:#03a9f4;}ul.pagetation_box li.active a{color:#fff;}ul.pagetation_box li.more{background-color: #fff}ul.pagetation_box li.prev,ul.pagetation_box li.next{width:7px;}ul.pagetation_box li.prevDisabled,ul.pagetation_box li.nextDisabled{width:7px;}ul.pagetation_box li.prevDisabled a,ul.pagetation_box li.nextDisabled a{color:#ccc;}ul.pagetation_box li.prevDisabled:hover, ul.pagetation_box, li.nextDisabled:hover{background-color: #f8f8f8;border-color:#e6ecef;}ul.pagetation_box li.prevDisabled:hover a,ul.pagetation_box li.nextDisabled:hover a{color:#ccc;}ul.pagetation_box li:hover{background-color: #03a9f4;border-color:#03a9f4;}ul.pagetation_box li.more:hover{background-color: #fff;border:none;}ul.pagetation_box li:hover a{color:#fff;}ul.pagetation_box li.more{padding:0;border:none;line-height:22px;}.num_total{float:right;height:100%;line-height:22px;padding-top:3px;padding-bottom:3px;}.num_total>span{color:#FC5B27;}</style></head><body id='app-body'><div class='pagetation_info clearfix'><ul class='pagetation_box'><li v-if='page.prevBtn==true' @click='_gotoPage(’prev’)'><a href='javascript:;' ><</a></li><li v-if='page.prevBtn==false'><a href='javascript:;' ><</a></li><li : v-for='index in page.p1' @click='_gotoPage(index)'><a href='javascript:;' >{{index}}</a></li><li v-if='page.isShowMore1'>...</li><li : v-for='index in page.p2' @click='_gotoPage(index)'><a href='javascript:;' >{{index}}</a></li><li v-if='page.isShowMore2'>...</li><li : v-for='index in page.p3' @click='_gotoPage(index)'><a href='javascript:;' >{{index}}</a></li><li v-if='page.nextBtn==true' @click='_gotoPage(’next’)'><a href='javascript:;' >></a></li><li v-if='page.nextBtn==false'><a href='javascript:;' >></a></li></ul><div class='num_total'>共 <span>{{page.allItems}}</span> 条信息,共 <span>{{page.allPages}}</span> 页</div></div><script>var App=new Vue({el : '#app-body',data : {'page' : {'currentPage':1,'allPages':10,'allItems':100,'pagesize':10,'showBtn':5,'nextBtn':true,'prevBtn':false,'isShowMore1':false,'isShowMore2':false,'p1':[],'p2':[],'p3':[],},},watch : {'page.currentpage' : function(val){var _this=this;_this._getList();},},computed:{pagination:function(){var _this=this;var i = _this.page.showBtn-2;if(_this.page.currentPage==_this.page.allPages){_this.page.nextBtn=false;}var p1=[],p2=[],p3=[];if( _this.page.allPages < _this.page.showBtn ){_this.page.isShowMore1=false;_this.page.isShowMore2=false;i = _this.page.allPages;while(i){p1.unshift(i--);}}else if(_this.page.allPages > _this.page.showBtn && _this.page.allPages < _this.page.showBtn+1){_this.page.isShowMore1=false;_this.page.isShowMore2=true;if(_this.page.currentPage<3){p1=[1,2,3];p3.push(_this.page.allPages);}else{p1=[1];i=_this.page.showBtn-2;while(i--){p3.unshift( _this.page.allPages-- );}}}else{if(_this.page.currentPage<3){p1=[1,2,3];p3.push(_this.page.allPages);_this.page.isShowMore1=false;_this.page.isShowMore2=true;}else if(_this.page.currentPage>_this.page.allPages-2){_this.page.isShowMore1=true;_this.page.isShowMore2=false;p1=[1];i=3;var allPages = _this.page.allPages;while(i--){p3.unshift( allPages-- );}}else{_this.page.isShowMore1=true;_this.page.isShowMore2=true;if(_this.page.currentPage==3){_this.page.isShowMore1=false;}else if(_this.page.currentPage==_this.page.allPages-1){_this.page.isShowMore2=false;}p1=[1];p3.push(_this.page.allPages);var middle=parseInt((_this.page.showBtn-2)/2);var start=_this.page.currentPage-middle;i = _this.page.showBtn-2;while(i--){p2.push(start++);}}}_this.page.p1=p1;_this.page.p2=p2;_this.page.p3=p3;}},methods : {_gotoPage:function(n){var _this=this;if(n==_this.page.currentPage){return;}if(n==1){_this.page.prevBtn=false;}else{_this.page.prevBtn=true;}if(n==_this.page.allPages){_this.page.nextBtn=false;}else{_this.page.nextBtn=true;}if(typeof n==’number’){_this.page.currentPage=n;}else if(n==’next’){_this.page.currentPage++;}else if(n==’prev’){_this.page.currentPage--;}if(_this.page.currentPage==_this.page.allPages){_this.page.nextBtn=false;}_this.pagination;},},ready : function(){var _this = this;_this.pagination;}});</script></body></html>
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备