Vue + element 实现多选框组并保存已选id集合的示例代码
Vue + element 实现列表复选框并保存已选id集合
1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源2.初始化tableData集合3.循环遍历需要显示得值4.在多选框组上添加chang事件
tableData: [{ date: ’2016-05-02’, name: ’王小虎’, address: ’上海市普陀区金沙江路 1518 弄’ }, { date: ’2016-05-04’, name: ’王小虎’, address: ’上海市普陀区金沙江路 1517 弄’ }, { date: ’2016-05-01’, name: ’王小虎’, address: ’上海市普陀区金沙江路 1519 弄’ }, { date: ’2016-05-03’, name: ’王小虎’, address: ’上海市普陀区金沙江路 1516 弄’ }]
<el-checkbox-group v-model='checkList' @change='ch'> <div v-for='(c,index) in tableData' :key='index'> <el-checkbox :label='c.date'>{{c.date}}</el-checkbox> </div> </el-checkbox-group>
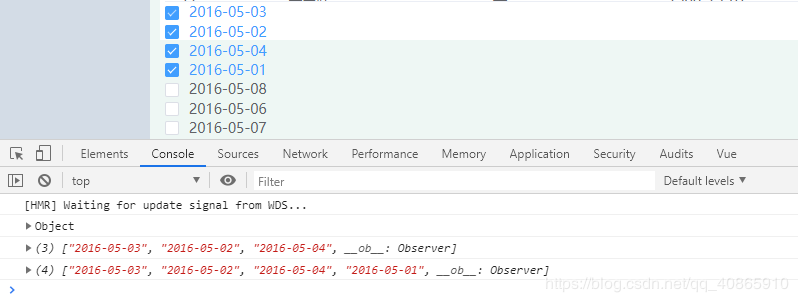
ch(){ console.log(this.checkList) },

需要反显得话 只要后台将与:label对应得字段用数组返回即可
总结
到此这篇关于Vue + element 实现多选框组并保存已选id集合的示例代码的文章就介绍到这了,更多相关vue element 多选框组内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备