文章详情页
vue项目启动出现cannot GET /服务错误的解决方法
浏览:14日期:2023-01-24 11:49:13
上午做了项目,中午吃完饭后回来再跑一次服务器,
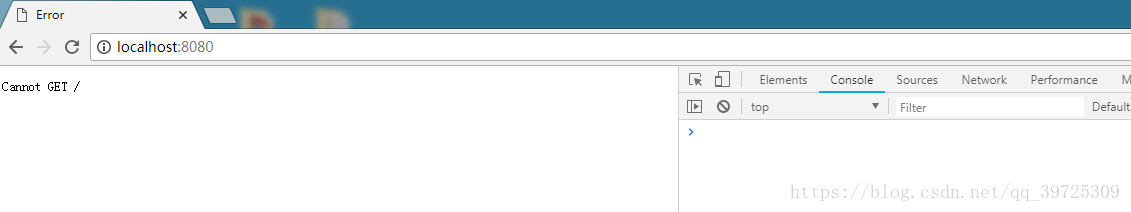
出现 Cannot GET/:

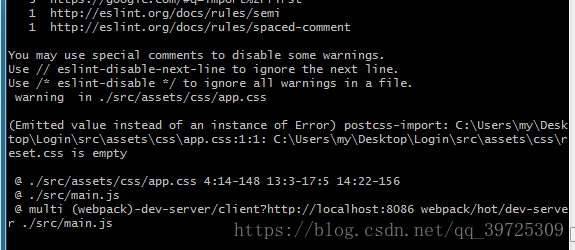
控制台中并没有报错;npm run dev命令行窗口也没有报错。

原因
在网上查了一堆,发现这个问题还挺多呢,而且各个回答的解决方式都竟然有许多不同…
于是把能改的地方都改了…(基本上相当于将配置信息改回来)
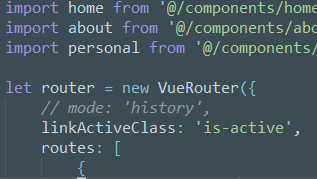
关闭 history 模式
关闭history模式,用/#/路由的方式开启,(history模式要跑在服务端里面);

更改端口号
更改端口号(没改的话打开原端口号自动加上登陆次数)

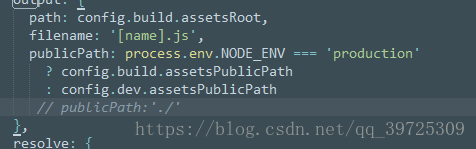
在 webpack.base.conf.js 配置信息里面,把自己改动的部分先注释掉再重新跑一下服务,在打包或者编码中,也许自己需要改到许多webpack的配置,但如果出现问题,可以重新下一个原配置的 vue-cli对比了原配置,把改动的许多地方都改了回来。


之后就可以正常跑了….(虽然很懵逼有些配置为啥会影响…)
到此这篇关于vue项目启动出现cannot GET /服务错误的解决方法的文章就介绍到这了,更多相关vue启动cannot GET错误内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
标签:
Vue
相关文章:
排行榜

 网公网安备
网公网安备