Vue通过getAction的finally来最大程度避免影响主数据呈现问题

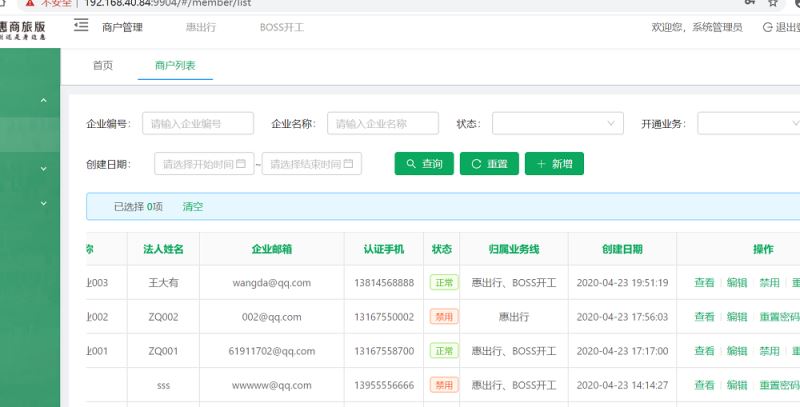
企业信息列表,查看某条记录时,弹窗页里要求展示企业的用户名,而用户名字段不在企业表里。
为此,我们需要修改弹窗页的渲染方法。
methods: { enterpriseInfo (record) { this.form.resetFields(); let product; if(record.product == ’HUICHUXING’){ product = ’惠出行’; }else if(record.product == ’BOSSKG’){ product = ’BOSS开工’; }else if(record.product == ’HUICHUXING,BOSSKG’ || record.product == ’BOSSKG,HUICHUXING’){ product = ’惠出行,BOSS开工’; }else{ product = ’业务未开通’; } this.model = Object.assign({}, record); this.model.product = product; this.visible = true; this.$nextTick(() => { this.form.setFieldsValue(pick(this.model,’enterpriseName’,’address’,’legalName’,’email’,’phone’,’userName’,’licensePic’, ’ipList’,’taxpayerNo’,’billAddress’,’bankName’,’bankCardNo’,’billPhone’,’product’)); }); }}
我的想法很清晰,recoord代表的是指定的企业的信息,在this.visible = true;前,给this.model.userName属性重新赋值。
服务端接口很快实现了。不过,修改这个vue页面的时候倒是吃力了。对于Jeecg-boot 的这套前段UI框架Ant Design Jeecg Vue,虽然已经跟了几个项目了,依然是一知半解。
自然是通过getAction来赋值了,然并卵。因为getAction是异步请求,所以,肯定是不起作用了。
那么,该怎么办呢?
一个小伙给出了方案,当然,这也是我不得已而为之的方案————在getAction请求成功的方法里,给userName赋值,然后,再进行页面渲染。
methods: { enterpriseInfo (record) { ...... this.visible = true; getAction(’/ent/getEnterpriseLoginAcc?enterpriseId=’ + record.enterpriseId).then(response => { record.userName = response.result.loginAcc; this.model = Object.assign({}, record); this.$nextTick(() => { this.form.setFieldsValue(pick(this.model, ’enterpriseName’, ’address’, ’legalName’, ’email’, ’phone’, ’userName’, ’licensePic’, ’taxpayerNo’, ’billAddress’, ’bankName’, ’bankCardNo’, ’billPhone’, ’product’, ’industryType1’, ’industryType2’)); }); }); }}
这样虽然实现了,但与我的想法有些不一致。怎么讲?假如说,执行getAction出问题,那么整个页面将无法呈现。这岂不因小失大!
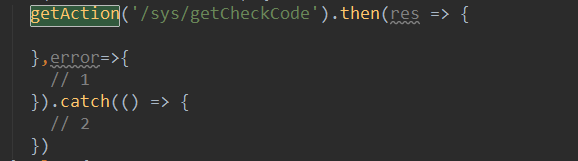
后来,问一个前端的同事,终于指点了迷津。 同事发的如下这个示意图,提示可在1处、2处做文章。

当然,经过尝试,发现类似getActionpostActionputAction除了.then()、.catch()外,还有finally()。那看来,在没有其他方案的情况下,————也许没有其他方案了————这是最好的方案了,也符合我的期望。
methods: { enterpriseInfo (record) { ...... this.visible = true; this.$nextTick(() => { getAction(’/ent/getEnterpriseLoginAcc?enterpriseId=’+record.enterpriseId).then(res => { if(res.success) { this.model.userName = res.result.loginAcc; } }).finally(() => { // console.log('userName= '+this.model.userName) this.form.setFieldsValue(pick(this.model,’enterpriseName’,’address’,’legalName’,’email’,’phone’,’userName’,’licensePic’, ’ipList’,’taxpayerNo’,’billAddress’,’bankName’,’bankCardNo’,’billPhone’,’product’,’industryType1’,’industryType2’)); }); }); }}
到此这篇关于Vue通过getAction的finally来最大程度避免影响主数据呈现的文章就介绍到这了,更多相关vue getAction finally内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备