vue中的过滤器及其时间格式化问题
一、过滤器介绍
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由 管道 符号指示:
<!-- 在双花括号中 -->{{ message | capitalize }}<!-- 在 `v-bind` 中 --><div v-bind:id='rawId | formatId'></div>
二、全局过滤器
在创建 Vue 实例之前全局定义过滤器
【 代码示例 】
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>过滤器</title> <script src='https://www.haobala.com/bcjs/js/vue.js'></script></head><body> <div id='app'> <input type='text' v-model='msg'> <div>{{ msg | strUpper }}</div> </div> <script> // 定义一个全局过滤器,把字符串的第一个字符转换为大写 Vue.filter(’strUpper’, function (str) { return str.charAt(0).toUpperCase() + str.slice(1) }) var vm = new Vue({ el: ’#app’, data: {msg: ’’ } }) </script></body></html>
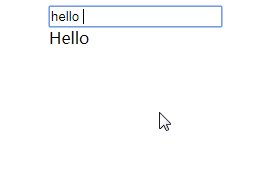
测试结果:

过滤器可以串联。在一个插值表达式中可以使用多个过滤器,过滤器之间用管道符 隔开,过滤器从左到右的顺序进行执行。
{{ message | filterA | filterB }}
在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
调用第一个过滤器会使输入的字符串第一个字符转成大写,调用第二个过滤器替换字符串中的空格为逗号。
【 代码示例 】
<div>{{ msg | strUpper | strReplace }}</div>Vue.filter(’strReplace’, function (str) { return str.replace(/ /g, ’,’)})
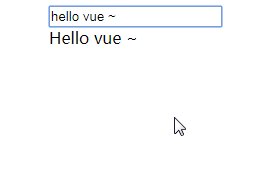
测试结果:

【 知识拓展 】
slice() 方法可从已有的数组中返回选定的元素。
① 语法:
arrayObject.slice(start,end)
② 参数:

③ 返回值 :
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
三、局部过滤器
定义一个局部的过滤器,格式化当前时间
【 代码示例 】
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='winowh=device-winowh, initial-scale=1.0'> <title>过滤器学习2</title> <script src='https://www.haobala.com/bcjs/js/vue.js'></script></head><body> <div id='app'> <div>当前时间是: {{ dateTime }}</div> <div>格式化后的时间是: {{ dateTime | dateFormat }}</div> </div> <script> var vm = new Vue({ el: ’#app’, data: {dateTime: new Date(), }, // 定义一个局部的过滤器,格式化当前时间 filters: {dateFormat: (dateTime) => { var now = new Date(dateTime) var y = now.getFullYear() var m = (now.getMonth() + 1).toString().padStart(2, ’0’) var d = now.getDate().toString().padStart(2, ’0’) var hh = now.getHours().toString().padStart(2, ’0’) var mm = now.getMinutes().toString().padStart(2, ’0’) var ss = now.getSeconds().toString().padStart(2, ’0’) // 过滤器中要有返回值 return `${y}-${m}-${d} ${hh}:${mm}:${ss}`} } }) </script></body></html>
测试结果:

注意:
当有两个名称相同的全局过滤器和局部过滤器的时候,会以就近原则进行调用过滤器,局部过滤器的优先级高于全局过滤器。
【 知识拓展 】
padStart() 可以在字符串的开头进行字符补全。
① 语法:
str.padStart(targetLength [, padString])
② 参数:

③ 返回值:
在原字符串开头填充指定的填充字符串直到目标长度所形成的新字符串。
借鉴网上的常用方法格式化时间
<body> <div id='app'> <div>当前时间是: {{ dateTime }}</div> <div>格式化后的时间是: {{ dateTime | dateFormat(’yyyy-MM-dd hh:mm:ss’) }}</div> </div> <script> Date.prototype.format = function (format) { var dateMap = {'M+': this.getMonth() + 1, // 月份'd+': this.getDate(), // 日'h+': this.getHours(), // 小时'm+': this.getMinutes(), // 分's+': this.getSeconds(), // 秒'q+': Math.floor((this.getMonth() + 3) / 3), // 季度'S': this.getMilliseconds() // 毫秒 }; if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length)); for (var k in dateMap)if (new RegExp('(' + k + ')').test(format)) format = format.replace(RegExp.$1, (RegExp.$1.length == 1) ? (dateMap[k]) : (('00' + dateMap[k]).substr(('' + dateMap[k]).length))); return format; } var vm = new Vue({ el: ’#app’, data: {dateTime: new Date(), }, // 定义一个局部的过滤器,格式化当前时间 filters: {dateFormat: (dateTime, fmt) => { var dt = new Date(dateTime) return dt.format(fmt)} }, }) </script></body>
总结
到此这篇关于vue中的过滤器及其时间格式化问题的文章就介绍到这了,更多相关vue 过滤器时间格式化内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备