vue与iframe之间的信息交互的实现
说一下我的使用场景:在vue中使用百度地图,需要使用离线地图

先上代码 然后细细品 第一张图

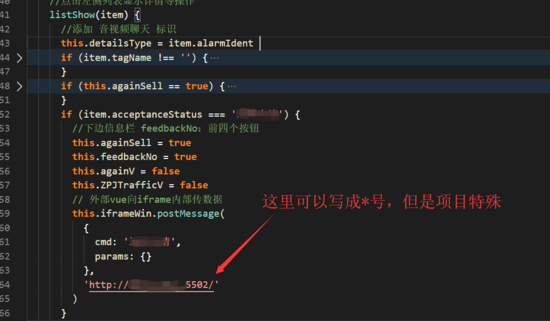
第二张图

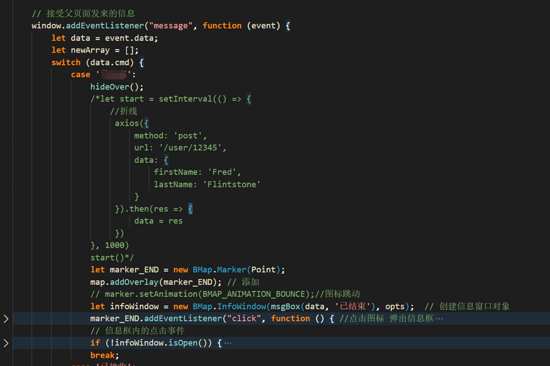
第三张图

1.首先iframe 引入你要嵌套的地址 2
.通过vue中给出的ref 来获取 ifarme的DOM元素
如图中的 this.iframeWin = this.$refs.iframe.contentWindow 【拿到iframe的window对象】
3.vue如何向iframe内传送信息 可以通过H5新属性 postmessage
注释:【postMessage是有点类似于UDP协议,就像短信,是异步的,你发信息过去,但是没有返回值的,只能内部处理完成以后再通过postMessage向外部发送一个消息,外部监听message为了让postMessage像TCP,为了体验像同步的和实现多通信互不干扰】
具体什么是postmessage :point_right:MDN写的很详细https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
4.通过第二张图的 cmd来区别这条message的目的
{ cmd: ’命令’, params: { ’键1’: ’值1’, ’键2’: ’值2’ }}
5.第三张图 就是接收 父页面发来的信息 可以通过 判断语句写相应的逻辑
6.第一张图中 不难看出 可以监听到 iframe中的发来的信息
postmessage
到此这篇关于vue与iframe之间的信息交互的实现的文章就介绍到这了,更多相关vue iframe信息交互内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备