vue跳转页面的几种方法(推荐)
vue跳转不同页面的多种方法
1:router-link跳转
<!-- 直接跳转 --><router-link to=’/testDemo’> <button>点击跳转2</button></router-link> <!-- 带参数跳转 --><router-link :to='{path:’testDemo’,query:{setid:123456}}'> <button>点击跳转1</button></router-link> <router-link :to='{name:’testDemo’,params:{setid:1111222}}'> <button>点击跳转3</button></router-link>
2:this.$router.push()
<template> <div id=’test’> <button @click=’goTo()’>点击跳转4</button> </div></template><script> export default{ name:’test’, methods:{ goTo(){ //直接跳转 this.$router.push(’/testDemo’); //带参数跳转 this.$router.push({path:’/testDemo’,query:{setid:123456}}); this.$router.push({name:’testDemo’,params:{setid:111222}}); } } }</script>
params和query传参数有什么不一样??在地址栏中可以看到,params传参数时,地址栏中看不到参数的内容,有点像ajax中的post传参,query传参数时,地址栏中可以看到传过来的参数信息,有点像ajax的个体传参
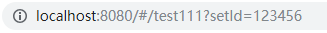
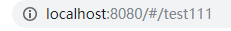
如果单独传setId一个参数的时候,地址栏中的地址如下图:

第一种方式:path - query 传参

第二种方式:name - params传参数
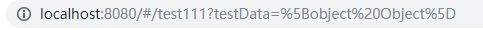
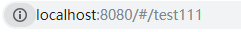
但是一般情况下,传参数是传递一个对象,当传递的是一个对象的时候,地址栏中的地址如下图:

第一种方式:path - query 传参

第二种方式:name - params传参数
3:a标签可以跳转么??可以跳转外部链接,不能路由跳转
<a href='https://www.baidu.com'><button>点击跳转5</button></a>
接收方怎么接收参数??this.$route.query.serid和this.$route.params.setid,以下举一个接收的例子
注意接收参数时是 $route 不是 $router
<template> <div> testDemo{{this.$route.query.setid}} </div></template>
知识点补充:vue三种不同方式实现页面跳转
Vue:router-lin
<router-link to='/'>[跳转到主页]</router-link> <router-link to='/login'>[登录]</router-link> <router-link to='/logout'>[登出]</router-link>
this.$router.push('/');
<button @click='goHome'>[跳转到主页]</button>export default { name: 'App', methods: { // 跳转页面方法 goHome() { this.$router.push('/'); },}
this.$router.go(1);
<button @click='upPage'>[上一页]</button> <button @click='downPage'>[下一页]</button> upPage() { // 后退一步记录,等同于 history.back() this.$router.go(-1); }, downPage() { // 在浏览器记录中前进一步,等同于 history.forward() this.$router.go(1); }
代码示例:
<template> <div id='app'> <img src='https://www.haobala.com/bcjs/assets/logo.png'> <router-view/> <router-link to='/'>[跳转到主页]</router-link> <router-link to='/login'>[登录]</router-link> <router-link to='/logout'>[登出]</router-link> <!-- javascript跳转页面 --> <button @click='goHome'>[跳转到主页]</button> <!-- 回到上一页 --> <button @click='upPage'>[上一页]</button> <button @click='downPage'>[下一页]</button> <!-- 回到下一页 --> </div></template> <script> export default { name: 'App', methods: { // 跳转页面方法 goHome() { this.$router.push('/'); }, upPage() { // 后退一步记录,等同于 history.back() this.$router.go(-1); }, downPage() { // 在浏览器记录中前进一步,等同于 history.forward() this.$router.go(1); } } };</script>
总结
到此这篇关于vue不同方法跳转页面的几种方法的文章就介绍到这了,更多相关vue 跳转页面内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备