vue 封装 Adminlte3组件的实现
之前找了一下vue关于adminlte3的组件库,github大部分都是2的。比较老了,都是几年前更新的。有adminlte3的,但是都只封装了一两个组件,而且居然还引入jq,然后一股脑把adminlte3的html代码复制进去,这样就成了一个组件。感觉没啥用。感觉是那些作者在练手。
vue引入jq我觉得真的没必要,会产生很多bug,可能可以解决,但是我之前遇到过引入jq出现单页面进入之后jq没法挂载,要刷新才能挂载的情况,蛋疼,一直没解决。所有我打算自己封装一个vue版本的adminlte3.目前已经封装了快30个组件了。npm版本到0.1.8了。
github 地址nly-adminlte-vue



目前完成事情
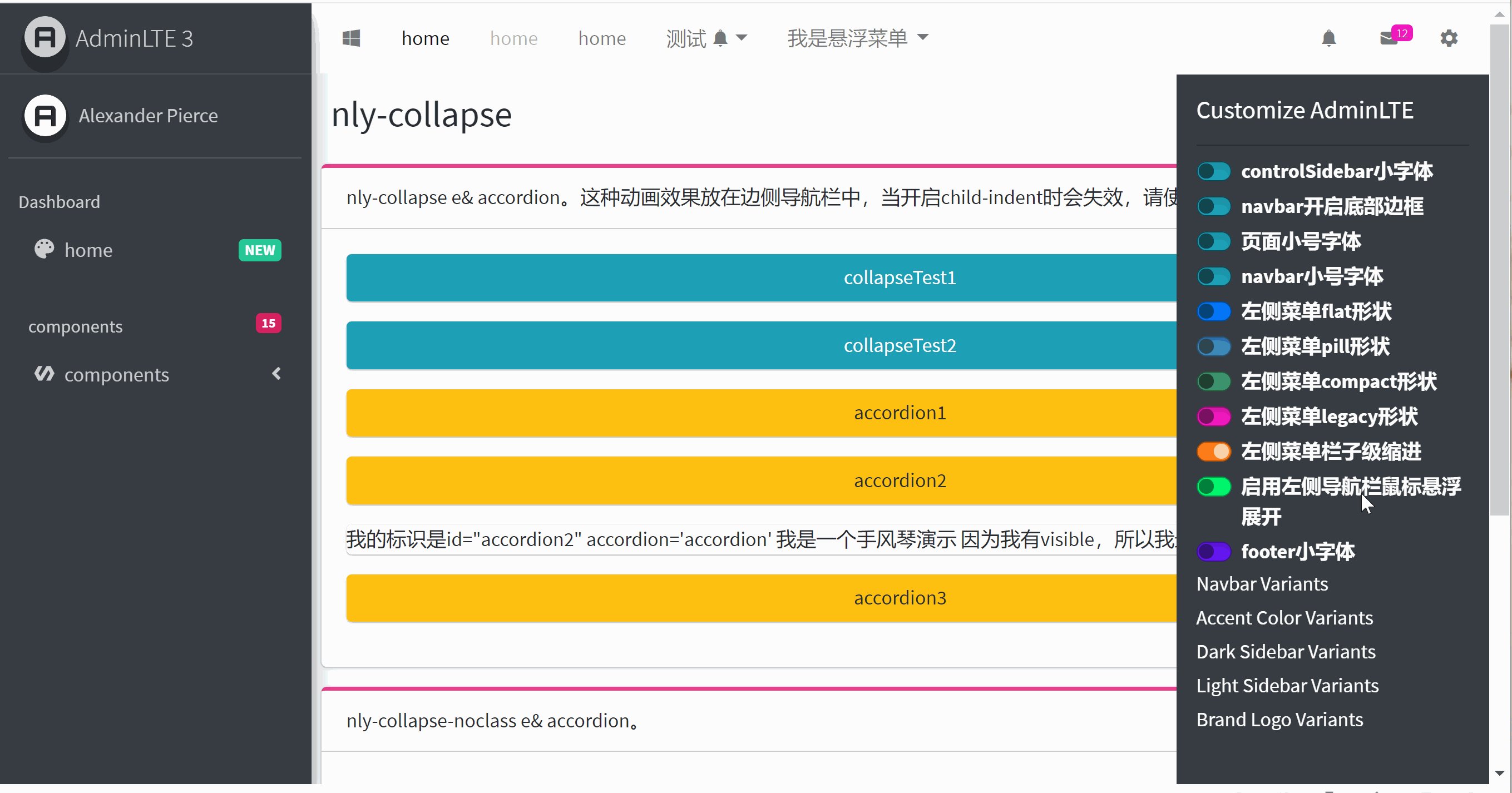
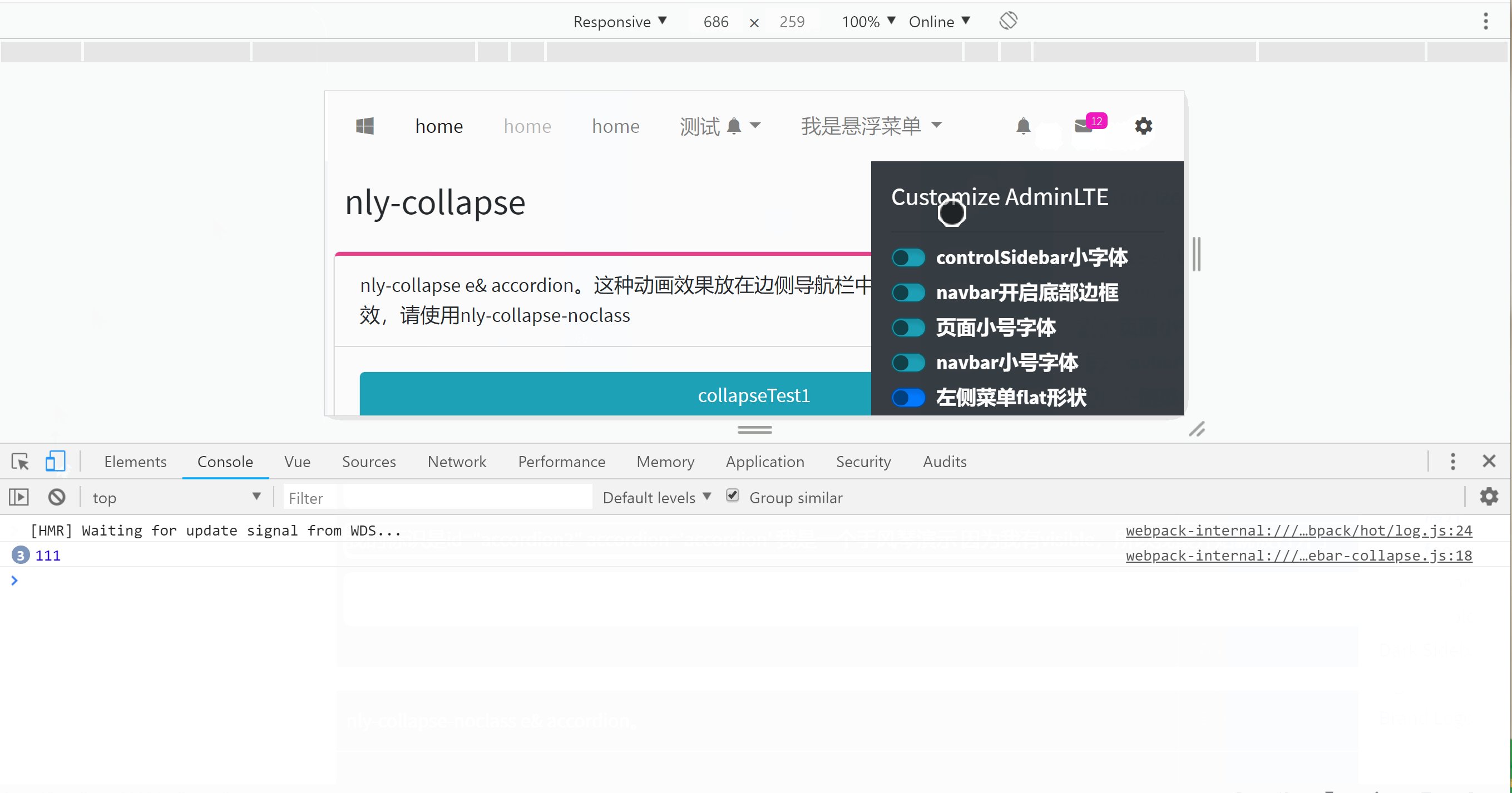
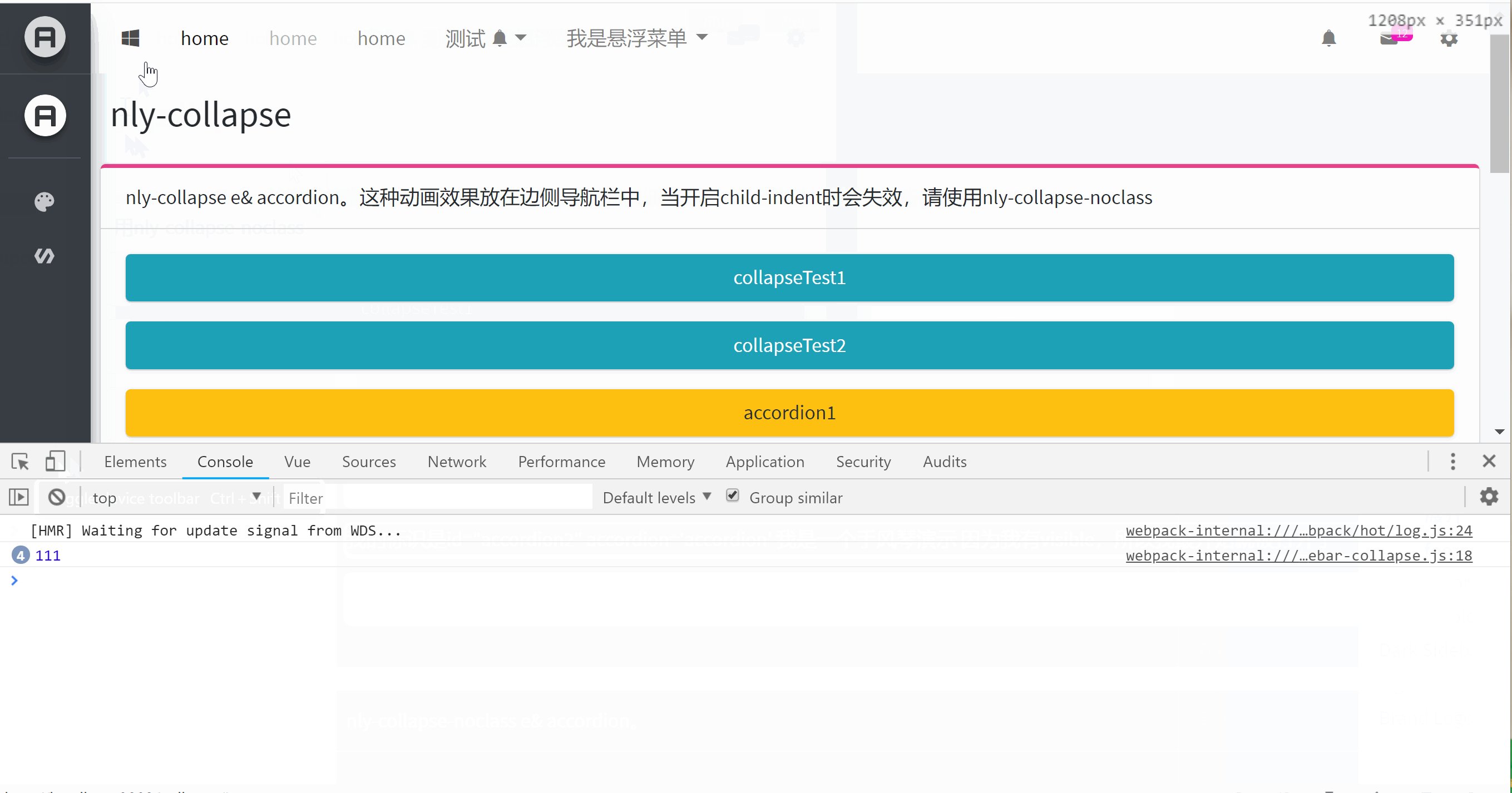
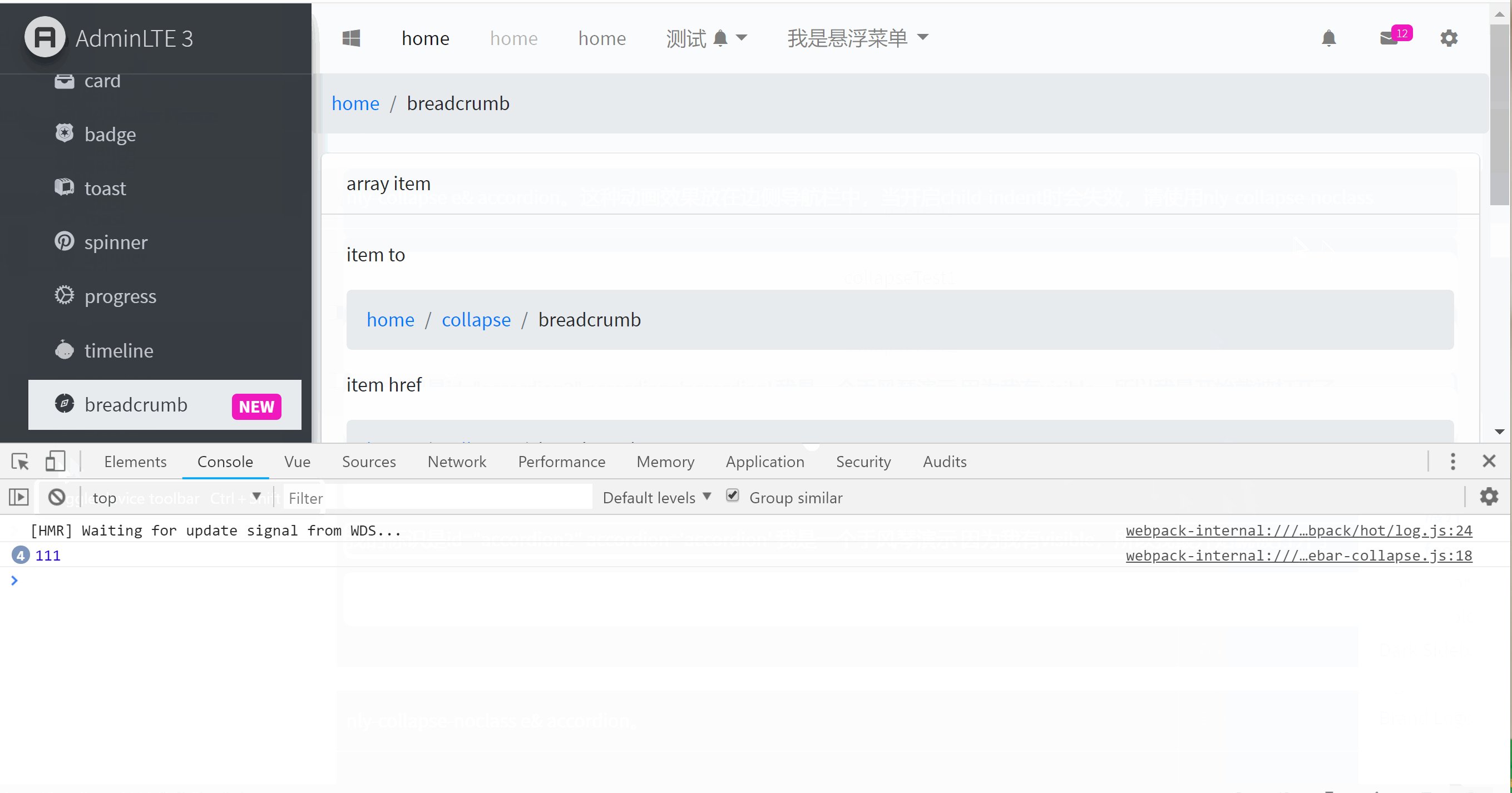
组件
皮肤 theme 折叠板 collapse 导航栏 navbar 导航 nav 栅格布局 grid row col 容器 container 正文容器 content 包装容器 wrapper 文字路由 link 按钮 button 开关 switch 卡片 card 小标签 badge 下拉菜单 dropdown 图标 icon 右侧收缩板 control-sidebar 罩层 overlay 弹框消息 toast 旋转loading spinner 进度条 progress 时间轴 timeline 面包屑导航 breadcrumb指令
左侧导航栏收起指令 v-nly-sidebar-collapse 右侧收缩版收起指令 v-nly-control-sidebar-collapse 卡片最大化指令 v-nly-card-maximized 折叠版收起展开指令 v-nly-toggle使用github下载项目
git clone https://github.com/nejinn/nly-adminlte-vue.gitnpm install npm run server// 查看example,所有组件demo都在这里http://localhost:8080
npm下载
npm install nly-adminlte-vue
main.js
import 'nly-adminlte-vue/dist/adminlte/css/adminlte.css';import 'nly-adminlte-vue/dist/adminlte/fontawesome-free/css/all.css';import 'nly-adminlte-vue/dist/adminlte/icon/iconfont.css';import 'nly-adminlte-vue/dist/nly-adminlte-vue.css';import { NlyAdminlteVue } from 'nly-adminlte-vue';Vue.use(NlyAdminlteVue);
到此这篇关于vue 封装 Adminlte3组件的实现的文章就介绍到这了,更多相关vue 封装Adminlte3 内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备