文章详情页
使用vue打包进行云服务器上传的问题
浏览:55日期:2023-02-04 09:30:53
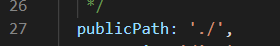
vue中目录最后的vue.config.js文件中第27行的pulicpath改成./

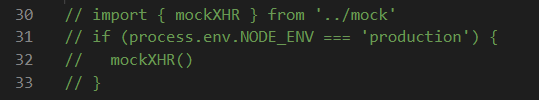
src目录下的man.js中30到33行注释掉

将目录中的.env.development和.env.production中的

改成自己的域名和端口号
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!接下来就是打包环节了
打开vue的命令提示符 输入命令:npm run build:prod 进行打包
打包完成后会出现build目录的同级下一个出来一个打包好的文件目录 ,鼠标右键 后点击

找到文件所在地,将文件压缩为zip包
然后使用XShell插件工具 操作我们的云服务器,
第一步:下载unzip插件。使用命令:

第二步:进入我们的tomcat/webapps目录下 sudo rz 我们的zip文件 例如: sudo rz a.zip
第三步:使用sudo unzip 我们上传的zip文件 例如: sudo unzip a.zip
第四步:恭喜部署成功你可以在自己的tomcat端口下输入自己的文件名查询想要的部署项目了
例如: xxx.xxx.xxx.xxx:tomcat端口号/a
总结
到此这篇关于使用vue打包进行云服务器上传的问题的文章就介绍到这了,更多相关vue打包上传内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
标签:
Vue
相关文章:
排行榜

 网公网安备
网公网安备