vue学习笔记之Vue中css动画原理简单示例
本文实例讲述了Vue中css动画原理。分享给大家供大家参考,具体如下:
当transition包裹了一个元素之后,vue会自动分析元素的css样式,构建动画流程。
so,我们需要定义style。
vue中的css动画,其实就是某一个时间点,给元素再增加了一个css样式体现的。
v-if、v-show、动态组件 都可以实现过渡效果。
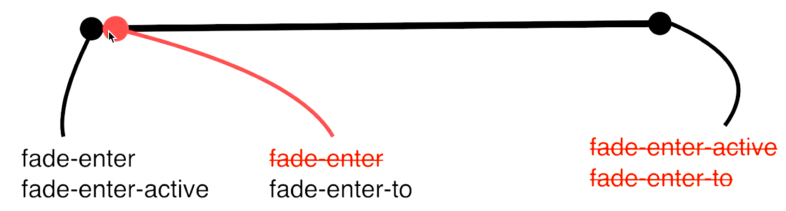
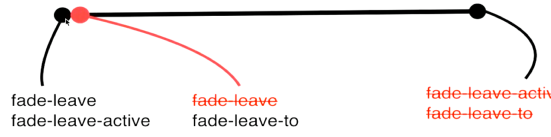
如果没有给transition定义name,vue中默认是.v-enter、.v-leave-to。


<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Vue中css动画原理</title> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <style> .fade-enter, .fade-leave-to { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity 1s; } </style></head><body><div id='app'> <transition name='fade'> <div v-if='show'>hello world!</div> </transition> <button @click='handleBtnClick'>change</button></div></body></html><script> var vm = new Vue({ el: ’#app’, data: { show: true }, methods: { handleBtnClick: function () {this.show = !this.show } } })</script>
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
相关文章:

 网公网安备
网公网安备