图文详解vue中proto文件的函数调用
在src文件夹下新建proto文件夹用以存放所有的.proto文件。在proto文件夹下打开终端,输入如下命令:
//进入proto文件夹执行下列编译,将helloworld.proto替换为当前的.proto文件名protoc -I=. helloworld.proto --js_out=import_style=commonjs,binary:. --grpc-web_out=import_style=commonjs,mode=grpcwebtext:.
一个.proto文件(helloworld.proto)编译后生成2个js文件:
helloworld_pb.js helloworld_grpc_web_pb.js2、编译后的proto文件中变量及函数.proto中函数的结构,主要由函数及参数2部分组成:
service Greeter{ rpc AddEmployee(Employee) returns (EmployeeID) {} // 提交员工信息一元消息}//发送请求的数据类型结构message Employee{ string name = 1; int32 age = 2;}//返回函数处理结果的类型结构message EmployeeID{ int32 id = 1;}
函数部分
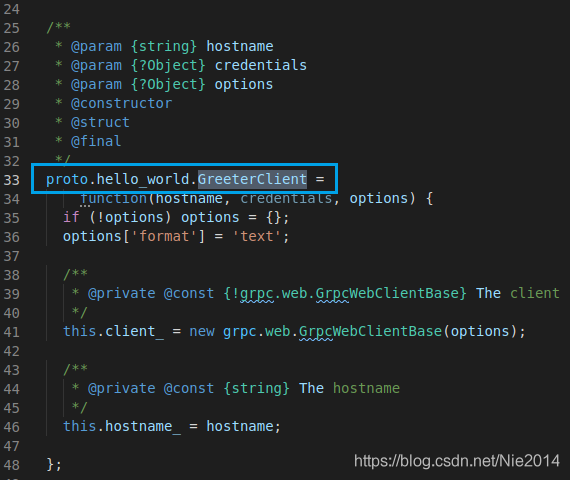
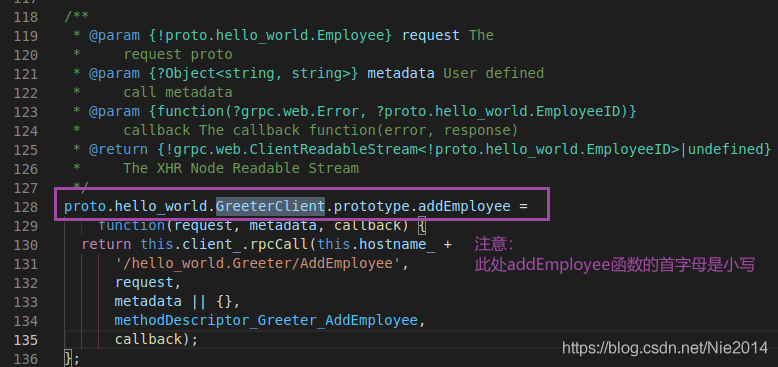
编译之后,名称为“service Greeter”的服务及函数AddEmployee的定义在helloworld_grpc_web_pb.js文件中:


参数部分
Employee及EmployeeID的参数定义在helloworld_pb.js中:
1、发送请求的参数Employee
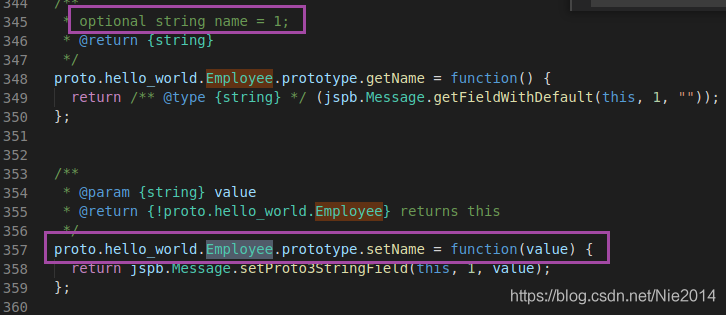
Employee的第一个参数name 函数形式如下(此处是请求参数,使用set格式):

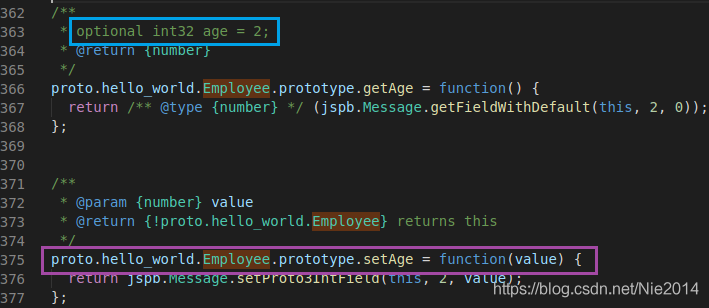
Employee的第二个参数age函数形式如下(此处是请求参数,使用set格式):

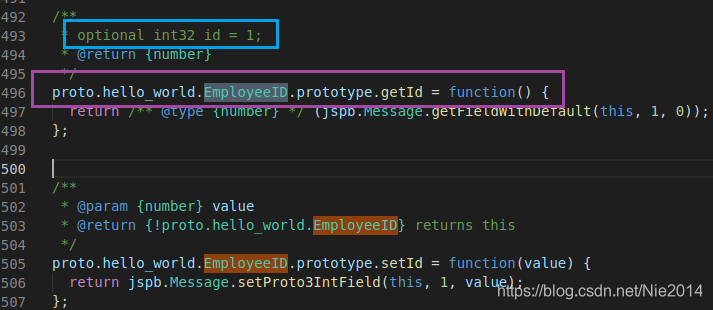
2、返回结果参数EmployeeID
EmployeeID返回结果只有id这一个参数,函数结构如下(此处是返回参数,使用get格式):

调用proto中的函数
一个简单的调用示例如下(点击button按钮,产生一个单击事件get_helloworld):
<el-button type='primary' @click='get_helloworld'> hello_world</el-button>
get_helloworld() { this.client = new GreeterClient('http://192.168.10.102:8181', null, null); // 创建请求参数并赋值 var request = new Employee(); request.setName('World'); request.setAge(11); // 调用客户端相应的grpc方法,发送grpc请求,并接受后台发送回来的返回值 this.client.addEmployee(request, {'my-service-header': 'test_service'}, (err, response) => {if (err) { console.log(`Unexpected error for addEmployee: code = ${err.code}` +`, message = '${err.message}'` );} else { console.log(response.getId()); // 打印返回的信息} });},
此时可以在控制台中看到够返回的ID数值。
将返回结果显示在界面中
函数的返回结果都要以合适的形式展示在界面的控件中,此处以:
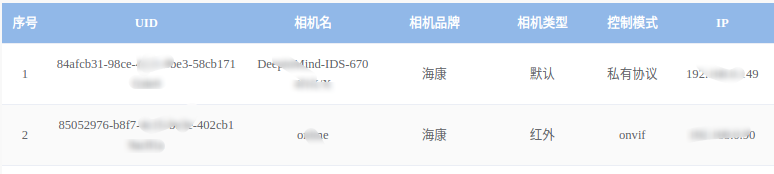
1、table控件
table控件是使用比较频繁的数据展示控件,此处示例proto代码如下(返回列表数据格式,且包含枚举变量):
rpc SelectAllCameras(SelectAllCamerasRequest) returns(SelectAllCamerasResponse){}// 查询所有摄像机设备message SelectAllCamerasRequest{ int32 page_index = 1; int32 page_size = 2; string condition = 3;}//返回查询结果,返回一个CameraInfo 的数组,CameraInfo 中又包含枚举类型CameraBrandmessage SelectAllCamerasResponse{ CodeErr enumErrorNo = 1; repeated CameraInfo cameraArray = 2;}// 摄像机信息message CameraInfo{ string szCameraUID = 1; // uid string szName=2; // 名称 东门口摄像机 CameraBrand enumCameraBrand=3; // 品牌}// 摄像机品牌enum CameraBrand { DEFAULT_CAMERA_BRAND = 0; HIKI_VISION= 1; DAHUA = 2; UNIVIEW = 3;}
1、导入头文件
import { device_register_serviceClient } from '../proto/device_manage_grpc_web_pb';import { SelectAllCamerasRequest,} from '../proto/device_manage_pb';
<el-table :data='caminfoTable' ref='caminfoTable' > <el-table-column type='index' :index='table_index' label='序号' width='50'></el-table-column> <el-table-column prop='UID' label='UID' align='center'> <template slot-scope='scope'> <span>{{scope.row.getSzcamerauid()}}</span> </template> </el-table-column> <el-table-column prop='szName' label='相机名' align='center'> <template slot-scope='scope'> <span>{{scope.row.getSzname()}}</span> </template> </el-table-column> <el-table-column prop='enumCameraBrand' label='相机品牌' align='center'> <template slot-scope='scope'> <span>{{CameraBrand[scope.row.getEnumcamerabrand()].label}}</span> </template> </el-table-column></el-table>
//将返回结果赋值给一个数组变量caminfoTable:[],//摄像机品牌,这里的CameraBrand是用在添加相机信息时,下拉框选项内容的填充,此处也用来显示具体数据CameraBrand: [ {value:0, label:'默认'}, { value: 1, label: '海*' }, { value: 2, label: '大*' }, { value: 3, label: '宇*' },],
//获取相机设备的信息get_camerainfo_data(){ this.client = new device_register_serviceClient('http://192.168.10.102:8181', null, null); var request_selectallCam = new SelectAllCamerasRequest(); request_selectallCam.setPageIndex(this.Pagination_queryInfo.page_index); request_selectallCam.setPageSize(this.Pagination_queryInfo.per_page); this.client.selectAllCameras(request_selectallCam,{'my-service-header': 'dev_manage_service'},(err,response)=>{ if(err){console.log( `Unexpected error for selectAllCameras: code = ${err.code}` + `, message = '${err.message}'` ); }else{ var caminfoList = response.getCameraarrayList(); this.Pagination_total_pages=caminfoList.length; //求取页码总数 this.caminfoTable = caminfoList; //将返回结果赋值给table数据表变量 } }); //调整页码的显示为第一页 this.Pagination_queryInfo.page_index=1; },

到此这篇关于vue中proto文件函数调用的文章就介绍到这了,更多相关vue proto文件函数调用内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备