SpringBoot通过源码探究静态资源的映射规则实现
我们开发一个Spring Boot项目,肯定要导入许多的静态资源,比如css,js等文件
如果我们是一个web应用,我们的main下会有一个webapp,我们以前都是将所有的页面导在这里面的,对吧!但是我们现在的pom呢,打包方式是为jar的方式,那么这种方式SpringBoot能不能来给我们写页面呢?当然是可以的,但是SpringBoot对于静态资源放置的位置,是有规定的!
1、静态资源映射规则1.1、第一种映射规则SpringBoot中,SpringMVC的web配置都在 WebMvcAutoConfiguration 这个配置类里面;
WebMvcAutoConfigurationAdapter 中有很多配置方法;其中就有一个添加资源处理方法:addResourceHandlers (),源码如下。
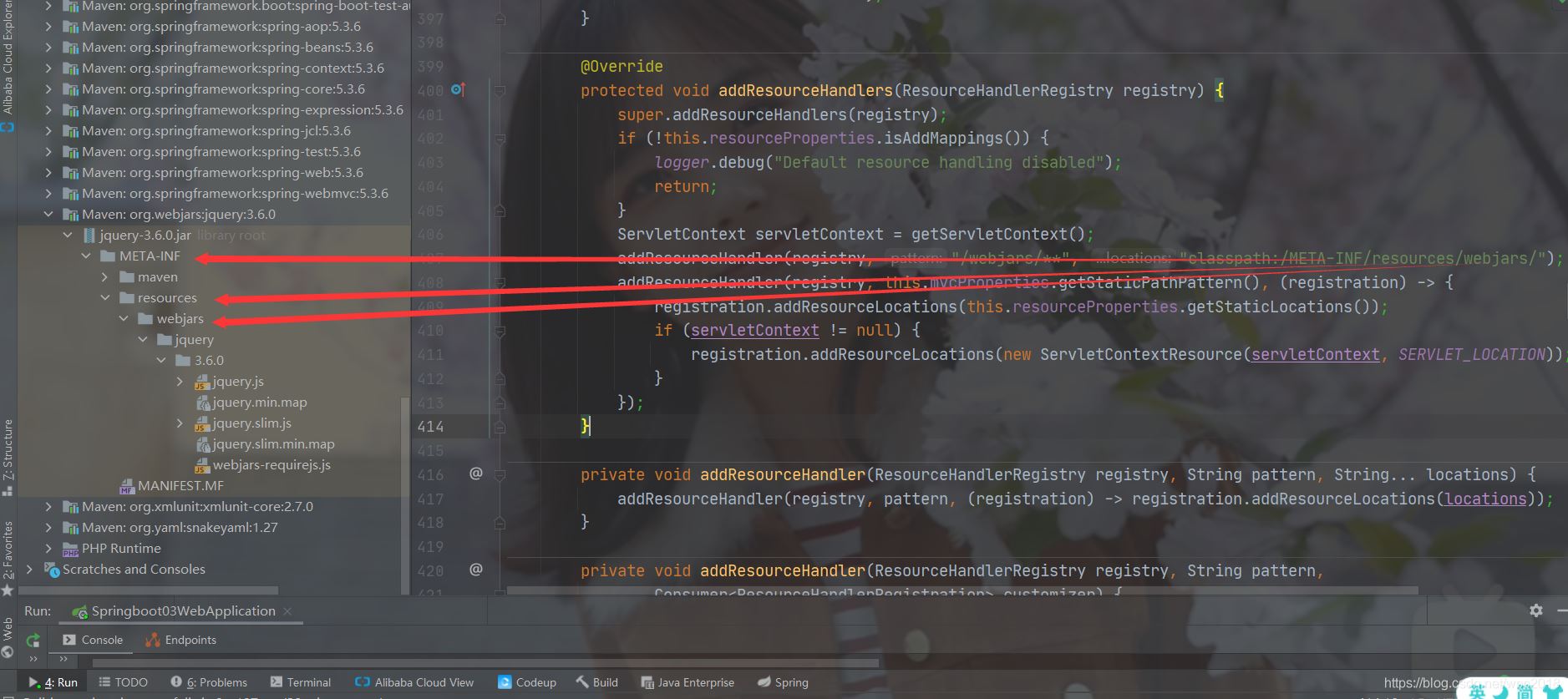
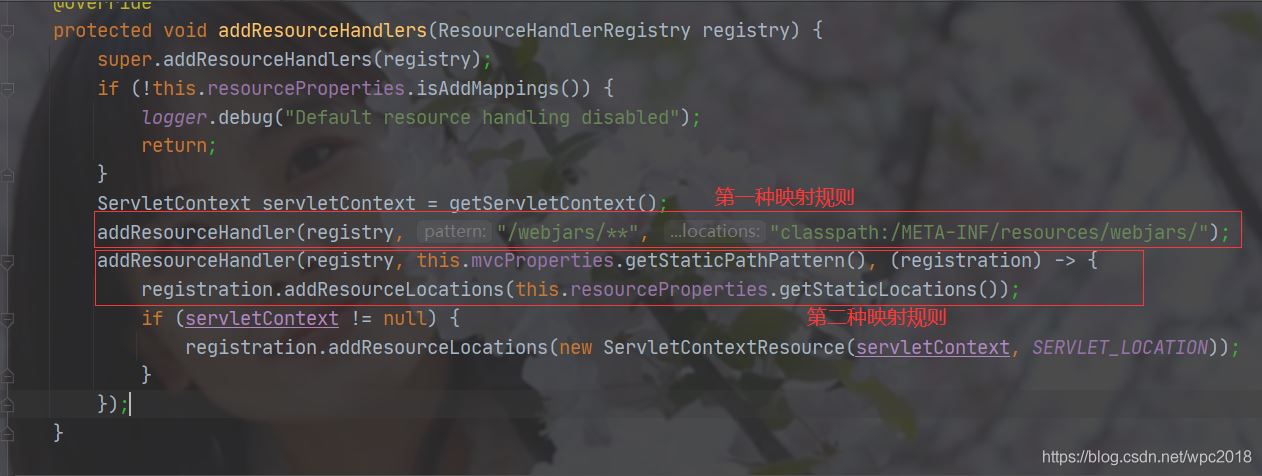
@Overrideprotected void addResourceHandlers(ResourceHandlerRegistry registry) {super.addResourceHandlers(registry);if (!this.resourceProperties.isAddMappings()) {logger.debug('Default resource handling disabled');return;}ServletContext servletContext = getServletContext();addResourceHandler(registry, '/webjars/**', 'classpath:/META-INF/resources/webjars/');addResourceHandler(registry, this.mvcProperties.getStaticPathPattern(), (registration) -> {registration.addResourceLocations(this.resourceProperties.getStaticLocations());if (servletContext != null) {registration.addResourceLocations(new ServletContextResource(servletContext, SERVLET_LOCATION));}});}
通过分析上面源码可得,添加的静态资源映射路径为/webjars/**,资源路径为classpath:/META-INF/resources/webjars/
什么是webjars
WebJars是将客户端(浏览器)资源(JavaScript,Css等)打成jar包文件,以对资源进行统一依赖管理。WebJars的jar包部署在Maven中央仓库上。
webjars官网
我们可以到webjars官网上找到自己需要的资源,在自己的工程中添加入maven依赖,即可直接使用这些资源了。
比如,我们要导入jquery资源
<dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.6.0</version></dependency>
导入后我们可以通过资源路径找到资源的存放位置并访问,我们在webjars网站导入的资源都符合下图的结构

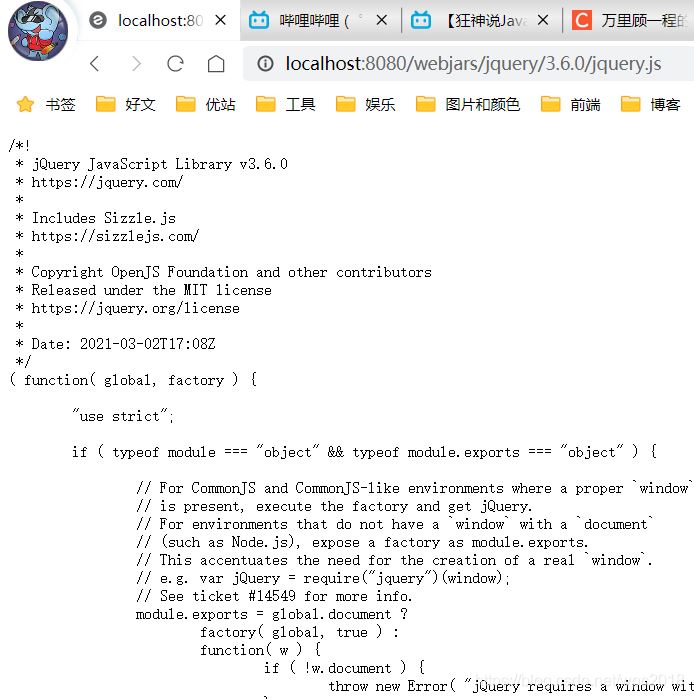
通过路径访问,成功访问到静态资源!

下面我们继续分析源码

getStaticPathpattern():获得静态路径模式,点进去看一下源码
public String getStaticPathPattern() {return this.staticPathPattern;}
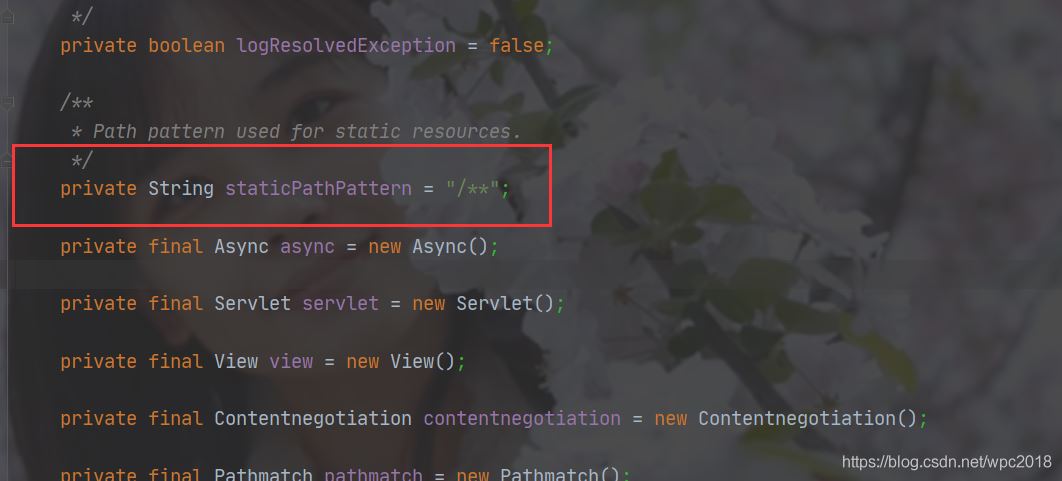
再看一下staticPathPattern的源码

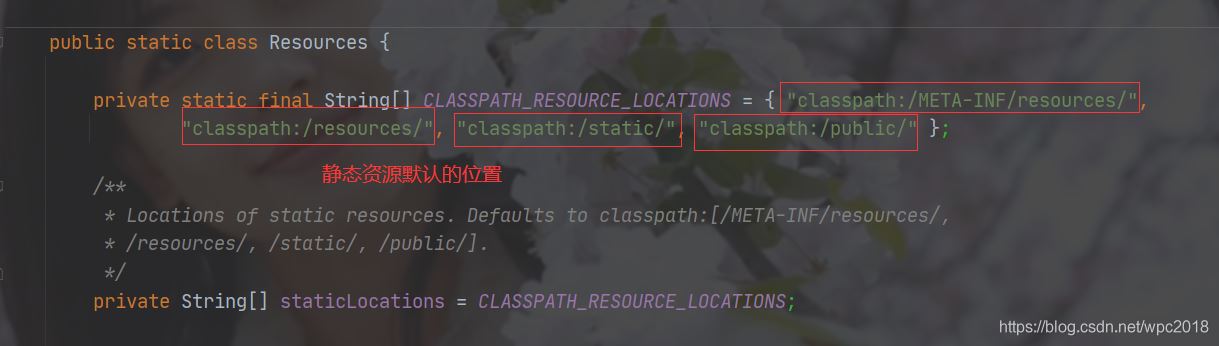
/**就是当前目录下的所有静态资源都能识别,但是当前目录下具体指的又是什么呢?我们点开resourceProperties的源码便可看出来。源码如下:

上面源码很清楚的给出了我们四个静态资源路径,所以只要是这四个目录下的静态资源,都可以直接获取。
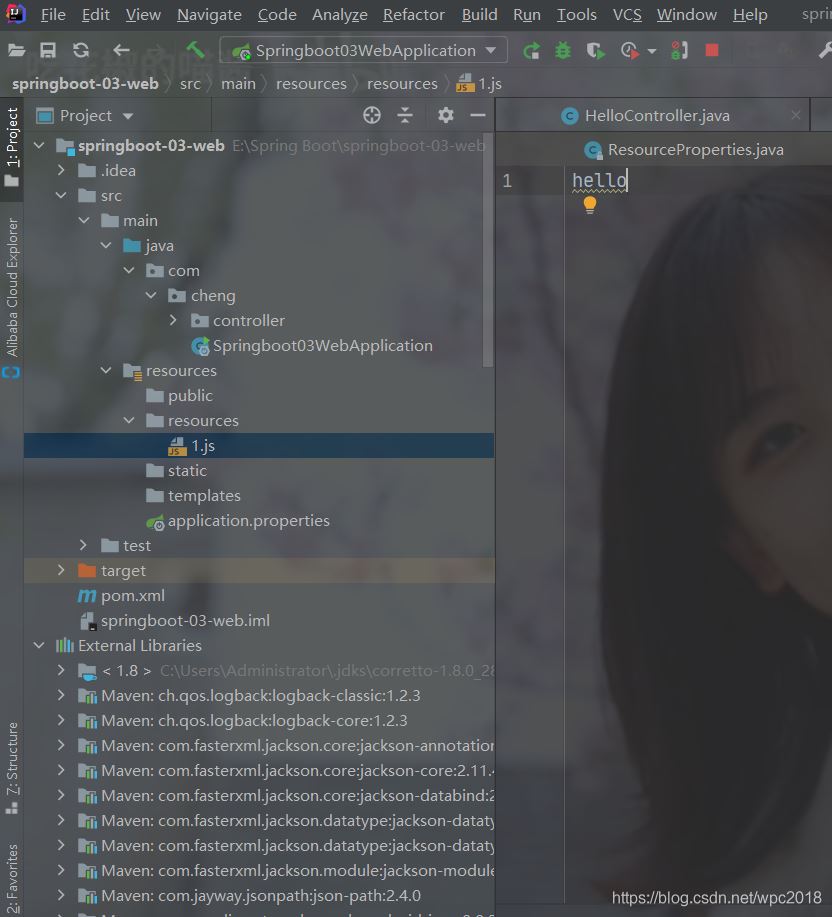
我们来测试一下,先补齐上面的目录,然后再resource目录放一个js资源

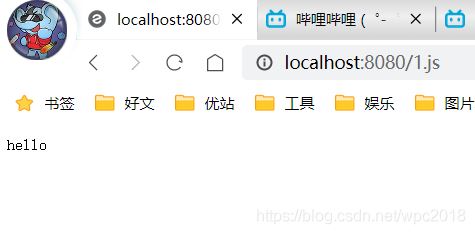
启动springboot应用测试:成功访问到静态资源!

以下四个目录存放的静态资源可以被我们识别:
'classpath:/META-INF/resources/''classpath:/resources/''classpath:/static/''classpath:/public/'
注意:
第一个目录的访问路径为localhost:8080/webjars/资源目录结构,后面三个访问路径为localhost:8080/资源名
第二种映射规则的优先级为:resources>static(默认)>public
2、自定义静态资源路径我们可以自己通过配置文件来指定一下,哪些文件夹是需要我们放静态资源文件的,在application.properties中配置;
spring.resources.static-locations=classpath:/coding/,classpath:/cheng/
但是通过下面源码我们可以看出,如果自定义了资源路径,那么上面默认的四个路径就失效了,所以最好不要自定义路径,使用springboot帮我们自动配置好的就行。
if (!this.resourceProperties.isAddMappings()) {logger.debug('Default resource handling disabled');return;}
到此这篇关于SpringBoot通过源码探究静态资源的映射规则实现的文章就介绍到这了,更多相关SpringBoot 静态资源映射规则内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备