JavaScript实现时间范围效果
本文实例为大家分享了JavaScript实现时间范围效果的具体代码,供大家参考,具体内容如下
当前时间往前的时间范围(六个月之前)效果图

js文件代码片
/*查询日期区间(当前时间往前) Add By Vivian 2020/12/04 *///rangeVal:两个日期的间隔符 num:隔多少 timeType:相隔时间类型function funGetRangeDateByLess(rangeVal,num,timeType){ var returnVal=''; var otherVal=''; var otherTime=''; var curTime = new Date(); var curTimeVal= curTime.getFullYear() + ’-’ + PrefixZero((curTime.getMonth() + 1), 2) + ’-’ + PrefixZero(curTime.getDate(), 2); switch (timeType) {case 1://分 var addMinutes = curTime.setMinutes(curTime.getMinutes() - num); otherTime=new Date(addMinutes); break;case 2://时 var addMinutes = curTime.setHours(curTime.getHours() - num); otherTime=new Date(addMinutes); break;case 3://天 var addDate = curTime.setDate(curTime.getDate() - num); otherTime=new Date(addDate); break;case 4://月 var addMonth = curTime.setMonth(curTime.getMonth() - num); otherTime=new Date(addMonth); break;case 5://年 var addYear = curTime.setFullYear(curTime.getFullYear() - num); otherTime=new Date(addYear); break;default: break; } otherVal= otherTime.getFullYear() + ’-’ + PrefixZero((otherTime.getMonth() + 1), 2) + ’-’ + PrefixZero(otherTime.getDate(), 2); return returnVal=otherVal+rangeVal+curTimeVal;}/*自动补零 Add By Vivian 2020/12/04 */function PrefixZero(num, n) { return (Array(n).join(0) + num).slice(-n);}
使用代码片
var fillhelptime=funGetRangeDateByLess(' , ',6,4);laydate.render({elem: '#fillhelptime',range: ',',type: ’date’,value:fillhelptime,//默认值});某个日期的时间范围(前后多少天)
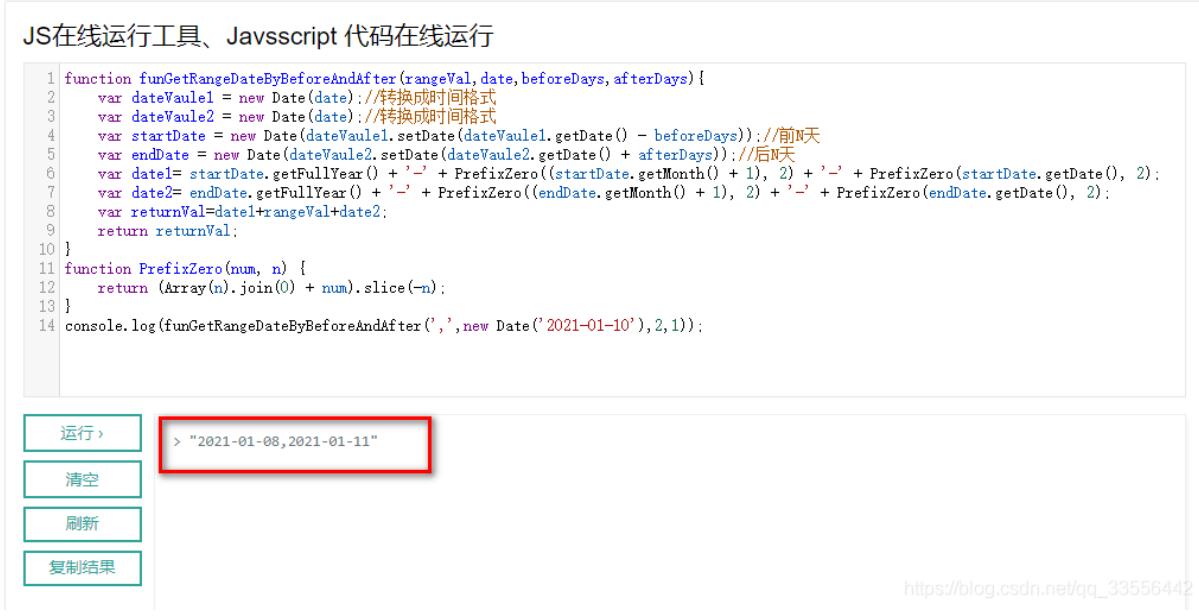
效果图

js文件代码片
/*查询日期区间(某个日期前后多少天) Add By Vivian 2021/04/06 *///rangeVal:两个日期的间隔符 date:某个日期 beforeDays:前N天 afterDays:后N天function funGetRangeDateByBeforeAndAfter(rangeVal,date,beforeDays,afterDays){ var dateVaule1 = new Date(date);//转换成时间格式 var dateVaule2 = new Date(date);//转换成时间格式 var startDate = new Date(dateVaule1.setDate(dateVaule1.getDate() - beforeDays));//前N天 var endDate = new Date(dateVaule2.setDate(dateVaule2.getDate() + afterDays));//后N天 var date1= startDate.getFullYear() + ’-’ + PrefixZero((startDate.getMonth() + 1), 2) + ’-’ + PrefixZero(startDate.getDate(), 2); var date2= endDate.getFullYear() + ’-’ + PrefixZero((endDate.getMonth() + 1), 2) + ’-’ + PrefixZero(endDate.getDate(), 2); var returnVal=date1+rangeVal+date2; return returnVal;}/*自动补零 Add By Vivian 2020/12/04 */function PrefixZero(num, n) { return (Array(n).join(0) + num).slice(-n);}某个时间点的时间范围(前后多少天)
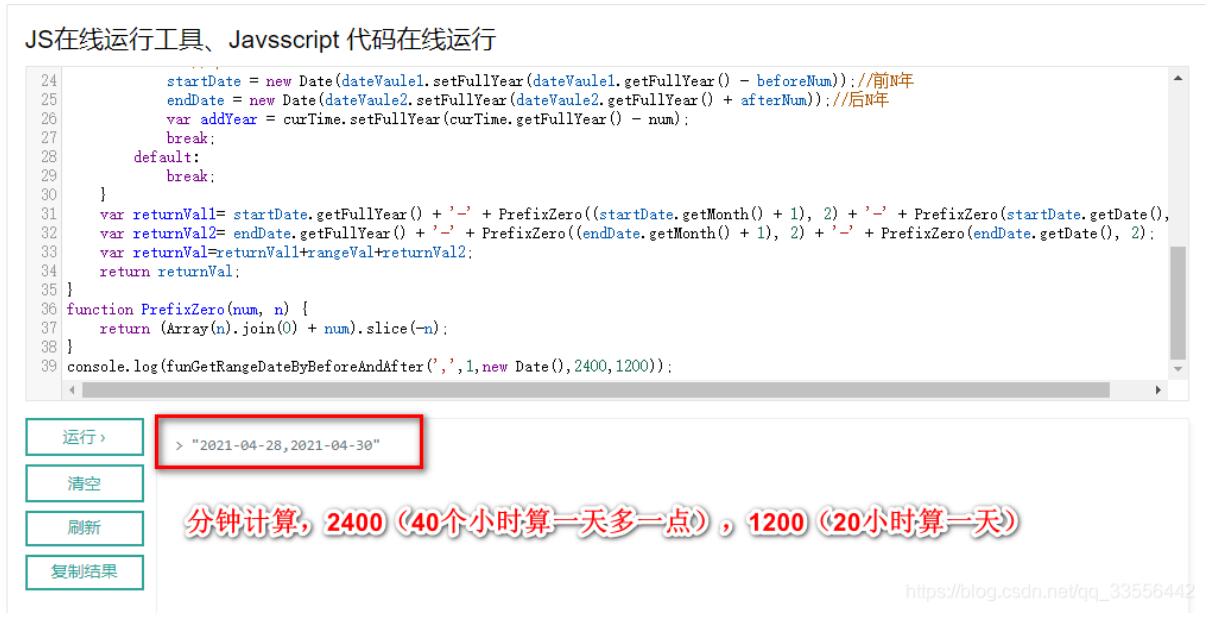
效果图

js文件代码片
/*查询日期区间(某个时间点前后多少时间) Add By Vivian 2021/04/06 *///rangeVal:两个日期的间隔符 timeType:相隔时间类型 date:某个日期 beforeDays:前N天 afterDays:后N天function funGetRangeDateByBeforeAndAfter(rangeVal,timeType,date,beforeNum,afterNum){ var dateVaule1 = new Date(date);//转换成时间格式 var dateVaule2 = new Date(date);//转换成时间格式 var startDate = ''; var endDate = ''; switch (timeType) {case 1://分 startDate = new Date(dateVaule1.setMinutes(dateVaule1.getMinutes() - beforeNum));//前N分钟 endDate = new Date(dateVaule2.setMinutes(dateVaule2.getMinutes() + afterNum));//后N分钟 break;case 2://时 startDate = new Date(dateVaule1.setHours(dateVaule1.getHours() - beforeNum));//前N小时 endDate = new Date(dateVaule2.setHours(dateVaule2.getHours() + afterNum));//后N小时 break;case 3://天 startDate = new Date(dateVaule1.setDate(dateVaule1.getDate() - beforeNum));//前N天 endDate = new Date(dateVaule2.setDate(dateVaule2.getDate() + afterNum));//后N天 break;case 4://月 startDate = new Date(dateVaule1.setMonth(dateVaule1.getMonth() - beforeNum));//前N月 endDate = new Date(dateVaule2.setMonth(dateVaule2.getMonth() + afterNum));//后N月 break;case 5://年 startDate = new Date(dateVaule1.setFullYear(dateVaule1.getFullYear() - beforeNum));//前N年 endDate = new Date(dateVaule2.setFullYear(dateVaule2.getFullYear() + afterNum));//后N年 var addYear = curTime.setFullYear(curTime.getFullYear() - num); break;default: break; } var returnVal1= startDate.getFullYear() + ’-’ + PrefixZero((startDate.getMonth() + 1), 2) + ’-’ + PrefixZero(startDate.getDate(), 2); var returnVal2= endDate.getFullYear() + ’-’ + PrefixZero((endDate.getMonth() + 1), 2) + ’-’ + PrefixZero(endDate.getDate(), 2); var returnVal=returnVal1+rangeVal+returnVal2; return returnVal;}/*自动补零 Add By Vivian 2020/12/04 */function PrefixZero(num, n) { return (Array(n).join(0) + num).slice(-n);}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备