基于JavaScript实现随机点名器
本文实例为大家分享了JavaScript实现随机点名器的具体代码,供大家参考,具体内容如下

HTML代码:
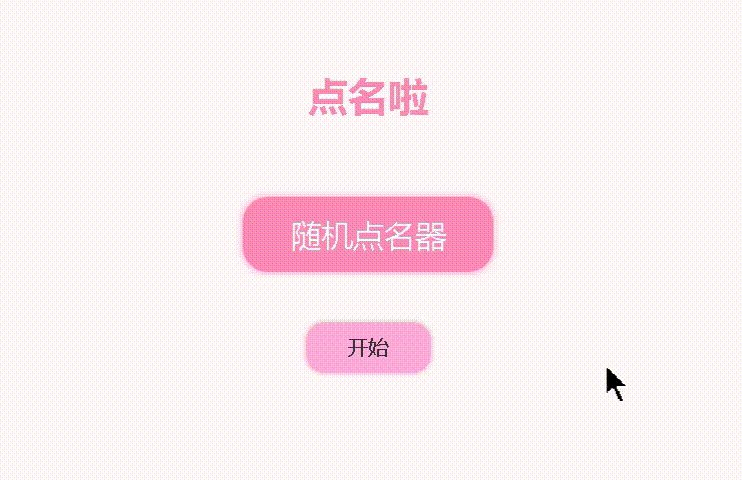
<body> <h1>点名啦</h1> <div id='did'> <input type='button' value='随机点名器'><br> <input type='submit' onclick='doClick()' value='开始'> </div></body>
CSS代码:
<style> * { margin: 0px; padding: 0px; } body { background-color: rgb(255, 249, 249); } h1 { text-align: center; padding-top: 100px; color: rgba(250, 54, 129, 0.562); } #did { position: relative; width: 200px; margin: 60px auto; } #did input:first-child { width: 200px; height: 60px; background-color: rgba(250, 54, 129, 0.562); /* 不要边框或设边框为透明 */ border: none; border-radius: 20px; font-size: 25px; color: #fff; box-shadow: 0px 0px 3px 3px rgba(250, 54, 129, 0.158); /* 点击时边框消失 */ outline: 0; } #did input:nth-last-child(1) { width: 100px; height: 40px; margin: 40px 50px; background-color: rgba(250, 54, 129, 0.562); border: 1px solid transparent; background-color: rgba(255, 68, 177, 0.432); border-radius: 15px; box-shadow: 0px 0px 2px 2px rgba(250, 54, 129, 0.158); font-size: 17px; color: #333; outline: 0; transition: color 0.2s ease-out; transition: box-shadow 0.2s ease-out; } #did input:nth-last-child(1):hover { color: #fff; cursor: pointer; box-shadow: 0px 0px 4px 4px rgba(250, 54, 129, 0.158); }</style>
JavaScript代码:
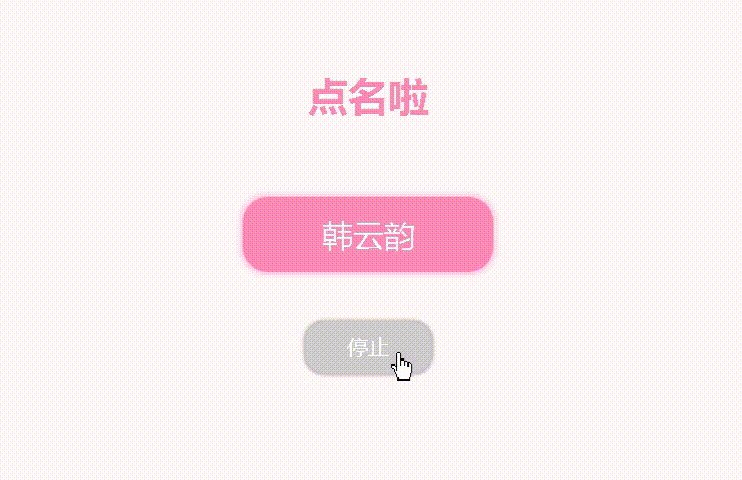
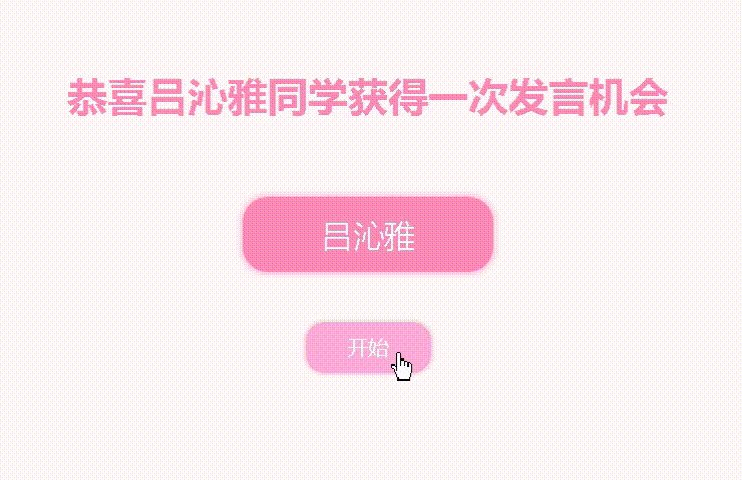
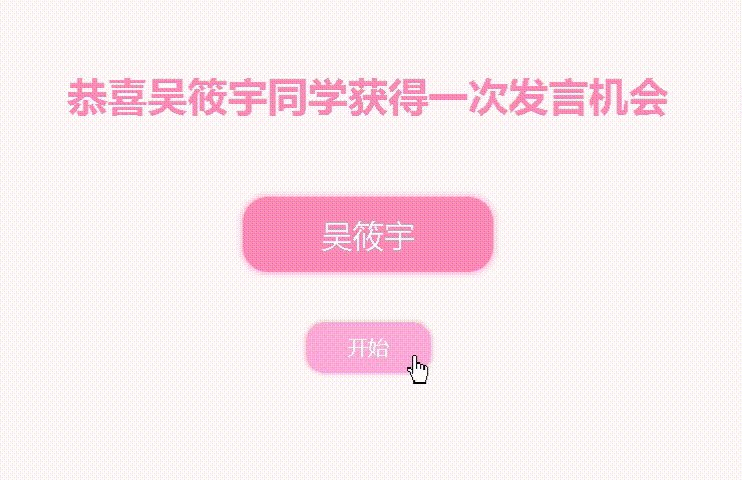
<script> var rollcall = document.getElementById('rollcall-id'); var action = document.getElementById('action-id'); var h1 = document.getElementsByTagName('h1'); //不能用name,用name只会取得一个字符 var allName = ['张柳菲', '高颖影', '赵温言', '李颖', '邓辰希', '莫若邻', '秦橙', '吴筱宇', '赵希', '马素滢', '吕沁雅', '罗鸿哲', '夏素芸', '谢焱之', '曹梦朦', '李允书', '周枫桥', '孙浩', '江雁菁', '杨振凯', '林舒言', '钱妙妙', '郭景', '杜贝贝', '童闵然', '钟小凌', '韩云韵', '白然之']; //随机产生一个名字 function stringRandom() { return parseInt(Math.random() * allName.length); } var time = null; var luckName; //开始 function doStart() { if (time == null) { time = setInterval(function () { //获取随机点名的值 luckName = allName[stringRandom()]; rollcall.setAttribute('value', luckName); }, 100); } } //停止 function doStop() { if (time != null) { clearInterval(time); time = null; } } //点击事件 function doClick() { if (action.value == '开始') { //改变样式 action.style.backgroundColor = '#cecece'; action.style.boxShadow = '0px 0px 2px 2px rgba(100, 100, 100, 0.4)'; action.value = '停止'; h1[0].innerHTML = '点名啦'; //开始随机点名 doStart(); } else if (action.value == '停止') { action.style.backgroundColor = 'rgba(255, 68, 177, 0.432)'; action.style.boxShadow = '0px 0px 2px 2px rgba(250, 54, 129, 0.158)'; action.value = '开始'; h1[0].innerHTML = '恭喜' + luckName + '同学获得一次发言机会'; //停止 doStop(); } }</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备