javascript实现简单留言板案例
用Javascript实现留言板案例(附带删除留言),供大家参考,具体内容如下
正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教
在一些网站的讨论品论区,我们通常可以看见会有留言板这个功能,然后当用户评论时,空评论不能评论,发布的评论将会最新显示,把旧的评论抵下去,然后博主可以对评论进行删除
代码如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style> * { margin: 0; padding: 0; } body { padding: 100px; } textarea { width: 200px; height: 100px; border: 1px solid pink; outline: none; resize: none; } ul { margin-top: 50px; } li { list-style: none; width: 300px; padding: 5px; background-color: rgb(245, 209, 243); color: red; font-size: 14px; margin: 15px 0; } li a { float: right; text-decoration: none; } </style></head><body><textarea name='' id=''></textarea><button>发布</button><ul></ul><script> var btn=document.querySelector(’button’) var textarea=document.querySelector(’textarea’) var ul=document.querySelector(’ul’) btn.onclick=function () { if (textarea.value==’’){ alert(’宁没有输入内容’) return false }else{ var li=document.createElement(’li’) li.innerHTML=textarea.value+'<a href=’javascript:;’>删除</a>' ul.insertBefore(li,ul.children[0]) var as=document.querySelectorAll(’a’) for (var i=0;i<as.length;i++){ as[i].onclick=function () { ul.removeChild(this.parentNode) } } } }</script></body></html>
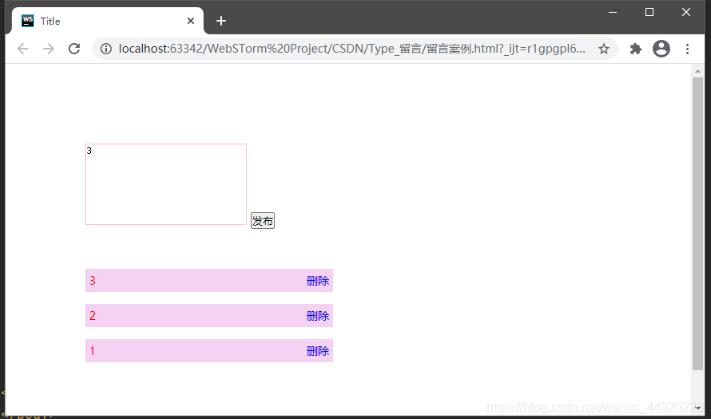
效果展示
空评论时:

新的评论会把旧评论抵下去:

删除时:

代码解释
这里就是当按钮点击事件触发时,获取文本域里面的内容,触发函数,先进行判断,判断文本域的值是否为空,如果是,那么弹出警示框,并且不将文本的内容显示在下面。
如果文本框有内容,那么,创建一个元素li,用li来接收’.然后将li里面的文本内容设置为文本域的1内容+a标签(删除功能)。
然后就是设置新添加的li用于显示在前面,就是insertbefore。然后就是循环绑定a标签,实现点哪个a标签,哪一行就删除。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备