javascript实现固定侧边栏
用javascript实现固定侧边栏,供大家参考,具体内容如下
正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教
我们在逛某某商城的时候,或者某些网站的时候,通常会遇到有个东西叫做侧边栏,这个东西会跟随我们浏览器浏览长度来进行变化1,从而实现相对窗口的固定位置1
**代码如下**
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style> .cm{ position: absolute; top: 300px; margin-left: 1150px; width: 60px; height: 130px; background-color: pink; } .w{ margin: 10px auto; width: 80%; } .head{ height: 200px; background-color: blue; } .banner{ height: 400px; background-color: green; } .main{ height: 1000px; background-color: hotpink; } span { display: none; /*position: absolute; bottom: 0;*/ } </style></head><body> <div class='cm'> <span class='backTop'>返回顶部</span> </div> <div class='head w'>头部区域</div> <div class='banner w'>banner区域</div> <div class='main w'>主体区域</div> <script> var cm=document.querySelector(’.cm’) var banner=document.querySelector(’.banner’) /*console.log(banner.offsetTop)*/ //被卷曲头部的大小位置,写在外面 var bannertop=banner.offsetTop var cmtop=cm.offsetTop-bannertop var main=document.querySelector(’.main’) var goback=document.querySelector(’.backTop’) var maintop=main.offsetTop document.addEventListener(’scroll’,function () { //页面被卷去的头部 /*console.log(window.pageYOffset)*/ //当卷曲头部大于214,侧边栏改为固定 if (window.pageYOffset>bannertop){ cm.style.position=’fixed’ cm.style.top=cmtop+’px’ }else { cm.style.position=’absolute’ cm.style.top=’300px’ } if (window.pageYOffset>maintop){ goback.style.display=’block’ }else { goback.style.display=’none’ } }) </script></body></html>
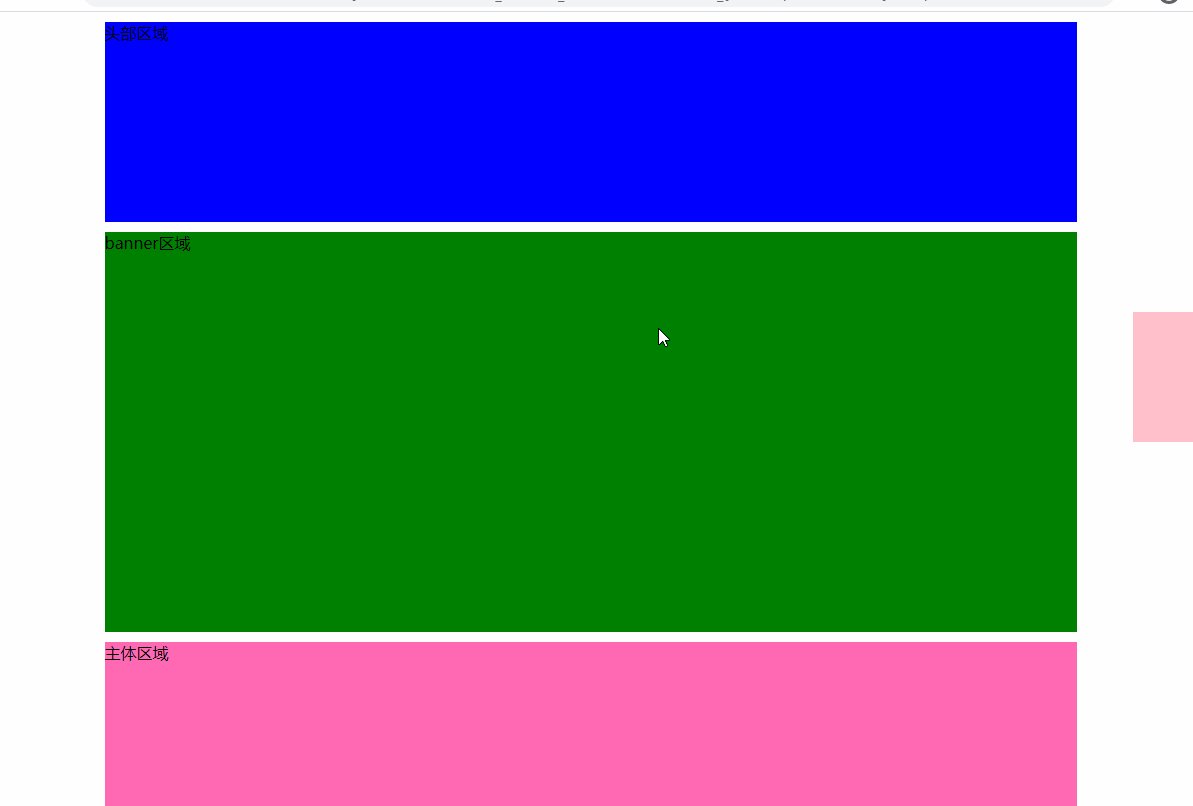
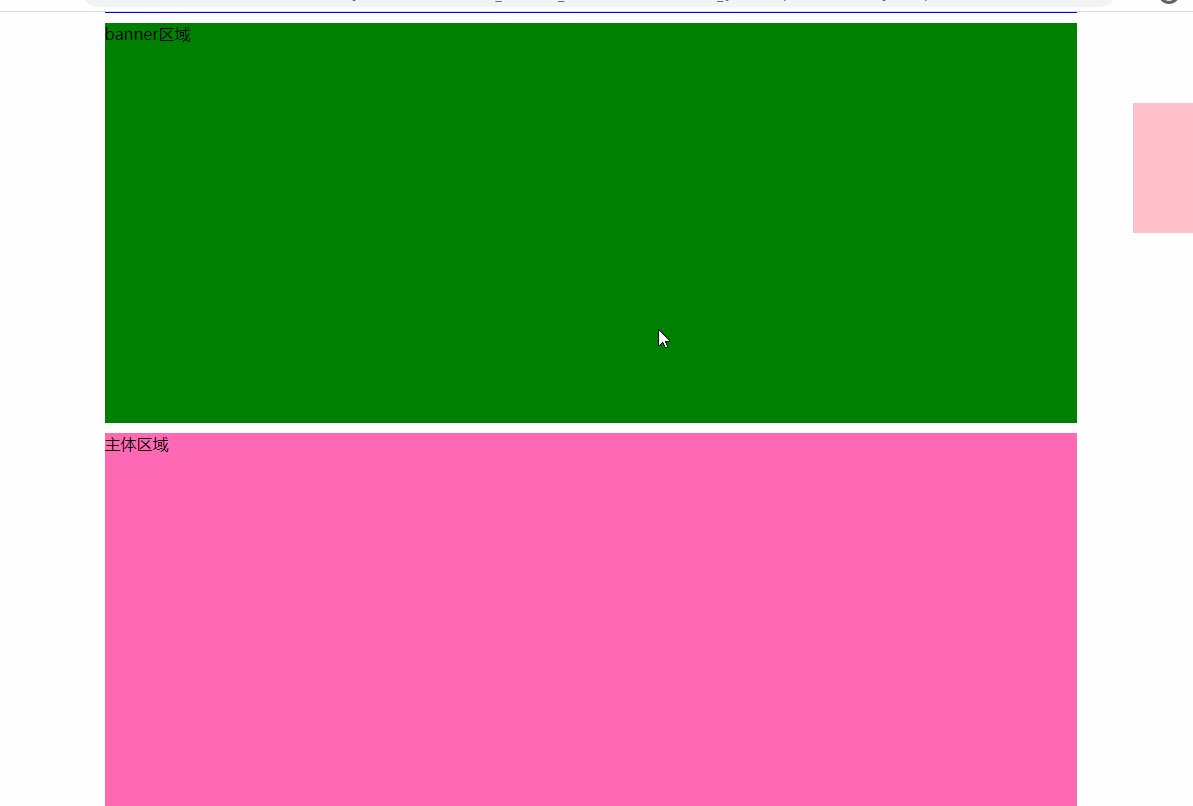
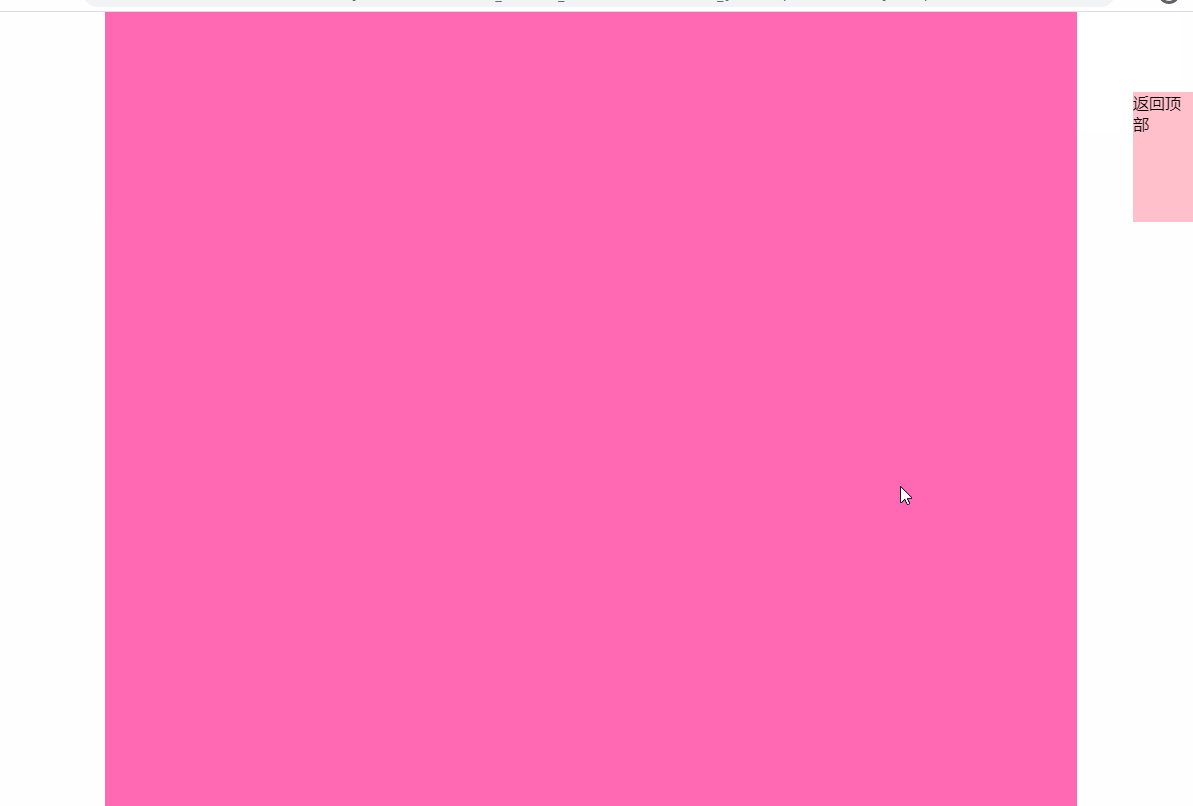
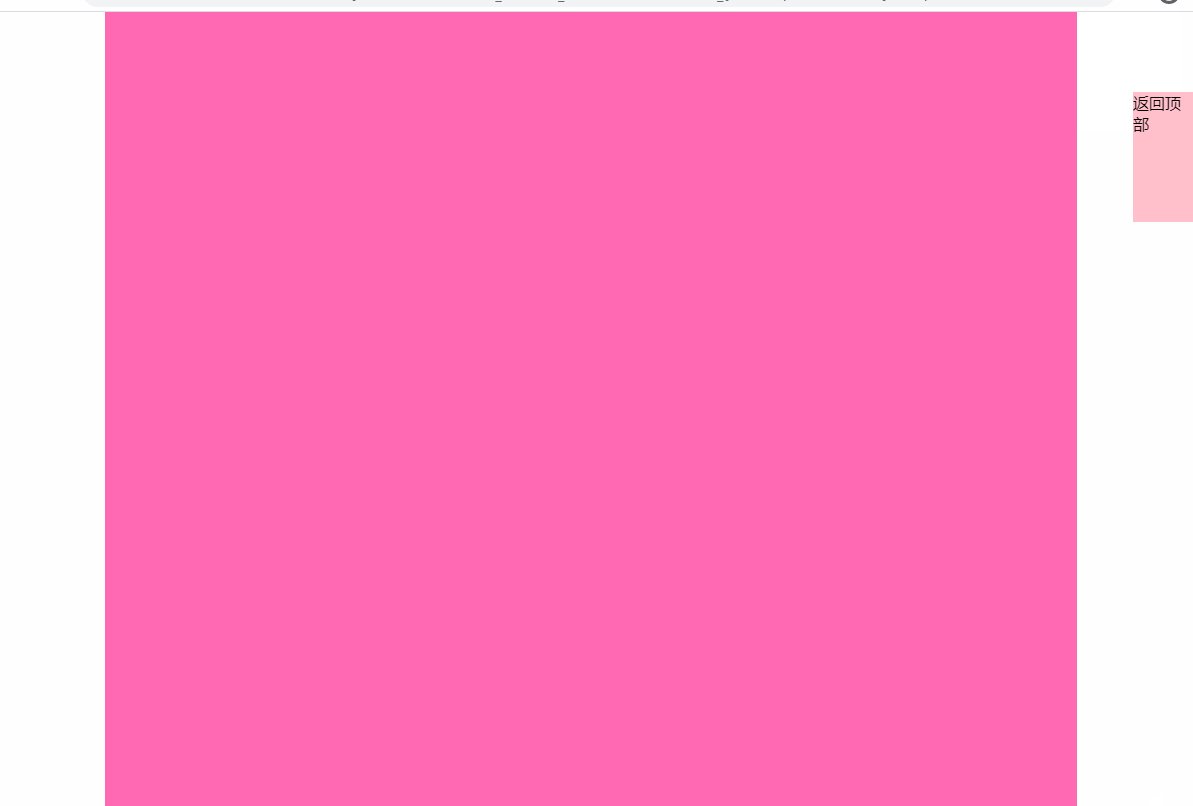
演示效果

代码解释
这里用到了document的添加事件scroll,浏览器滚动事件,当滚动时,触发函数。
这里设置了一个变量为bannerTop,是中间那个绿色模块顶部距离页面最上方的距离,然后定义cmtop这个变量,cm为侧边栏到顶部的距离,cmtop=bannerTop-cm.offsetTop。然后判断页面卷曲的长度是否大于中间那个模块距离顶部的距离,意思的页面是否划到中间这个模块,如果划到了中间这个模块,那么让侧边栏的位置固定,然后侧边栏距离顶部的距离相应改变,这里这个情况因为侧边栏与中间拿块是相对静止,所以,未卷到中间区域时,cmtop的值是恒定不变的,当卷到中间区域时,banner。Top的值变为负值,所以cmtop的值在相应的增加,并且把这个增加的值传给侧边栏距离顶部的值,这也就出现了划到中间区域,侧边栏相对静止的情况。如果没有滑倒中间区域,那么侧边栏的位置还是默认的位置。
然后如果划到了最后一个区域则出现‘回到顶部’这四个字在侧边栏上。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备