JavaScript实现点击出现子菜单效果
本文实例为大家分享了JavaScript实现点击出现子菜单的具体代码,供大家参考,具体内容如下
首先让我们看一下点击出现子菜单的效果如下图:

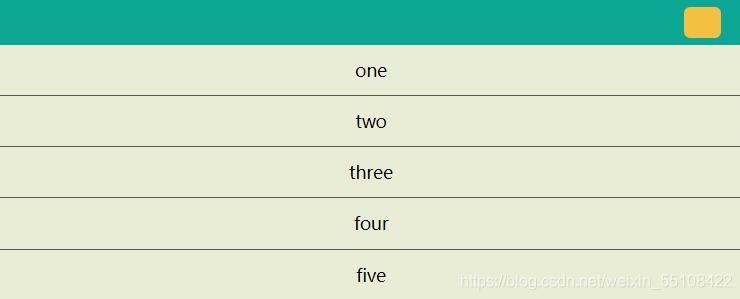
点击黄色的按钮,出现子菜单如下图:

让我们先看一下布局:
<div class='menu'> <div id='sign'></div> <div id='lis'> <ul> <li><a href='https://www.haobala.com/bcjs/14188.html'>one</a></li> <li><a href='https://www.haobala.com/bcjs/14188.html'>two</a></li> <li><a href='https://www.haobala.com/bcjs/14188.html'>three</a></li> <li><a href='https://www.haobala.com/bcjs/14188.html'>four</a></li> <li><a href='https://www.haobala.com/bcjs/14188.html'>five</a></li> </ul> </div></div>
CSS样式如下:
ul{ padding-inline-start: 0px; } .menu{ margin: 0 auto; background:#0DA795; height: 40px; width: 600px; } .sign{ width: 30px; float: right; margin-right: 20px; margin-top: 8px; height: 25px; background: rgba(243,193,63,1.00); border-radius: 5px; position: relative; cursor: pointer;//把光标设置成手的形状 } .lis{ position: absolute; top:30px; display: none; } .lis ul li{ list-style: none; width: 600px; line-height: 40px; font-size: 14px; text-align: center; border-bottom: 1px solid #565656; background:#EAEDD5; }.lis a{ text-decoration: none; color: black; } .lis a:hover{ color: #0da759;}
CSS样式里面特别注意一下position(定位)。Lis这个类里面的display:none;因为一开始子菜单是隐藏起来的。
JavaScript部分如下:
1、先获取它们的 ID,获取它们的ID之后,给第一个ID(sigin)通过OnClick添加一个点击事件;2、在声明一个变量i,第二个ID赋值于i,在用一个分支语句if……else,如果i等于none;那么就执行第一条语句,如果不等于,就执行第二条语句。
这样就达到了我们想要的效果,见实现代码:
<script> var biaozhi=document.getElementById('sign'); var li=document.getElementById('lis'); biaozhi.onclick=function(){ var i=li.style.display; if (i=='none'){ li.style.display='block';//第一条语句 }else{ li.style.display='none';//第二条语句 } }</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备