javascript中layim之查找好友查找群组
目前layui官方暂没提供layim查找好友页面的结构与样式,我个人好奇心极强,自己弄了一套,现在上传与大家分享。小生不是做前端的,有些方面不够全面,请各位大神指点一二!
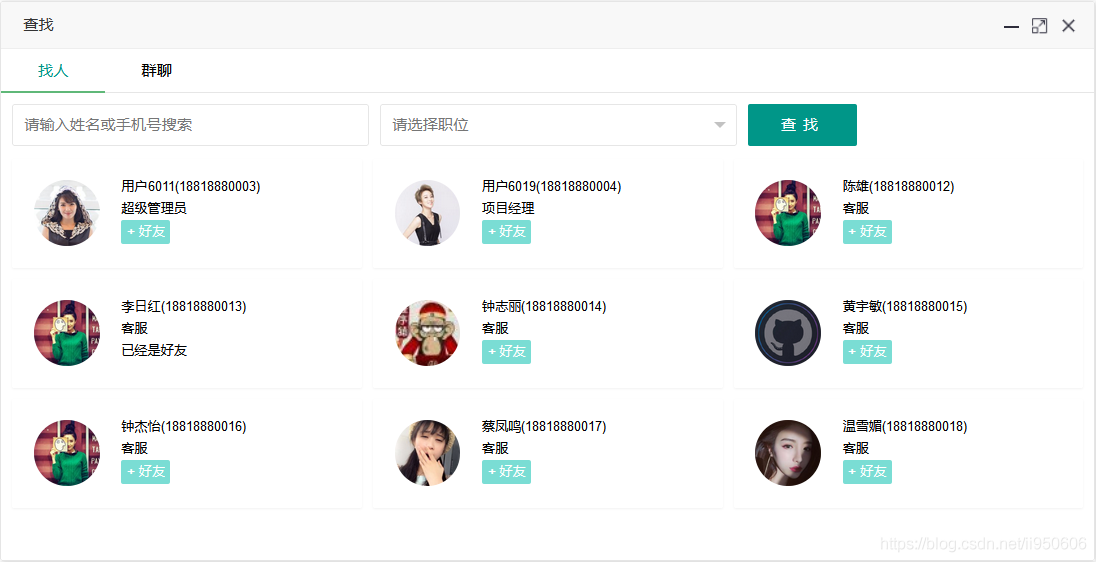
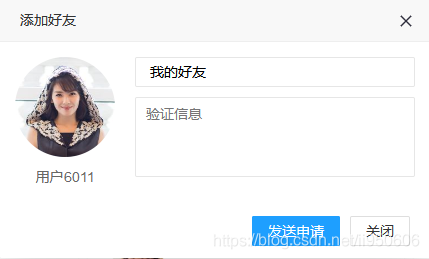
先呈上效果图压压惊

Layim查找好友、查找群组、添加好友、加入群组:
附上源码,积分下载
一、绑定用户成员列表/** html代码 */<textarea style='display:none;'>{{# layui.each(d.data, function(index, item){ }}<div class='layui-col-sm4 layui-col-md4 layui-col-lg2'> <div > <div class='avatar'> <img src='https://www.haobala.com/bcjs/{{ item.avatar }}' /> </div> <div class='units'> <p>{{ item.userName }}({{ item.userCode }})</p> <p>{{ item.roleNames }}</p> <p> {{# if(item.isValid == 0){ }} <button userId='{{ item.userId }}' style='background-color:#7ADDD4;'> <strong>+</strong> 好友 </button> {{# } else { }} <span class='c_red'>已经是好友</span> {{# } }} </p> </div> </div> </div> {{# }); }}</textarea>/** js代码 */$.ajax({ type: 'get', url: '../json/friend.json', async: true, data: data, success: function (data) { var json = data; var list = json.data; if(list != null){ // 数据转化为html格式var html = laytpl(LAY_Friend.value).render({ data: list});control.html(html); }else{ control.append(’<div style='color:#ccc; margin:150px 350px;'>没有找到符合搜索条件的用户</div>’); } }});二、添加好友

/** * 添加好友 */$(document).on(’click’, ’.addFriend’, function() {var myBut = $(this);var userId = myBut.attr('userId');// 弹出添加好友验证界面layim.add({type: ’friend’ ,username: user.username ,avatar: user.avatar ,submit: function(group, remark, index){layer.msg(’好友申请已发送,请等待对方确认’, { icon: 1 });// 修改按钮 myBut.parent().html(’<span class='c_red'>已经提交申请</span>’); // 在这里插入你的推送信息代码 } });});三、推送信息
利用socket推送添加好友申请
// 推送一个消息var msg = {type: 'addMsgbox',// 随便定义,用于在服务端区分消息类型sendType: 1, // 随便定义,用于在服务端区分消息类型fromId: loginUserId, // 申请者toId: user.id,// 好友编号groupId: group,// 所在分组remark: remark// 验证信息}websocket.send(JSON.stringify({ type: ’chatMsgbox’ // 随便定义,用于在服务端区分消息类型 ,data: msg }));四、猜您喜欢
https://www.jb51.net/article/23188.htm
到此这篇关于javascript中layim之查找好友查找群组的文章就介绍到这了,更多相关layim查找好友查找群组内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备