JavaScript canvas实现文字时钟
本文实例为大家分享了canvas实现文字时钟的具体代码,供大家参考,具体内容如下
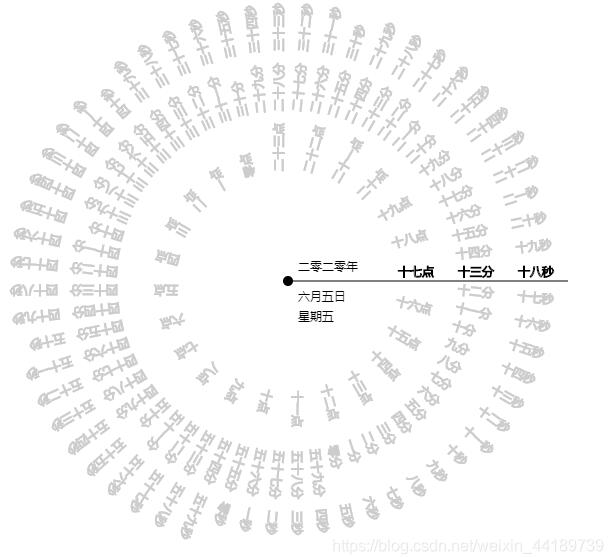
先看看效果图

代码
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>Document</title></head><body> <canvas height='600'>您的浏览器不支持canvas</canvas><script> var c=document.getElementById('myCanvas'); var ctx=c.getContext('2d'); ctx.translate(300,300); function Clock(ctx){ this.ctx = ctx; // canvas 2d画笔 this.h = ’’; // 小时 this.m = ’’; // 分钟 this.s = ’’; // 秒钟 this.year = ’’; // 年份 this.mon = ’’; // 月份 this.da = ’’; // 日期 this.day = ’’; // 星期 this.timer = null; // 定时器 this.numberText = [’零’,’一’,’二’,’三’,’四’,’五’,’六’,’七’,’八’,’九’,’十’,’十一’,’十二’,’十三’,’十四’,’十五’,’十六’,’十七’,’十八’,’十九’,’二十’,’二十一’,’二十二’,’二十三’,’二十四’,’二十五’,’二十六’,’二十七’,’二十八’,’二十九’,’三十’,’三十一’]; this.H=[’零点’,’一点’,’二点’,’三点’,’四点’,’五点’,’六点’,’七点’,’八点’,’九点’,’十点’,’十一点’,’十二点’,’十三点’,’十四点’,’十五点’,’十六点’,’十七点’,’十八点’,’十九点’,’二十点’,’二十一点’,’二十二点’,’二十三点’]; this.M=[’零分’,’一分’,’二分’,’三分’,’四分’,’五分’,’六分’,’七分’,’八分’,’九分’,’十分’,’十一分’,’十二分’,’十三分’,’十四分’,’十五分’,’十六分’,’十七分’,’十八分’,’十九分’,’二十分’,’二一分’,’二十二分’,’二十三分’,’二十四分’,’二十五分’,’二十六分’,’二十七分’,’二十八分’,’二十九分’,’三十分’,’三十一分’,’三十二分’,’三十三分’,’三十四分’,’三十五分’,’三十六分’,’三十七分’,’三十八分’,’三十九分’,’四十分’,’四十一分’,’四十二分’,’四十三分’,’四十四分’,’四十五分’,’四十六分’,’四十七分’,’四十八分’,’四十九分’,’五十分’,’五十一分’,’五十二分’,’五十三分’,’五十四分’,’五十五分’,’五十六分’,’五十七分’,’五十八分’,’五十九分’]; this.S=[’零秒’,’一秒’,’二秒’,’三秒’,’四秒’,’五秒’,’六秒’,’七秒’,’八秒’,’九秒’,’十秒’,’十一秒’,’十二秒’,’十三秒’,’十四秒’,’十五秒’,’十六秒’,’十七秒’,’十八秒’,’十九秒’,’二十秒’,’二一秒’,’二十二秒’,’二十三秒’,’二十四秒’,’二十五秒’,’二十六秒’,’二十七秒’,’二十八秒’,’二十九秒’,’三十秒’,’三十一秒’,’三十二秒’,’三十三秒’,’三十四秒’,’三十五秒’,’三十六秒’,’三十七秒’,’三十八秒’,’三十九秒’,’四十秒’,’四十一秒’,’四十二秒’,’四十三秒’,’四十四秒’,’四十五秒’,’四十六秒’,’四十七秒’,’四十八秒’,’四十九秒’,’五十秒’,’五十一秒’,’五十二秒’,’五十三秒’,’五十四秒’,’五十五秒’,’五十六秒’,’五十七秒’,’五十八秒’,’五十九秒’]; this.draw = function(){ this.ctx.clearRect(-300,-300,600,600); // 中心小黑圆 this.ctx.beginPath(); this.ctx.arc(0,0,5,0,Math.PI*2,true); this.ctx.fill(); this.ctx.closePath(); // 画长横线 this.ctx.beginPath(); this.ctx.moveTo(0,0); this.ctx.lineTo(280,0); this.ctx.strokeStyle=’#000’; this.ctx.stroke(); this.ctx.beginPath(); this.ctx.font=’12px 微软雅黑’; var yearText = ’’; var arr = String(this.year).split(’’); for(var n=0;n<arr.length;n++){ var num = Number(arr[n]); yearText += this.numberText[num]; } var weekday = this.day === 0 ? ’星期日’: ’星期’+this.numberText[this.day]; // 星期 var moText = this.numberText[this.mon]+’月’+ this.numberText[this.da]+’日’; this.ctx.fillText(yearText+’年’,10,-10); // 年份的文字 this.ctx.fillText(moText,10,20); // 月份/日期/星期的文字 this.ctx.fillText(weekday,10,40); // 月份/日期/星期的文字 this.drawClock(); } // 画刻度 this.drawClock = function(){ // 时钟 this.ctx.save(); // 保存当前状态 this.ctx.rotate(Math.PI / 12 * this.h); for(var j=0; j < 24;j++){ this.ctx.beginPath(); var color = j === this.h ? ’#000’: ’#ccc’; this.ctx.strokeStyle = color; this.ctx.font=’12px 微软雅黑’; this.ctx.strokeText(this.H[j],110,-5); this.ctx.closePath(); this.ctx.rotate(-Math.PI / 12); } this.ctx.restore(); // 恢复到上一次的状态 // 分钟 this.ctx.save(); this.ctx.rotate(Math.PI / 30 * this.m); for (var i=0; i < 60; i++){ this.ctx.beginPath(); var color = i === this.m ? ’#000’: ’#ccc’; this.ctx.strokeStyle = color; this.ctx.strokeText(this.M[i],170,-5); this.ctx.closePath(); this.ctx.rotate(-Math.PI / 30); } this.ctx.restore(); // 秒钟 this.ctx.save(); this.ctx.rotate(Math.PI / 30 * this.s); for (var k=0; k < 60; k++){ this.ctx.beginPath(); var color = k === this.s ? ’#000’: ’#ccc’; this.ctx.strokeStyle = color; this.ctx.strokeText(this.S[k],230,-5); this.ctx.closePath(); this.ctx.rotate(-Math.PI / 30); } this.ctx.restore(); // ctx.rotate(-Math.PI / 30 * this.s); } // 初始化 this.init = function(){ var that = this; this.timer = setInterval(function(){ that.setTime(); that.draw(); },100); } // 停止 this.stop = function(){ clearInterval(this.timer); this.timer = null; } // 设置时间 this.setTime = function(){ var date = new Date(); this.year = date.getFullYear(); // 年, int this.mon = date.getMonth()+1; // 月分, int this.da = date.getDate(); // 日期, int this.day = date.getDay(); // 星期, int var hour = date.getHours(); // 时,int var minu = date.getMinutes(); // 分,int var sec = date.getSeconds(); // 秒,int // 毫秒数/1000 ,这里主要是为了做帧动画 var minuScond = date.getMilliseconds()/1000; var second; // 秒,计算秒旋转的角度, float var minute; // 分,计算分钟的角度,float var ho; // 小时,计算小时的角度,float if(minuScond > 0.8){ second = Math.ceil(sec+ minuScond); second = second >= 60? 0:second; } else { second = sec+ minuScond; } // 秒钟到了59,分钟要过渡 if(sec === 59) { if(minuScond >= 0.8){ minute = Math.ceil(minu+ minuScond); minute = minute >=60 ? 0: minute; } else{ minute = minu + minuScond; } } else{ minute = minu; } // 秒数到了59和分钟数到了59;时针要过渡 if(sec === 59 && minu===59){ if(minuScond >= 0.8){ ho = Math.ceil(hour+ minuScond); ho = ho >=24 ? 0: ho; } else{ ho = hour + minuScond; } } else{ ho = hour; } this.h = ho; // 小时 this.m = minute; // 分钟 this.s = second; // 秒钟 } } var clock = new Clock(ctx); clock.init();</script></body></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备