原生JavaScript实现购物车
本文实例为大家分享了JavaScript实现购物车的具体代码,供大家参考,具体内容如下
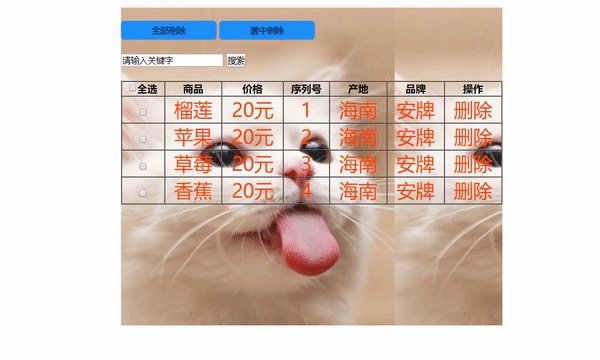
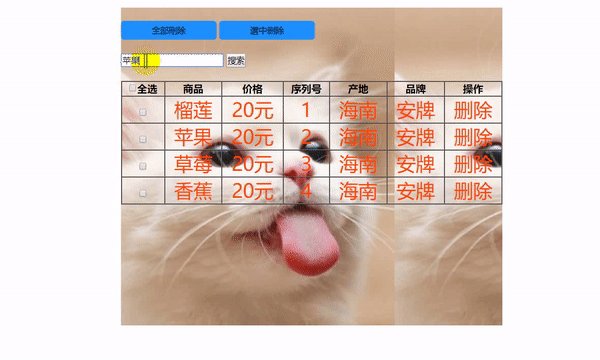
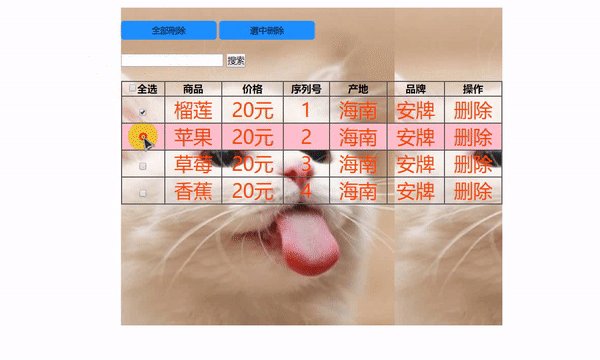
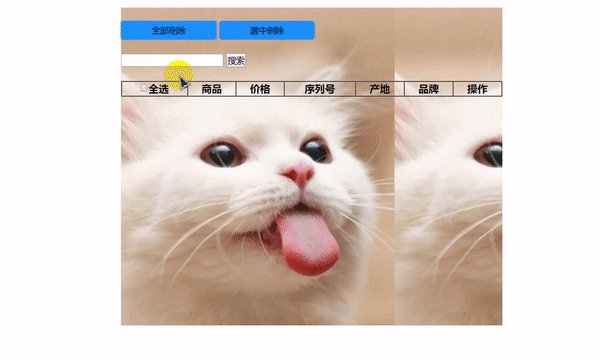
效果:

代码:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> <style> *{ margin: 0; padding:0; } .box{ width:600px; margin: 10px auto; background: url(img/g.jpg) ; height:500px; } td{ text-align: center; font-size: 30px; color:orangered; } button{ width:150px; border:0; border-radius: 5px; height:30px; background-color: dodgerblue; } /*.trl:hover{ background:pink; }*/ </style> </head> <body> <div class='box'> <br /> <button>全部?h除</button> <button>?中删除</button> <br> <br> <input type='text' value='请输入关键字' /> <input type='button' value='搜索' /> <br> <br> <table width=’600’ border='1' cellspacing='0'> <tr> <th><input type='checkbox' />全选</th> <th>商品</th> <th>价格</th> <th>序列号</th> <th>产地</th> <th>品牌</th> <th>操作</th> </tr> <tr class='trl'> <td><input type='checkbox' /></td> <td class='shop'>榴莲</td> <td>20元</td> <td class='ind'>1</td> <td>海南</td> <td>安牌</td> <td onclick='del(this)'>删除</td> </tr> <tr class='trl'> <td><input type='checkbox' /></td> <td class='shop'>苹果</td> <td>20元</td> <td class='ind'>2</td> <td>海南</td> <td>安牌</td> <td onclick='del(this)'>删除</td> </tr> <tr class='trl'> <td><input type='checkbox' /></td> <td class='shop'>草莓</td> <td>20元</td> <td class='ind'>3</td> <td>海南</td> <td>安牌</td> <td onclick='del(this)'>删除</td> </tr> <tr class='trl'> <td><input type='checkbox' /></td> <td class='shop'>香蕉</td> <td>20元</td> <td class='ind'>4</td> <td>海南</td> <td>安牌</td> <td onclick='del(this)'>删除</td> </tr> </table> </div> <script>// 全选全不选 var qx=document.getElementsByClassName(’qx’)[0]; var dx=document.getElementsByClassName('dx'); qx.onclick=function(){ for(var i=0;i<dx.length;i++){ dx[i].checked=qx.checked } } //全部删除 var btn=document.getElementsByTagName('button'); var tr=document.getElementsByTagName(’tr’); var tbody=document.getElementsByTagName('tbody')[0]; btn[0].onclick=function(){ for(var i=1;i<tr.length;i++){ tbody.removeChild(tr[i]); i--; } } //选中删除 var dx=document.getElementsByClassName(’dx’); btn[1].onclick=function(){ for(var i=0;i<dx.length;i++){ if(dx[i].checked==true){ tbody.removeChild(dx[i].parentNode.parentNode) i--; indChange(); } } } //清空文本框 搜索变颜色 var input=document.getElementsByTagName(’input’); input[0].onfocus=function(){ this.value='' } var shop=document.getElementsByClassName(’shop’); input[1].onclick=function(){ for(var i=0;i<shop.length;i++){ if(shop[i].innerHTML==input[0].value){ for(var j=0;j<shop.length;j++){ shop[j].parentNode.style.background='' } shop[i].parentNode.style.background='yellow' } } } // //移入移出 hover for(var i=1;i<tr.length;i++){ tr[i].onmouseover=function(){ this.style.background='pink' } tr[i].onmouseout=function(){ this.style.background='' } }//单行删除(序列号)// 父元素.removeChild(子元素) tbody 删除tr function del(t){ tbody.removeChild(t.parentNode); indChange(); } //序列号 function indChange(){ var ind=document.getElementsByClassName('ind'); for(var i=0;i<ind.length;i++){ ind[i].innerHTML=i+1; } } </script> </body></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备