原生JavaScript实现留言板
本文实例为大家分享了JavaScript实现留言板的具体代码,供大家参考,具体内容如下
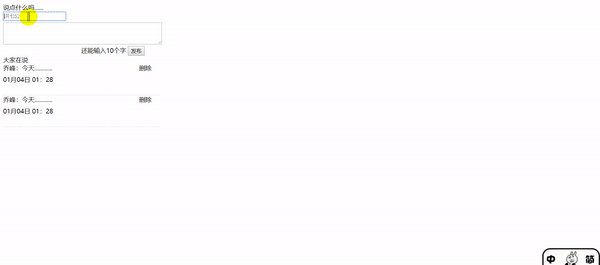
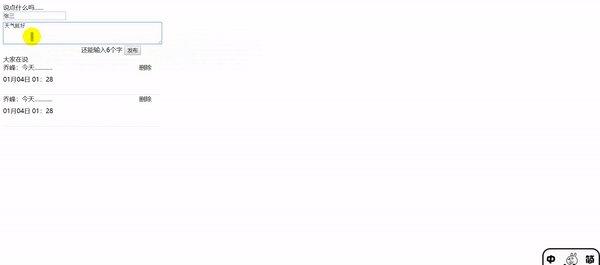
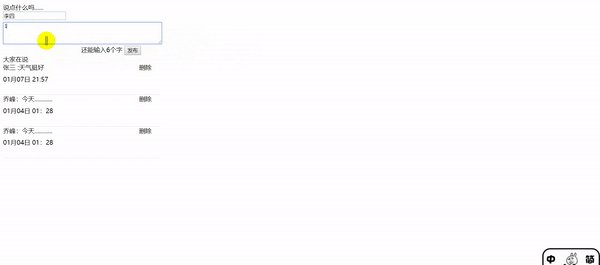
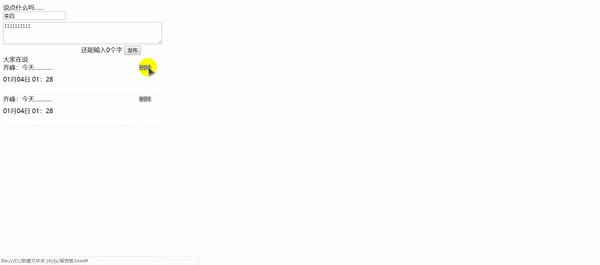
效果:

代码:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> <style> #txt2{ width:400px; height:50px; margin-top:5px; } #span1{ margin-left:200px; } #box{ width:400px; /*height:400px;*/ /*border:1px solid gray;*/ } #box .item{ height:80px; border-bottom:dashed 1px lightgrey } #box .c1{ height:30px; } #box .c1 span{ float:left; } #box .c1 a{ float:right; margin-right:20px; text-decoration: none; color:black; } </style> </head> <body> <div> 说点什么吗...... </div> <div> <input type='text' placeholder='洪七公' /> </div> <div> <textarea name='' maxlength='10'></textarea> </div> <div id='div3'> <span id='span1'>还能输入<span id='span2'>10</span>个字</span> <input type='button' value = '发布' /> </div> <div> <div>大家在说</div> </div> <div id='box'> <div class = 'item'> <div class = 'c1'> <span>乔峰:</span> <span>今天............</span> <a href = 'https://www.haobala.com/bcjs/14234.html#'>删除</a> </div> <div>01月04日 01:28</div> </div> <div class = 'item'> <div class = 'c1'> <span>乔峰:</span> <span>今天............</span> <a href = 'https://www.haobala.com/bcjs/14234.html#'>删除</a> </div> <div>01月04日 01:28</div> </div> </div> </body> <script type='text/javascript'> //获取按钮 var btn = document.getElementById('btn'); var box = document.getElementById('box'); var txt1 = document.getElementById('txt1'); var txt2 = document.getElementById('txt2'); btn.onclick = function () { //console.log(this); var divItem = document.createElement('div'); divItem.className = 'item'; //box.appendChild(divItem);//追加节点 box.insertBefore(divItem, box.firstChild);//插入节点 var div1 = document.createElement('div'); div1.className = 'c1'; var div2 = document.createElement('div'); divItem.appendChild(div1); divItem.appendChild(div2); //设置第1个div的内容 var span1 = document.createElement('span'); div1.appendChild(span1); span1.innerHTML = txt1.value + ' : '; var span2 = document.createElement('span'); div1.appendChild(span2); span2.innerHTML = txt2.value; var a = document.createElement('a'); a.href = 'https://www.haobala.com/bcjs/14234.html#'; a.innerHTML = '删除'; div1.appendChild(a); //a的删除事件 a.onclick = function () { this.parentNode.parentNode.remove(); } var date = new Date(); //var str = date.toLocaleString(); var m = date.getMonth() + 1; var d = date.getDate(); var h = date.getHours(); var m2 = date.getMinutes(); m = fun1(m); d = fun1(d); h = fun1(h); m2 = fun1(m2); var str = m + '月' + d + '日 ' + h + ':' + m2; div2.innerHTML = str; } //封装一个日期格式化的函数 function fun1(x) { if (x < 10) { return '0' + x; } return x; } var span2 = document.getElementById('span2'); txt2.onkeyup = function () { var str = this.value; console.log(str.length); span2.innerHTML = 10 - str.length; } </script></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备