JavaScript实现移动小精灵的案例代码
提示:今天学习了一个js的小案例,来和可乐一起学习探讨下吧 skr~效果:

提示:以下是本篇文章正文内容,下面案例可供参考
一、元素偏移量是什么?offset :中文就是偏离的意思, 使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
案例中使用到的属性:offsetLeft offseLtTopoffsetleft :返回元素距离父元素左侧的距离offsetTop:返回元素距离父元素上方的距离 二、使用步骤1.想方设法:先获取到坐标 鼠标点击获取盒子中的位置,出现坐标?
代码如下(示例):
<script> <div class='box'></div> document.querySelector(’.box’).addEventListener(’click’,function(event){ var x = event.pageX var y = event.pageY var left = this.offsetLeft var top = this.offsetTop console.log(x-left,y-top) }) </script>

注:
1、获取盒子 给盒子创建点击的事件监听事件2、通过event 获取 页面上的坐标(pageX,pageY)3、怎么获得? 使用pageX-盒子的offsetLeft获得x轴使用pageY-盒子的offsetTop获得y轴
2.读入数据
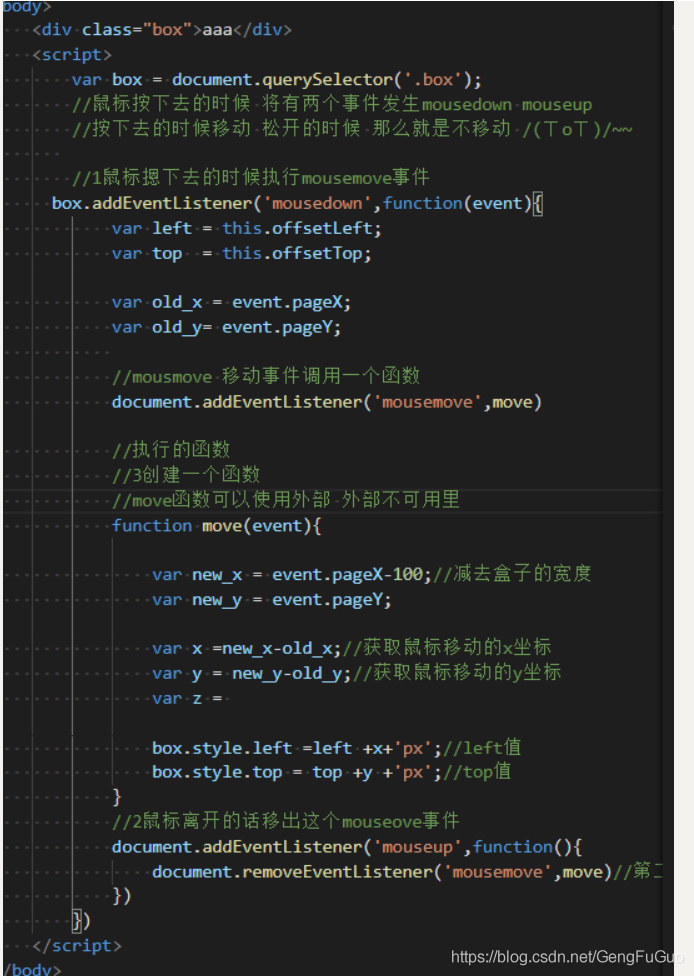
在获得坐标的基础上 实现盒子移动
代码如下(示例):

提示:这里对文章进行总结:例如:以上就是今天的内容la,本文仅仅简单介绍了元素偏移的使用,元素偏移提供了大量能使我们快速便捷地处理数据的方法。谢谢支持
到此这篇关于JavaScript实现移动小精灵的案例代码的文章就介绍到这了,更多相关js 移动小精灵内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备