javascript实现前端分页功能
前言:今天给大家带来的是前端数据的分页功能,供大家参考,具体内容如下
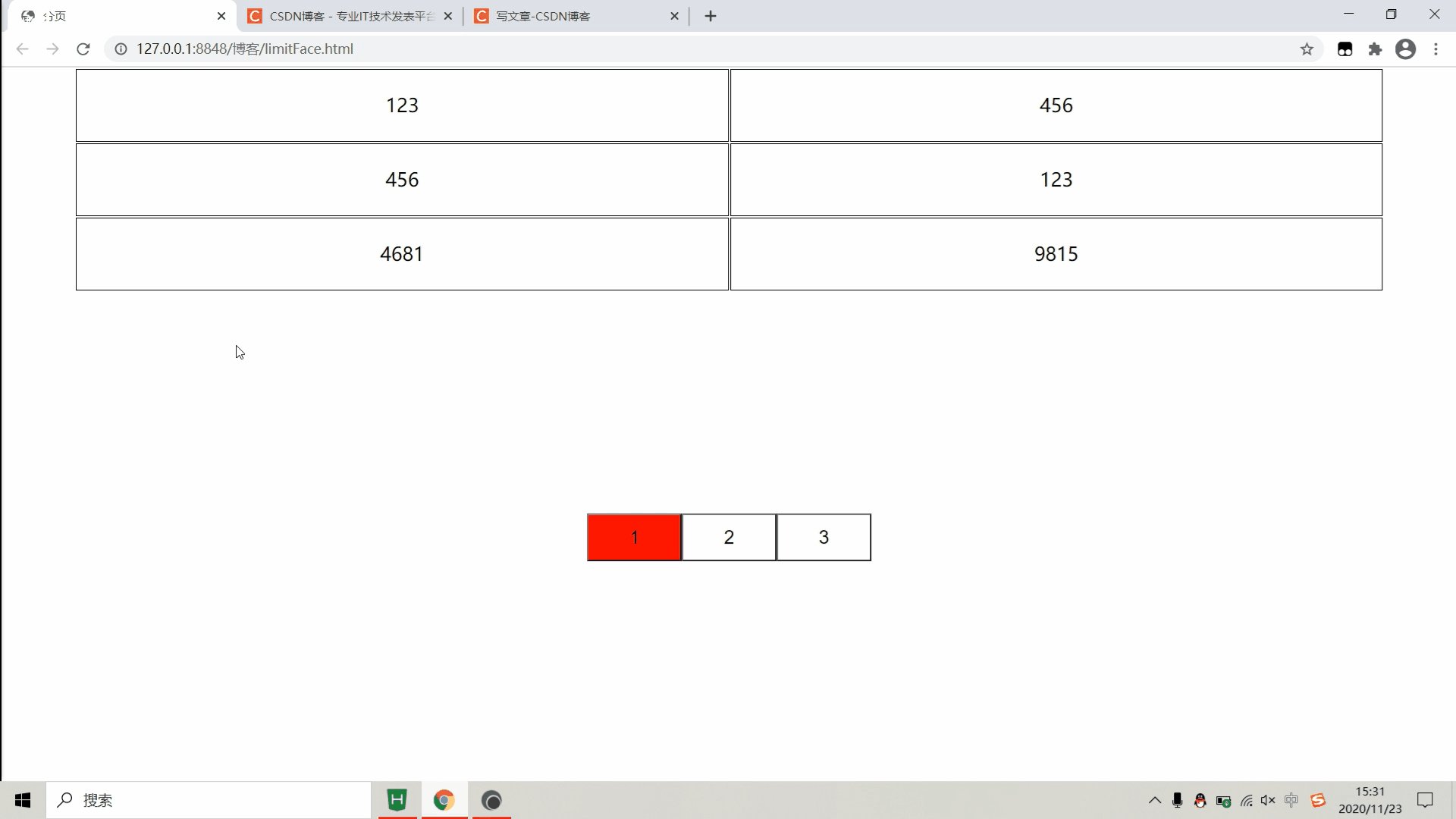
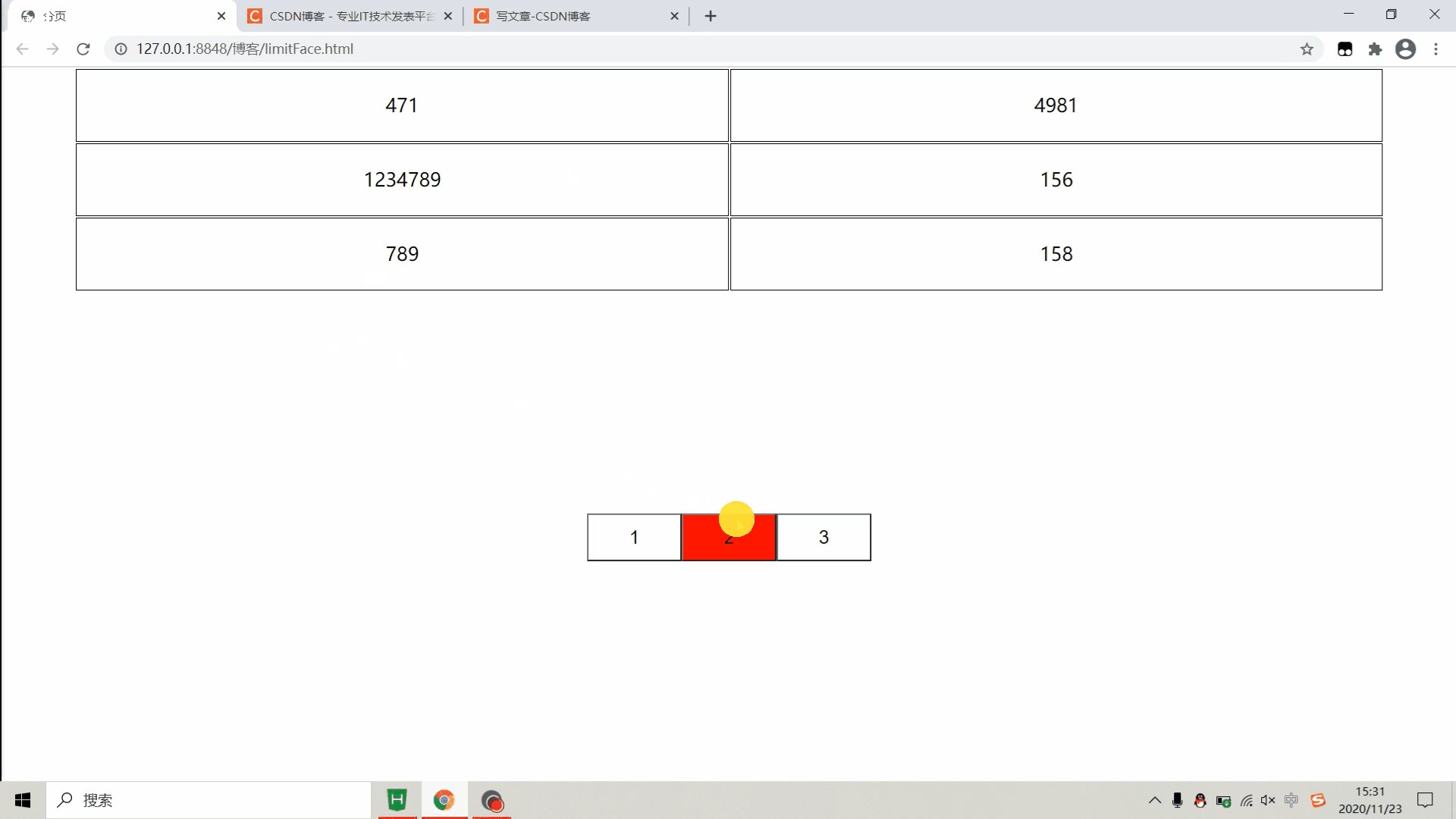
先上一波效果图展示:

直接上代码:这里使用的是JavaScript来实现
关于代码详解都以注释的方式写在JavaScript里的
HTML:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>分页</title> <link rel='stylesheet' href='https://www.haobala.com/bcjs/css/limitFace.css' rel='external nofollow' > </head> <body> <div class='all'> <table id='table'> </table> <div id='inputs'> </div> </div> <script src='https://www.haobala.com/bcjs/js/limitFace.js'></script> </body></html>
CSS:
*{ padding: 0; margin: 0; font-size: 20px;}.all{ width: 100%; height: 100vh; display: flex; justify-content: center; flex-wrap: wrap;}/*偷懒才用的id*/#inputs input{ width: 100px; height: 50px; background-color: white;}#table{ width: 90%;}tr{ width: 100%;}td{ text-align: center; width: 50%; height: 10vh; border: 1px solid black;}
JS:
//一下数据为模拟集合,个人理解js中的集合就是将对象放进数组var strs = [ { 'id':123, 'pwd':456 }, { 'id':456, 'pwd':123 }, { 'id':4681, 'pwd':9815 }, { 'id':471, 'pwd':4981 }, { 'id':1234789, 'pwd':156 }, { 'id':789, 'pwd':158 }, { 'id':'vgwh', 'pwd':'vgsya' }, { 'id':1, 'pwd':'tcv' }, { 'id':256, 'pwd':'vtc0' }];//假设规定每页显示长度为3var len = 3;//确认该集合会被分成几页,分成几页就代表需要几个页面按钮,封装封装方便多次运用function limits(){ var countLim = Math.ceil(strs.length/len);//余数也算是一页,这里用向上取整 //确认页面按钮个数,进行循环显示到页面上 document.getElementById('inputs').innerHTML=’’;//清空一下 for(var i=1;i<=countLim;i++){ document.getElementById('inputs').innerHTML+=’<input type='button' value='’+i+’' onclick='limitinput(this)'/>’;//每个页面按钮都绑定上一个点击事件 }}var choose = 0;//创建一个全局变量用来保存当前处于第几个页面//点击按钮获取当前按钮的值进行选择当前table是第几页数据function limitinput(ids){ choose = ids.value; tablestr(choose);//刷新table数据 limits();//刷新页面按钮 ids.style.backgroundColor=’red’;//当前点击的页面按钮背景颜色改变为红色 liminputcolor(choose);//页面按钮变色}//通过当前页面按钮和页面数据长度将数据放进table内,封装封装!!!必须封装function tablestr(num){//num是指当前哪个页面 var num1 = (num-1)*len;//确定循环开始的集合下标 var num2 = num*len;//确定循环结束的结束下标 document.getElementById('table').innerHTML=’’;//清空一下 for(var i=num1;i<num2;i++){//遍历数组 var str = ’’; for(var h in strs[i]){//遍历集合 str+=’<td>’+strs[i][h]+’</td>’; } document.getElementById('table').innerHTML+=’<tr>’+str+’</tr>’;//每循环一次添加一条数据 }}function liminputcolor(choose){ document.getElementById('inputs').childNodes[choose-1].style.backgroundColor='red';}//初始化,当前页面显示为第一页limits();//页面按钮生成document.getElementById('inputs').childNodes[0].style.backgroundColor='red';//第一个按钮的背景颜色为红色tablestr(1);//table数据显示/*到这里就结束了,但是!!!这些都是被封装好了的,意思就是说,在最开始的时候这就是通用的做法;最开始的数据就是在模拟后端的集合,也就是说,不论你后端传递给前端什么集合都可以实现分页功能*/
后言:本次博文就到这里了,多的话也没说啥,解释都在js的注释里面,要是有什么疑问的,可以私我,好了,该说再见了,制作不易,各位看客点个赞再走呗
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备