JavaScript实现缓动动画
JavaScript原生定时器实现动画的缓动效果,供大家参考,具体内容如下
原理很简单通过定时器修改边距达到移动动画效果
实现速度的变化
缓动必然移动速度会有变化,这里需要用到一个小公式或者说算法?
移动单位 = (指定移动位置边距 - obj.offsetLeft) / 10;var step = (ydpx - obj.offsetLeft) / 10;
有一个细节需要注意下:
移动的步数应该去掉小数,否者因为除法的原因无法移动到指定位置,会有一些差距当step小于0对应的是向左移动舍去小数如:1.2 为1大于0向右移动,进位,如:1.2为2这应该是个数学问题**
之后代码的实现就简单多了:
//ydjl:移动到指定位置 (obj.offsetLeft)function animate(obj,ydpx) { //清除定时器 防止每一次调用都产生一个定时器,叠加导致问题(速度变快) clearInterval(obj.timer); obj.timer=setInterval(function () { var step = (ydpx - obj.offsetLeft) / 10; //移动距离 //取整 step = step>0 ? Math.ceil(step) : Math.floor(step); //判断是否移动到指定位置 if(obj.offsetLeft == ydpx) { //清除定时器,停止移动 clearInterval(obj.timer); } //修改left实现移动 obj.style.left = obj.offsetLeft + step + ’px’; },15)//移动间隔设置}
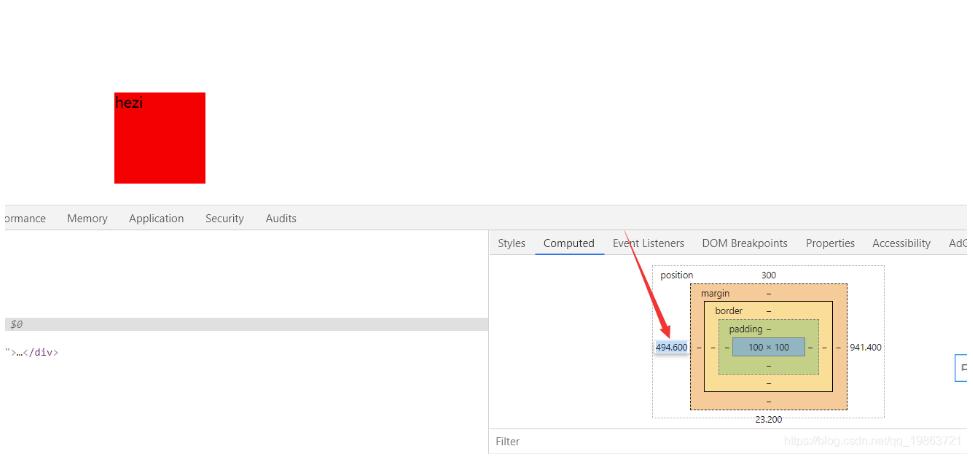
下面是演示:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style> .boks{ position: absolute; top: 300px; left:0; width: 100px; height: 100px; background-color: #ff0011; } </style></head><body><button class='yd500'>移动500px</button><button class='yd800'>移动800px</button><div class='boks'>hezi</div></body><script> function animate(obj,ydpx) { //清除定时器 clearInterval(obj.timer); obj.timer=setInterval(function () { var step = (ydpx - obj.offsetLeft) / 10; step = step>0 ? Math.ceil(step) : Math.floor(step); if(obj.offsetLeft == ydpx) { clearInterval(obj.timer); } obj.style.left = obj.offsetLeft + step + ’px’; },15); } var yd500 = document.querySelector('.yd500'); var yd800 = document.querySelector('.yd800'); //盒子 var boks = document.querySelector('.boks'); yd500.addEventListener(’click’, function() { // 调用函数 animate(boks, 500); //传递要移动的对象 和 移动位置 }) yd800.addEventListener(’click’, function() { // 调用函数 animate(boks, 800); //传递要移动的对象 和 移动位置 })</script></html>
萌新小白的学习记录


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备