JavaScript实现网页留言板功能
JavaScript(JS)网页?留言板,供大家参考,具体内容如下
在使用网页进行冲浪时,经常会发表自己的留言。发布留言的留言板是怎么做的呢?
制作一个简单的留言板。

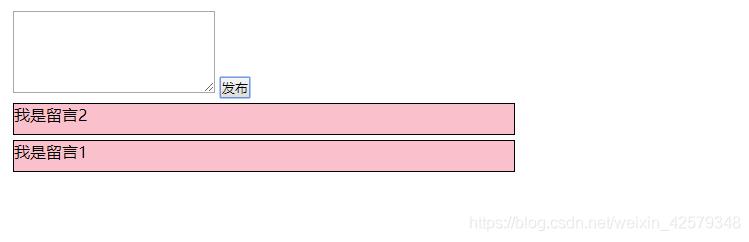
首先需要一个textarea框,旁边放置一个按钮,然后需要一个ul标签,里面不需要放置li元素,用CSS加以简单的修饰。
紧接着获取元素,在点击按钮后,创建一个li,将文本框里面的赋值给li,将li插入到ul的第一个孩子的前面。
<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>留言发布</title> <style> body { margin: 200px; } *{ margin: 0px; padding: 0px; } li { list-style: none; width: 500px; height: 30px; margin-top: 5px; border: 1px solid black; background-color: pink; } textarea{ width: 200px; height: 80px; } </style></head><body> <textarea name='' id=''></textarea> <button>发布</button> <ul> </ul> <script> //获取元素 var btn = document.querySelector(’button’); var text = document.querySelector(’textarea’); var ul = document.querySelector(’ul’); //注册时间 btn.onclick = function(){ if(text.value == ’’){alert('您没有输入内容。')return false; }else{var li = document.createElement(’li’);li.innerHTML = text.value;//ul.appendChild(li);ul.insertBefore(li,ul.children[0]) } text.value=’’; } </script></body></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备