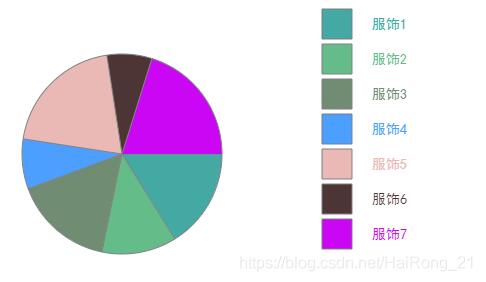
javascript使用canvas实现饼状图效果
使用canvas写一个饼状图,供大家参考,具体内容如下

代码:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body> <canvas id=’canvas’ width=’800’ height=’400’ style='border: 1px solid red;'></canvas> <script> let data = [ { title: '服饰1', money: 400 }, { title: '服饰2', money: 300 }, { title: '服饰3', money: 400 }, { title: '服饰4', money: 200 }, { title: '服饰5', money: 500 }, { title: '服饰6', money: 180 }, { title: '服饰7', money: 500 }] /** @type {HTMLCanvasElement} */ let canvas = document.querySelector('#canvas'); let ctx = canvas.getContext('2d'); let r = 100; let money = function (obj, sum) { for (let i = 0; i < obj.length; i++) { sum += data[i].money } return sum; } let totalmoney = money(data, 0); let nowsum = 0; let start = 0; let end = 0; let R = 100; let i=0; data.forEach(function (item) { ctx.beginPath() nowsum += item.money; end = (nowsum / totalmoney) ctx.moveTo(150, 150); ctx.arc(150, 150, R, start*Math.PI*2, end*Math.PI*2) start = end; //产生随机颜色 ctx.fillStyle = ’#’ + Math.floor(Math.random() * 0xffffff).toString(16); ctx.rect(350,5+(35*i),30,30); ctx.font='14px 黑体' ctx.fillText(item.title,400,25+(35*i)) ctx.strokeStyle = 'gray' ctx.fill(); ctx.stroke(); i++; }) </script></body></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备