JavaScript经典案例之简易计算器
本文实例为大家分享了JavaScript实现简易计算器的具体代码,供大家参考,具体内容如下
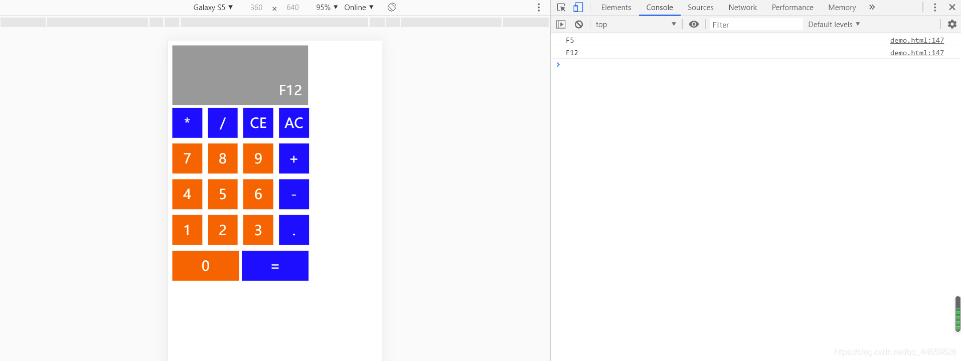
效果图:

逻辑:
1、首先通过遍历,为所有元素添加事件; 2、各个按钮功能分别实现
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><style> .one { width: 50px; height: 50px; background: #f60; display: inline-block; line-height: 50px; color: #fff; margin: 5px 5px 5px 0; font-size: 23px; text-align: center; cursor: pointer; } .two { width: 112px; height: 50px; background: #f60; color: #fff; font-size: 23px; display: inline-block; margin-top: 5px; text-align: center; line-height: 50px; cursor: pointer; } .tools { background: blue; cursor: pointer; } .cal { height: 100px; position: relative; background: #999; width: 228px; color: #fff; font-size: 23px; cursor: pointer; } .cal_content { position: absolute; bottom: 10px; right: 10px; word-break: normal; cursor: pointer; }</style><body> <div> <div class='cal'> <span id='cal_content'>0</span> </div> <div> <span class='one tools calbtn'>*</span> <span class='one tools calbtn'>/</span> <span id='del'>CE</span> <span id='resset'>AC</span> </div> <div> <span class='one calbtn'>7</span> <span class='one calbtn'>8</span> <span class='one calbtn'>9</span> <span class='one tools calbtn'>+</span> </div> <div> <span class='one calbtn'> 4</span> <span class='one calbtn'>5</span> <span class='one calbtn'>6</span> <span class='one tools calbtn'>-</span> <!-- <span clas>-</span> --> </div> <div> <span class='one calbtn'>1</span> <span class='one calbtn'>2</span> <span class='one calbtn'>3</span> <span class='one tools calbtn'>.</span> </div> <div> <span class='two calbtn'>0</span> <span id='fin'>=</span> </div> </div></body><script> // 获取标签 var cal_content = document.getElementById(’cal_content’); var btn = document.getElementsByClassName(’calbtn’); var caltext = ’’; // // 遍历,添加事件 for (var i = 0; i < btn.length; i++) { btn[i].addEventListener(’click’, function () { // this指代 当前对象 caltext += this.innerHTML; cal_content.innerHTML = caltext }) } // 清空 var resset = document.getElementById(’resset’); resset.addEventListener(’click’, function () { cal_content.innerHTML = ’0’; caltext = ’’; // }) // 删除键 var del = document.getElementById(’del’); del.addEventListener(’click’, function () { caltext = caltext.substring(0, caltext.length - 1); cal_content.innerHTML = caltext if (cal_content.innerHTML.length == 0) { cal_content.innerHTML = ’0’; } }) //等号键 var fin = document.getElementById(’fin’); fin.addEventListener(’click’, function () { // console.log(caltext) cal_content.innerHTML = eval(caltext); caltext = eval(caltext); // console.log(caltext) }) // 键盘事件 document.onkeyup = function (event) { var event = event || window.event; console.log(event.key) // 判断F5和CTRl键 if(event.keyCode==116 || event.keyCode == 17){ return; } // 判断是否是 回车键 if (event.keyCode == 13) { cal_content.innerHTML = eval(caltext); caltext = eval(caltext); return; } caltext += event.key cal_content.innerHTML = caltext; }</script></html>
总计:
1、通过对象点击将元素的值链接在一起,最后通过**eval()函数**进行计算,将最终结果反馈到显示区域2、设置一个全局表变量 *var caltext = ‘’; * 存放计算字符串3、ondoucument.onkeyup = function(){ //代码 } 键盘事件
更多计算器功能实现,请点击专题: 计算器功能汇总 进行学习
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备