从0到1学习JavaScript编写贪吃蛇游戏
本文实例为大家分享了JavaScript编写贪吃蛇游戏的具体代码,供大家参考,具体内容如下
游戏截图

1.画出游戏界面
var c=document.getElementById('myCanvas'); var cxt=c.getContext('2d');//获取地图
2.给小蛇设置参数
var time = 160 ; //蛇的速度 var x = y = 8; var t = 20; //蛇身长 var map = []; //记录蛇运行路径 var size = 8; //蛇身单元大小
3.移动小蛇以及判断游戏失败条件
function set_game_speed(){ // 移动蛇 switch(direction){ case 1:y = y-size;break; case 2:x = x+size;break; case 0:x = x-size;break; case 3:y = y+size;break; } if(x>400 || y>400 || x<0 || y<0){ alert('碰壁了!游戏失败.....');window.location.reload(); } for(var i=0;i<map.length;i++){ if( parseInt(map[i].x)==x && parseInt(map[i].y)==y){ alert('撞到自己了!游戏失败.....');window.location.reload(); } } if (map.length>t) { //保持舍身长度 var cl = map.shift(); //删除数组第一项,并且返回原元素 cxt.clearRect(cl[’x’], cl[’y’], size, size); }; map.push({’x’:x,’y’:y}); //将数据添加到原数组尾部 cxt.fillStyle = 'green';//内部填充颜色 cxt.strokeStyle = 'green';//边框颜色 cxt.fillRect(x, y, size, size);//绘制矩形 if((a*8)==x && (a*8)==y){ //吃食物 rand_frog();t++;//吃到食物蛇身加长 Score_change(); } }
4.改变蛇的方向
document.onkeydown = function(e) { //改变蛇方向 var code = e.keyCode - 37; switch(code){ case 1 : direction = 1;break;//上 case 2 : direction = 2;break;//右 case 3 : direction = 3;break;//下 case 0 : direction = 0;break;//左 } }
5.随机生成食物
//随机生成食物 function rand_frog(){ a = Math.ceil(Math.random()*50); cxt.fillStyle = 'red';//内部填充颜色 cxt.strokeStyle = 'red';//边框颜色 cxt.fillRect(a*8, a*8, 8, 8);//绘制矩形}// 随机放置食物rand_frog();
6.设置得分情况
//计算得分function Score_change(){ s=s+10; score.value=s; }
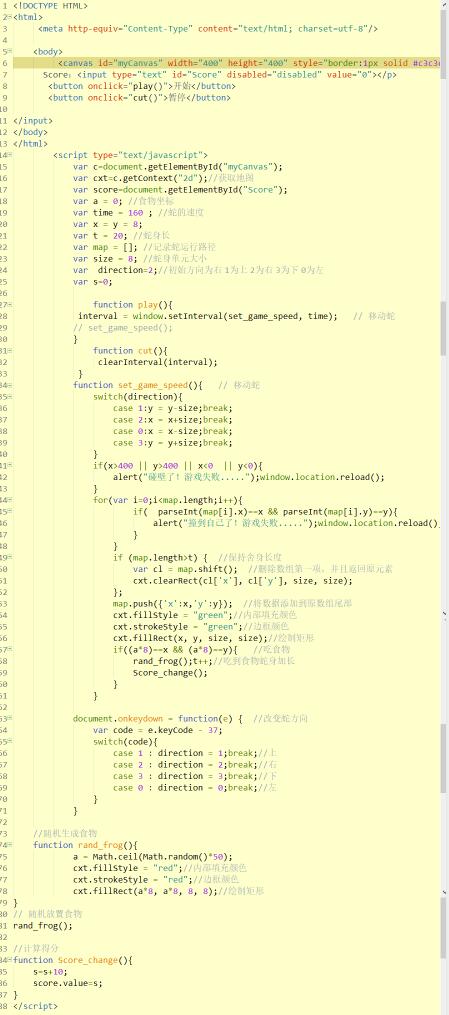
完整源代码:

更多有趣的经典小游戏实现专题,分享给大家:
C++经典小游戏汇总
python经典小游戏汇总
python俄罗斯方块游戏集合
JavaScript经典游戏 玩不停
java经典小游戏汇总
javascript经典小游戏汇总
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备