原生JavaScript写出Tabs标签页的实例代码
最近在重新学习JavaScript,手写了一个tabs标签页。
话不多说,直接开始。
首先,是前端页面。

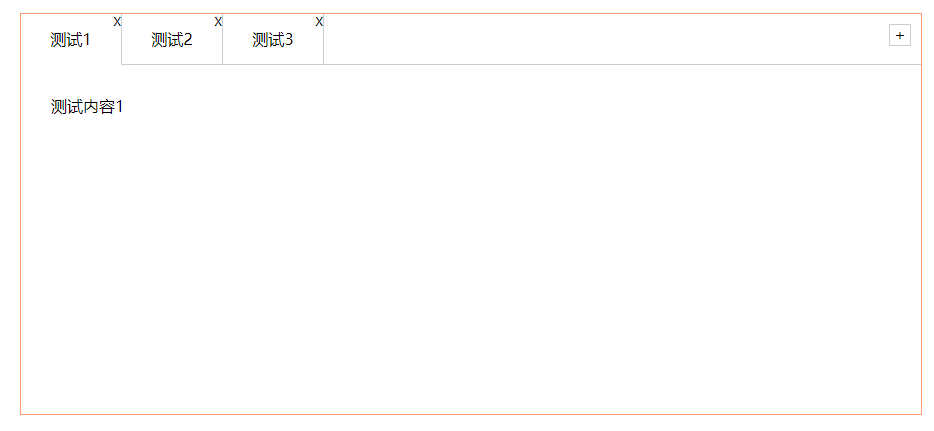
图1 tabs
先来把tabs分解一下:

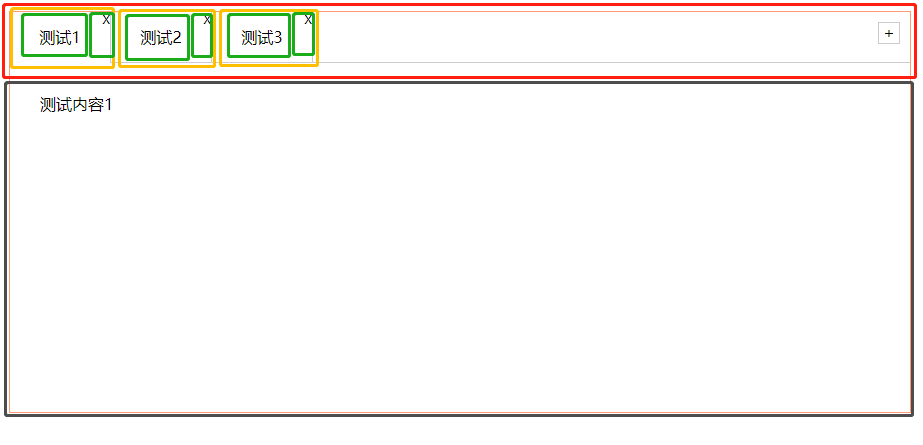
图2 tabs分解
首先,一个大的框div,上面红色的框是导航栏nav,导航栏里是一个无序列表ul,里面三个li标签(黄色的框),li标签里两个绿色标签是两个span,一个用来放导航的名字,一个用来放导航关闭的icon,右边是一个button,用来添加新的导航栏及内容;下方是导航栏的内容section。
导航tabs.html代码如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body> <main> <div id='tab'> <!-- tab标签 --> <nav class='firstnav'><ul> <li class='liactive'><span>测试1</span><span class='icon-guanbi'>X</span></li> <li><span>测试2</span><span class='icon-guanbi'>X</span></li> <li><span>测试3</span><span class=' icon-guanbi'>X</span></li></ul><div class='tabadd'> <span>+</span></div> </nav> <!-- tab内容 --> <div class='tabscon'><section class='conactive'>测试内容1</section><section>测试内容2</section><section>测试内容3</section> </div> </div> </main> <script src='https://www.haobala.com/bcjs/js/tabs.js'></script></body></html><style> * { margin: 0; padding: 0;}ul li { list-style: none;}main { width: 960px; height: 500px; border-radius: 10px; margin: 50px auto;}main h4 { height: 100px; line-height: 100px; text-align: center;}.tabsbox { width: 900px; margin: 0 auto; height: 400px; border: 1px solid lightsalmon; position: relative;}nav ul { overflow: hidden;}nav ul li { float: left; width: 100px; height: 50px; line-height: 50px; text-align: center; border-right: 1px solid #ccc; position: relative;}nav ul li.liactive { border-bottom: 2px solid #fff; z-index: 9;}#tab input { width: 80%; height: 60%;}nav ul li span:last-child { position: absolute; user-select: none; font-size: 12px; top: -18px; right: 0; display: inline-block; height: 20px;}.tabadd { position: absolute; /* width: 100px; */ top: 0; right: 0;}.tabadd span { display: block; width: 20px; height: 20px; line-height: 20px; text-align: center; border: 1px solid #ccc; float: right; margin: 10px; user-select: none;}.tabscon { width: 100%; height: 300px; position: absolute; padding: 30px; top: 50px; left: 0px; box-sizing: border-box; border-top: 1px solid #ccc;}.tabscon section,.tabscon section.conactive { display: none; width: 100%; height: 100%;}.tabscon section.conactive { display: block;}</style>
由于给导航栏增删查改的js代码很多,我单独用一个js文件写tabs.js,在tabs.html里引用就行。
实现的导航栏功能有:
1)导航栏的切换功能
2)增加导航栏的功能
3)删除导航栏的功能
tabs.js代码如下:
var that;class Tab { constructor(id){ that = this; //获取元素 this.main = document.querySelector(id); this.add = this.main.querySelector(’.tabadd’); //li的父元素 this.ul = this.main.querySelector(’.firstnav ul:first-child’); //section的父元素 this.fsection = this.main.querySelector(’.tabscon’); this.init(); } //初始化操作 init(){ this.updateNode(); this.add.onclick = this.addTab; for(let i = 0;i<this.lis.length;i++){ this.lis[i].index = i; this.lis[i].onclick = this.toggleTab; this.remove[i].onclick = this.removeTab; this.spans[i].ondblclick = this.editTab; this.sections[i].ondblclick = this.editTab; } } //获取li跟section updateNode(){ this.lis = this.main.querySelectorAll(’li’); this.sections = this.main.querySelectorAll(’section’); this.remove = this.main.querySelectorAll(’.icon-guanbi’); this.spans = this.main.querySelectorAll(’.firstnav li span:first-child’) } //1.切换功能 toggleTab(){ that.clearClass(); this.className = ’liactive’; that.sections[this.index].className = ’conactive’; } clearClass(){ for(let i = 0;i<this.lis.length;i++){ this.lis[i].className = ’’; this.sections[i].className = ’’; } } //2.添加功能 addTab(){ that.clearClass(); //1)添加li元素和section var random = Math.random() var li = ’<li class='liactive'><span>新选项卡</span><span class='iconfont icon-guanbi'>X</span></li>’; var section = ’<section class='conactive'>’+random+’</section>’; //2)把两个元素添加到对应的父级元素中 that.ul.insertAdjacentHTML(’beforeend’,li); that.fsection.insertAdjacentHTML(’beforeend’,section); that.init(); } //3.删除功能 removeTab(e){ e.stopPropagation(); var index = this.parentNode.index; console.log(index); //删除对应节点 that.lis[index].remove(); that.sections[index].remove(); //删除后及时更新页面中的节点 that.init(); //如果当前页面有选中状态,就不用执行下面的步骤 if(document.querySelector(’.liactive’)) return; //让index前一个处于选中状态 index--; that.lis[index] && that.lis[index].click(); } //4.修改功能 editTab(){ let str = this.innerHTML; // console.log(str); //禁止双击选中文字 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); this.innerHTML=’<input type='text'>’ let input = this.children[0]; input.value = str; input.select(); //input失去焦点后变回span input.onblur = function(){ this.parentNode.innerHTML= this.value; } //按回车也能 input.onkeyup = function(e){ if(e.keyCode == 13){ this.blur();//获得焦点 } } }} new Tab(’#tab’);// tab.init();
到此这篇关于原生JavaScript写出Tabs标签页的文章就介绍到这了,更多相关js tabs 标签页内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备