JavaScript实现简单的图片切换功能(实例代码)
代码如下所示:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>图片切换</title> <style> *{ margin: 0; padding: 0; } .box{ width: 200px; height: 300px; margin: 50px auto; padding: 20px; background-color: skyblue; text-align: center; } img{ width: 200px; height: 200px; margin: 20px 0; } </style> <script> // 存储照片地址的数组 let imgArr = ['https://images.cnblogs.com/cnblogs_com/TomHe789/1693260/o_200409051704animal1.png', 'https://images.cnblogs.com/cnblogs_com/TomHe789/1693260/o_200409051711animal2.png', 'https://images.cnblogs.com/cnblogs_com/TomHe789/1693260/o_200409051717animal3.png', 'https://images.cnblogs.com/cnblogs_com/TomHe789/1693260/o_200409051722animal4.png', 'https://images.cnblogs.com/cnblogs_com/TomHe789/1693260/o_200409051726animal5.png']; // 照片的索引 let index = 0; window.onload = function() { let oP = document.getElementsByTagName('p')[0]; oP.innerHTML = '一共有' + imgArr.length + '张照片,这是第' + (index+1) +'张'; let oImg = document.getElementsByTagName('img')[0]; let oPrev = document.getElementsByClassName('prev')[0]; let oNext = document.getElementsByClassName('next')[0]; // 点击上一张响应事件 oPrev.onclick = function () {index--;//实现照片循环if (index < 0) { index = imgArr.length-1;}oP.innerHTML = '一共有' + imgArr.length + '张照片,这是第' + (index+1) +'张';oImg.src = imgArr[index]; }; // 点击下一张响应事件 oNext.onclick = function () {index++;//实现照片循环if (index >= imgArr.length) { index = 0;}oP.innerHTML = '一共有' + imgArr.length + '张照片,这是第' + (index+1) +'张';oImg.src = imgArr[index]; }; }; </script></head><body> <div class='box'> <p></p> <img src='https://www.haobala.com/images/animal1.png' alt=''> <button class='prev'>上一张</button> <button class='next'>下一张</button> </div></body></html>
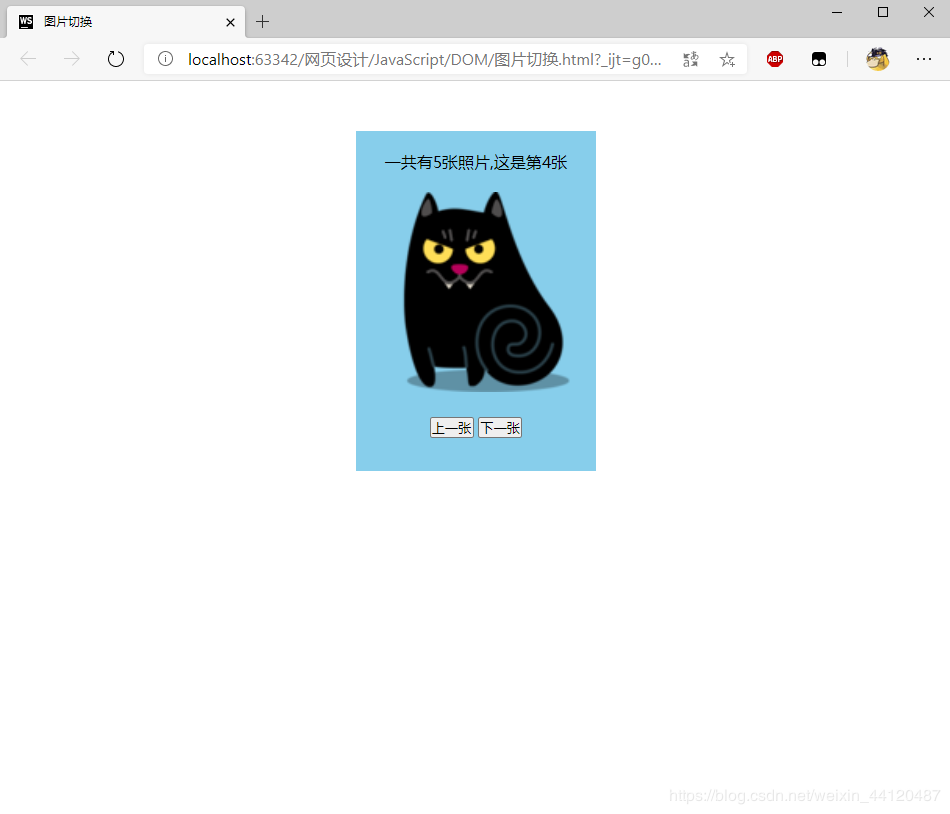
最终的效果

总结
到此这篇关于JavaScript实现简单的图片切换功能(实例代码)的文章就介绍到这了,更多相关js 图片切换内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:
1. set rs=conn.execute,set rs=server.createobject(“ADODB.recordset”)的性能对比2. asp错误 '80040e21' 多步 OLE DB 操作产生错误3. 详解Android跨进程通信之AIDL4. 如何使用Mock修改Android设备上的features5. Android制作登录页面并且记住账号密码功能的实现代码6. php设计模式之观察者模式实例详解【星际争霸游戏案例】7. python tkinter GUI绘制,以及点击更新显示图片代码8. Python将CSV文件转化为HTML文件的操作方法9. Python ini文件常用操作方法解析10. 如何修改PHP的memory_limit限制

 网公网安备
网公网安备