SpringBoot如何接收数组参数的方法
表单类代码:
@Datapublic class MyForm { private int[] ids;}
控制器代码:
@Slf4j@RestController@RequestMapping('/info')public class InfoController { @PostMapping('/test') public String test(@RequestBody MyForm form){ log.info(Arrays.toString(form.getIds())); return 'success'; }}
前端代码:
wx.request({ url:’http://localhost:8085/info/test’, data:{ ids:[1,2,3] }, method:’POST’, success:function(res){ console.log(res); } })2.通过方法内参数传递,注意!!!SpringBoot方法内接收数组时,数组在前端请求时必须将参数拼接在路径里提交才可以接收到。(Get提交)
后端代码:
@Slf4j@RestController@RequestMapping('/info')public class InfoController { @GetMapping('/test') public String test(int[] ids){ log.info(Arrays.toString(ids)); return 'success'; } }
小程序前端代码:参数需拼接到路径里,并且要以GET方式提交
var ids = [1, 2, 3, 4] wx.request({ url: ’http://localhost:8085/info/test?ids=’+ids, method: ’GET’, success: function(res){ console.log(res); } })
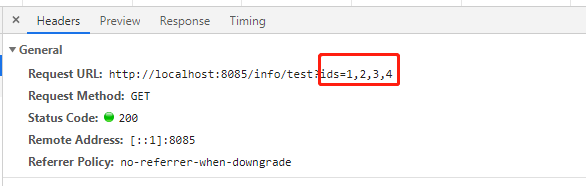
请求头:

vue axios前端代码(注意,数组需要调用encodeURIComponent进行编码):
test() { let ary = [1,2,3] let params = { ids:encodeURIComponent(ary),}; that.$http.get('http://localhost:8085/info/test',{params}).then(res=>{ if(res.code==0){ that.$message.success(’查询成功’) }else { that.$message.error(res.message||’查询失败’) } }).catch(error=>{ that.$message.error(’查询失败’) }) }
注意!!!请求路径中的参数必须跟上图所示的一样才能被接收到。
到此这篇关于SpringBoot如何接收数组参数的方法的文章就介绍到这了,更多相关SpringBoot接收数组参数内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备