文章详情页
JavaScript对象访问器Getter及Setter原理解析
浏览:65日期:2023-10-06 13:26:31
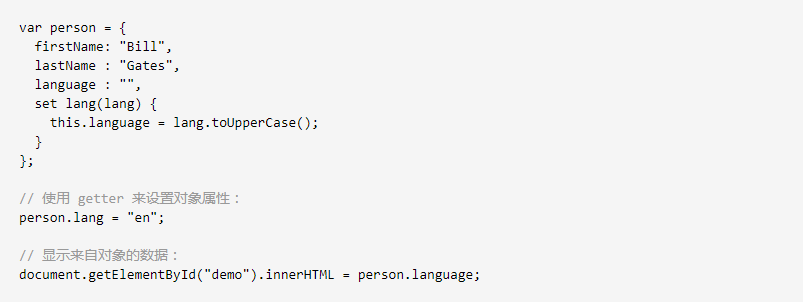
在ES5中引入了set和get关键字,允许访问和设置对象的属性。
set关键字:

set关键字接收一个参数,用于修改对象的属性值;个人觉得类似于在对象内部的每一个方法前都隐藏一个set。
get关键字是用来在对象外部获取对象的属性值或方法;在对象外部可以使用set关键字修改对象的属性值。
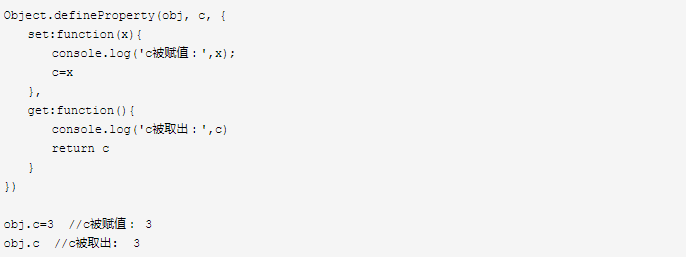
使用原型方法和set、get关键字添加或修改对象的属性或方法:

以上观点是自己不成熟的一些看法,不当之处请大家批评指正。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备