JavaScript枚举选择jquery插件代码实例
某次做项目要实现一个功能:
按星期选择一个连续的时间范围 比如:周一到周五,周六到周日 或 周六到周三
聪明的朋友马上想出办法:用两个选项为周一到周日的下拉列表实现,对 那样可以,但是我觉得不够友好,
所以利用业余时间写下了这个jQuery小插件。
源码
用法: 鼠标点击开始/结束项(红色部分,可自定义)进行选择和取消选择
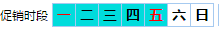
效果图: 周一到周五
周一到周五
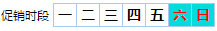
 周六到周日
周六到周日
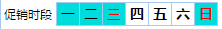
 周日到周三
周日到周三
<html><head><title>daybox测试</title><script type=’text/javascript’ src=’jquery.min.js’></script><script type=’text/javascript’ src=’easyui.daybox.js’></script></head><body><div id=’aDayboxDiv’></div><script type=’text/javascript’>$(function(){ $(’#aDayboxDiv’).daybox({ weeks: [{ text: ’一’, value: 2 }, { text: ’二’, value: 3 }, { text: ’三’, value: 4 }, { text: ’四’, value: 5 }, { text: ’五’, value: 6 }, { text: ’六’, value: 7 }, { text: ’日’, value: 1 }] }); $(’#aDayboxDiv’).daybox(’setValue’, 0, 2);});</script></body></html>
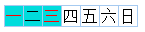
运行结果:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备