JavaScript文档加载模式以及元素获取
一、文档加载模式
1.事件三要素:事件源(触发时间的元素);事件名称(click点击事件);事件处理程序(事件出发后要执行的代码函数形式)存在问题:浏览器加载一个页面的时候,是按照自上而下的顺序加载的,若将script标签写到head内部,在代码执行时候,页面还没有加载,页面中的DOM对象也没有加载。就会导致js中无法获取页面中的DOM对象。解决方法:onload事件,会在整个页面加载完之后才触发,为window绑定一个onload事件,该事件对应的响应函数将会在页面加载完成之后执行,这样可以确保我们的代码执行时所有的DOM对象已经加载完了
<style> button{ width:100px; height:100px; background-color:green; margin:0 auto; font-size:30px; } </style></head><body><div></div><button id='button'>点击</button><script> window.onload = function (ev) { var btn = document.getElementById('button'); btn.onclick = function (ev) { alert('成功了'); } }</script></body>
运行显示:

点击按钮

二、文档页面元素获取
根据id、标签名、name、类名、选择器获取元素
<script> window.onload = function (ev) { var btn = document.getElementById('button'); btn.onclick = function (ev) { alert('成功了'); } } window.onload = function (ea) { var btn1 = document.getElementById('button') console.log(btn1); var btn2 = document.getElementsByClassName('button2'); console.log(btn2[0]); var btn3 = document.getElementsByTagName('button'); console.log(btn3[0]); var btn4 = document.getElementsByName('button3'); console.log(btn4[0]); var btn5 = document.querySelector('#button2'); console.log(btn5); var btn6 = document.querySelectorAll('#button1'); console.log(btn6[0]); }</script>
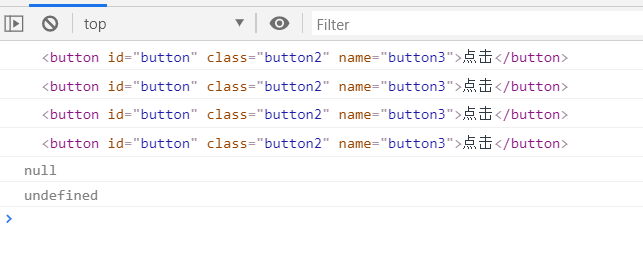
运行显示:

三、源码:
地址:https://github.com/ruigege66/JavaScript/blob/master/D27_1_Document.html
博客园:https://www.cnblogs.com/ruigege0000/
CSDN:https://blog.csdn.net/weixin_44630050?t=1
好吧啦网:https://www.jb51.net/article/191885.htm
到此这篇关于JavaScript文档加载模式以及元素获取的文章就介绍到这了,更多相关JavaScript 文档加载 元素获取内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备