Javascript原型链及instanceof原理详解
instanceof:用来判断实例是否是属于某个对象,这个判断依据是什么呢?
首先,了解一下javascript中的原型继承的基础知识:
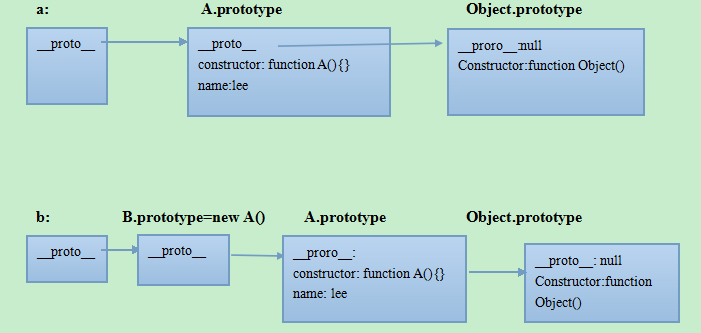
javascript中的对象都有一个__proto__属性,这个是对象的隐式原型,指向该对象的父对象的原型(prototype)。显式的原型对象使用prototype,但是Object.prototype.proto=null;
判断某个对象a是否属于某个类A的实例,可以通过搜索原型链。
实例对象属性查找顺序是:实例对象内部---->构造函数原型链---->实例对象父对象的原型链。
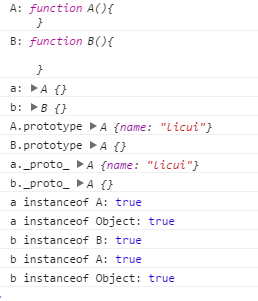
//继承机制 function A(){ } A.prototype.name=’licui’; function B(){ } B.prototype = new A(); var a = new A(); var b = new B(); //b.name = ’hello’; console.log(’A:’,A); console.log(’B:’,B); console.log(’a:’,a); console.log(’b:’,b); console.log(’A.prototype’,A.prototype); console.log(’B.prototype’,B.prototype); console.log(’a._proto_’,a.__proto__); console.log(’b._proto_’,b.__proto__); console.log(’a instanceof A:’,a instanceof A); console.log(’a instanceof Object:’,a instanceof Object); console.log(’b instanceof B:’,b instanceof B); console.log(’b instanceof A:’,b instanceof A); console.log(’b instanceof Object:’,b instanceof Object);
执行结果

constructor:是原型prototype上的属性,实例上不具有该属性。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备