JavaScript canvas基于数组生成柱状图代码实例
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
canvas柱状图
var arr = [ { id: 1001, price: 100 }, { id: 1002, price: 150 }, { id: 1003, price: 200 }, { id: 1004, price: 70 }, { id: 1005, price: 300 } ]; var gap = 20; var canvas = document.querySelector('canvas'); var ctx; init(); function init() { canvas.width = 400; canvas.height = 300; ctx = canvas.getContext('2d'); var max = arr.reduce((value, item) => { return value < item.price ? item.price : value; }, arr[0].price); //max高为300的4/5,其他的高为:300*(4/5)/(max) * h maxh:240 = othersh: ? ? = 240 var scaleHeight = 300 * 4 / 5 / max; //每个柱状图的宽为总宽-间隙宽除个数 var width = (400 - (gap * (arr.length + 1))) / arr.length; createChart(width, scaleHeight); } function createChart(w, hs) { ctx.fillStyle = 'rgba(0,0,0,0.7)'; ctx.fillRect(0, 0, 400, 300); var x = 0; for (var i = 0; i < arr.length; i++) { x += gap; ctx.fillStyle = 'orange'; var h = hs * arr[i].price; ctx.fillRect(x, 300 - h, w, h); x += w; } }
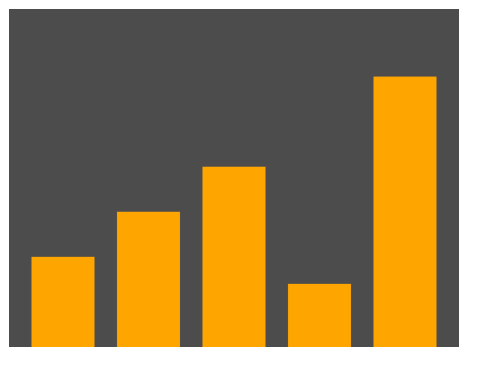
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备