vs code运行vue项目的方法步骤
Visual Studio Code是一款功能特别丰富的编程工具,它能够帮助用户使用多种编程语言来编写程序,在使用这款软件的时候我们会需要用到很多不同的编程语言,也会对这些语言编写的项目进行运行,不过每一种类型的项目运行都是需要配置一些环境或者插件的,而一些新手用户还不知道要怎么在这这款软件中运行Vue项目,所以小编接下来就跟大家分享一下使用Visual Studio Code这款软件的时候运行Vue项目的具体操作方法吧,感兴趣的朋友不妨一起来看看这篇教程,希望能帮到大家。

1.首先第一步是对vetur插件的安装,我们打开扩展界面之后输入vetur搜索选择安装即可,安装完成之后点击文件-首选项-设置,打开设置界面之后在设置界面的右侧准备添加配置。

2.下一步是eslint插件的安装,它是一款智能错误检测插件,使用上一步同样的方法搜索下载安装即可,然后可以在与vetur插件同样的地方进行配置。

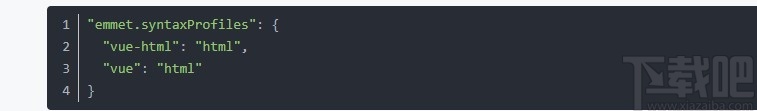
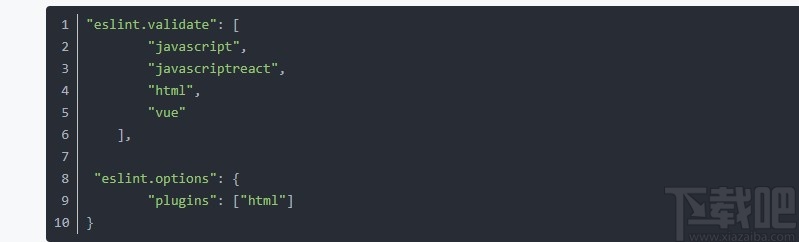
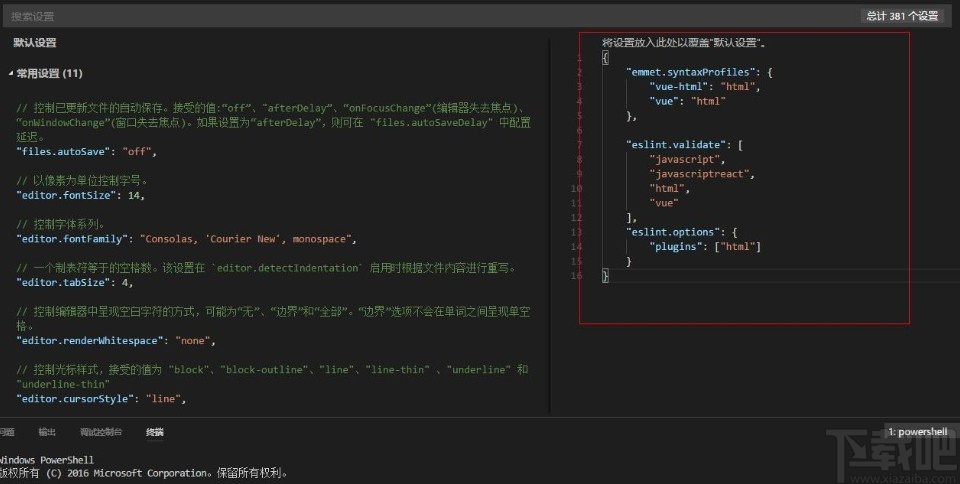
3.vetur插件和eslint插件的配置如下图中所示,右上方框出的红色区域配置代码,大家可以参照它进行配置。

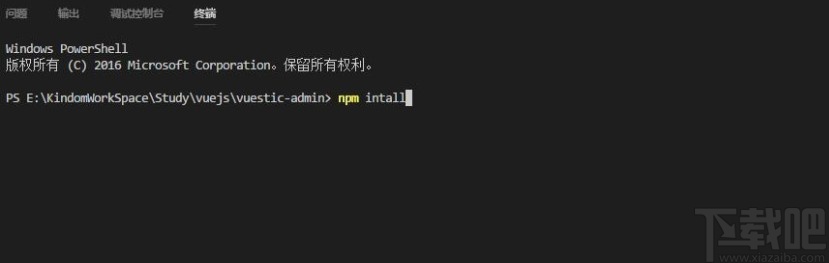
4.两个插件配置完成之后,我们就可以导入项目进行编译了,点击上方的文件选项之后,选择打开文件夹,导入目标项目,导入之后打开调试控制台,在终端输入npm install添加包依赖。

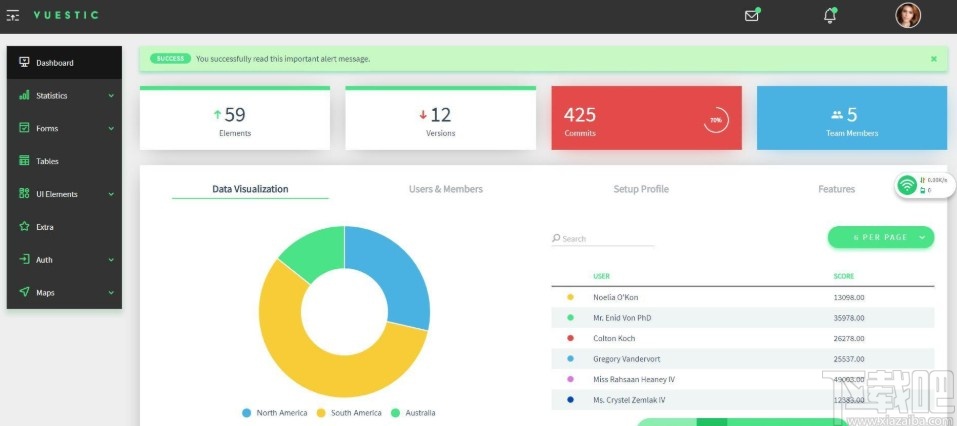
5.最后我们在终端执行npm run dev即可运行项目,这条命令会让项目自动在浏览器上运行,然后我们就可以查看到运行结果了,这样所有的操作就完成了。

以上就是小编今天跟大家分享的使用vs code这款软件的时候运行vue项目的具体操作方法了,有需要的朋友赶紧试一试小编分享的方法吧,希望这篇教程能够帮助到大家。
相关文章:

 网公网安备
网公网安备