Android GridLayout使用案例详解
GridLayout是Android4.0引入的网格布局,使用它可以减少布局嵌套。也算是常用,但一直没仔细看过,今天研究一下
二、常用属性介绍GridLayout 使用属性
属性 作用 android:columnCount 最大列数 android:rowCount 最大行数 android:orientation GridLayout中子元素的布局方向 android:alignmentMode alignBounds:对齐子视图边界 alignMargins :对齐子视距内容,默认值 android:columnOrderPreserved 使列边界显示的顺序和列索引的顺序相同,默认是true android:rowOrderPreserved 使行边界显示的顺序和行索引的顺序相同,默认是true android:useDefaultMargins 没有指定视图的布局参数时使用默认的边距,默认值是falseitem属性
属性 作用 android:layout_column 指定该单元格在第几列显示 android:layout_row 指定该单元格在第几行显示 android:layout_columnSpan 指定该单元格占据的列数 android:layout_rowSpan 指定该单元格占据的行数 android:layout_gravity 指定该单元格在容器中的位置 android:layout_columnWeight (API21加入)列权重 android:layout_rowWeight (API21加入) 行权重 android:layout_gravity 作用 center 不改变元素的大小,仅居中 center_horizontal 不改变大小,水平居中 center_vertical 不改变大小,垂直居中 top 不改变大小,置于顶部 left 不改变大小,置于左边 bottom 不改变大小,置于底部 right 不改变大小,置于右边 start 不改变大小,根据系统语言,置于开始位置 end 不改变大小,置于结尾 fill 拉伸元素控件,填满其应该所占的格子 fill_vertical 仅垂直方向上拉伸填充 fill_horizontal 仅水平方向上拉伸填充 clip_vertical 垂直方向上裁剪元素,仅当元素大小超过格子的空间时 clip_horizontal 水平方向上裁剪元素,仅当元素大小超过格子的空间时注意
使用layout_columnSpan 、layout_rowSpan时要加上layout_gravity属性,否则没有效果;另外item在边缘时宽高计算会出现错误,需要我们手动设置宽高,否则达不到想要的效果
三、平分问题GridLayout在API21时引入了android:layout_columnWeight和android:layout_rowWeight来解决平分问题
那么在API21以前的,想要平分的话:引用兼容包
compile ’com.android.support:gridlayout-v7:25.+’
注意:
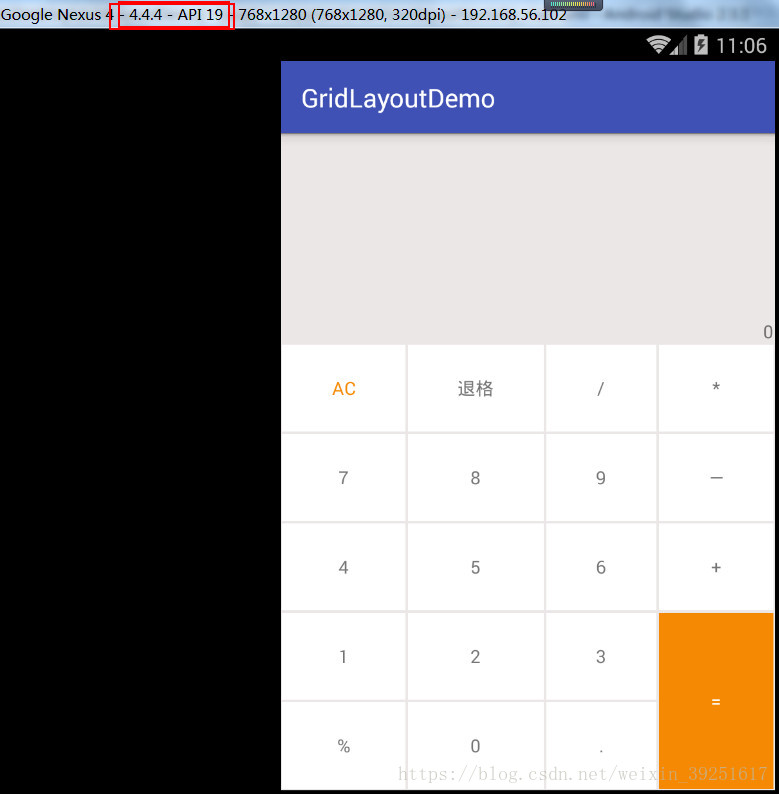
使用该控件,命名空间使用app 单独设置app:layout_columnWeight时,这一列的所有item都设置为这个属性,才能达到预期效果,否则这一列中设置了该属性的item,都会被隐藏,显示不出来 单独设置app:layout_rowWeight时,没有问题四、小米计算器效果<?xml version='1.0' encoding='utf-8'?><android.support.v7.widget.GridLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android: android:layout_width='match_parent' android:layout_height='match_parent' android:background='#ece7e7' app:alignmentMode='alignBounds' app:columnCount='4' app:orientation='horizontal' app:rowCount='5' app:useDefaultMargins='false' tools:context='com.strivestay.gridlayoutdemo.MainActivity'> <!-- 如果不使用 app:layout_gravity='fill',则实际下面这个textview的宽度只是wrap_content,实现不了想要的right|bottom效果;或者,用app:layout_columnWeight='1',效果等同,填充满 --> <TextViewandroid:gravity='right|bottom'android:text='0'app:layout_columnSpan='4'app:layout_rowWeight='3'app:layout_columnWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='AC'android:textColor='#f68904'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='退格'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='/'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='*'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='7'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='8'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='9'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='—'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='4'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='5'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='6'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='+'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='1'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='2'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='3'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#f68904'android:gravity='center'android:text='='android:textColor='#ffffff'app:layout_columnWeight='1'app:layout_rowSpan='2'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='%'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='0'app:layout_columnWeight='1'app:layout_rowWeight='1'/> <TextViewandroid:layout_margin='1dp'android:background='#ffffff'android:gravity='center'android:text='.'app:layout_columnWeight='1'app:layout_rowWeight='1'/></android.support.v7.widget.GridLayout>
效果: 4.4.4模拟器

1.xml引用GridLayout
<?xml version='1.0' encoding='utf-8'?><android.support.v7.widget.GridLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android: android:layout_width='match_parent' android:layout_height='match_parent' android:background='#ece7e7' app:orientation='horizontal' app:useDefaultMargins='false' app:alignmentMode='alignBounds' tools:context='com.strivestay.gridlayoutdemo.MainActivity'></android.support.v7.widget.GridLayout>
2.动态添加
package com.strivestay.gridlayoutdemo;import android.graphics.Color;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.GridLayout;import android.view.Gravity;import android.widget.TextView;/** * GridLayout示例 * @author StriveStay * @date 2018/3/27 */public class MainActivity extends AppCompatActivity { private String[] mStrings = {'0','AC','退格','/','*','7','8','9','—','4','5','6','+','1','2','3','=','%','0','.'}; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// xml布局//setContentView(R.layout.activity_main);// 动态添加setContentView(R.layout.activity_main2);GridLayout gridLayout = (GridLayout) findViewById(R.id.grid_layout);// 6行 4列gridLayout.setColumnCount(4);gridLayout.setRowCount(6);for (int i = 0; i < mStrings.length; i++) { TextView textView = new TextView(this); GridLayout.LayoutParams params = new GridLayout.LayoutParams(); params.width =0; params.height =0; if(i == 0){// 设置行列下标, 所占行列 ,比重// 对应: layout_row , layout_rowSpan , layout_rowWeight// 如下代表: item坐标(0,0), 占 1 行,比重为 3 ; 占 4 列,比重为 1params.rowSpec = GridLayout.spec(0,1,3f);params.columnSpec = GridLayout.spec(0,4,1f);textView.setGravity(Gravity.BOTTOM|Gravity.RIGHT); }else{// 设置行列下标,和比重params.rowSpec = GridLayout.spec((i+3)/4,1f);params.columnSpec = GridLayout.spec((i+3)%4,1f);// 背景textView.setBackgroundColor(Color.WHITE);// 字体颜色if('AC'.equals(mStrings[i])){ textView.setTextColor(Color.parseColor('#f68904'));}if('='.equals(mStrings[i])){ textView.setBackgroundColor(Color.parseColor('#f68904')); textView.setTextColor(Color.WHITE); params.rowSpec = GridLayout.spec((i+3)/4,2,1f);}// 居中显示textView.setGravity(Gravity.CENTER);// 设置边距params.setMargins(2,2,2,2); } // 设置文字 textView.setText(mStrings[i]); // 添加item gridLayout.addView(textView,params);} }}
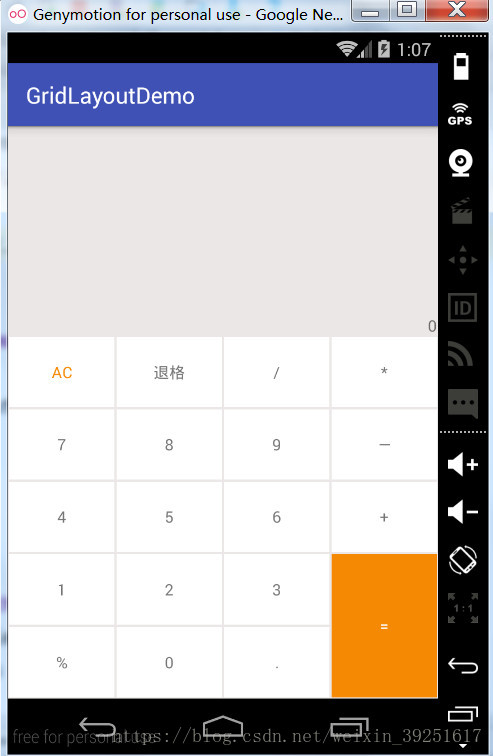
效果和用xml中直接布局一样:

注意:GridLayout.spec(); 这个方法是一个重点,需要好好看一下,而且由于它有几个重载方法,使用时也要注意。比如说下面两个方法:
public static Spec spec(int start, int size) public static Spec spec(int start, float weight)
我刚开始就忽略了这点,本想用的是第二个带有weight的方法,但是传入参数时,没有加上f,就调用了第一个方法,搞了半天才发现
所以,如果调用的是第二个方法,一定要注意float参数的表示方法,加个f,如:GridLayout.spec(0,1f);
到此这篇关于Android GridLayout使用案例详解的文章就介绍到这了,更多相关Android GridLayout使用内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备